Attribute Input Component
Changed on:
8 July 2024
Overview
The Attribute Input Component is a default field component that allows you to add/edit Fluent entity Attributes in a drawer.

| Plugin Name | Core |
|---|
The standard library of mystique components.
v1.0.0
Initial changelog entry.
Alias
AttributeInput.list
Detailed technical description
The Attribute Input Component has two states:

State 1: This is the default state before the + ADD ATTRIBUTE button is pressed

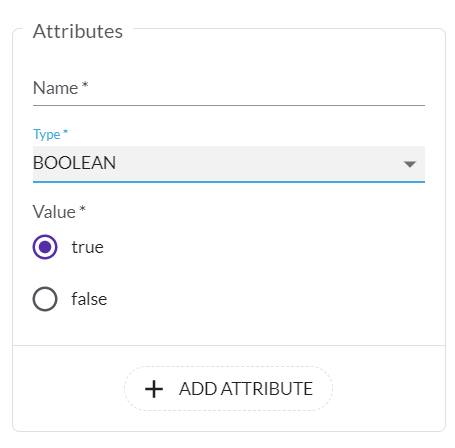
State 2: Once the + ADD ATTRIBUTE button is pressed, the Attribute drawer will open
An Attribute has three mandatory fields:
- Type: Attributes can be of type STRING, INTEGER, BOOLEAN, JSON, or Other
- Name: Name of the Attribute
- Value: Value of the Attribute
There are no limits on the number of Attributes a user can add.
- All attributes will be validated in the front end on submission.
- The user must provide a value for each field. (type, name, and value)
- The value field will be validated to ensure it matches the selected type.
- There is no backend validation for Attributes on submission.
Properties
N/A
Version History
v1.0.0
Initial changelog entry.
Recommended Placement
None
