Filter Panel Component
Changed on:
9 Jan 2025
Overview
The
`fc.filterPanel``fc.list`
| Plugin Name | Core |
|---|
The standard library of mystique components.
v1.0.0
Initial changelog entry.
Alias
fc.filterPanel
Detailed technical description
This document provides a detailed overview of the structure and configuration of the
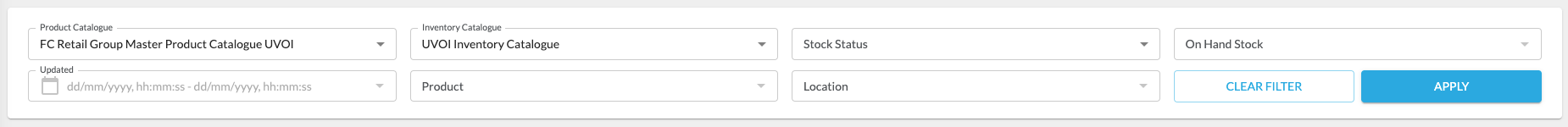
`fc.filterPanel``fc.list`1. Standalone on a Page

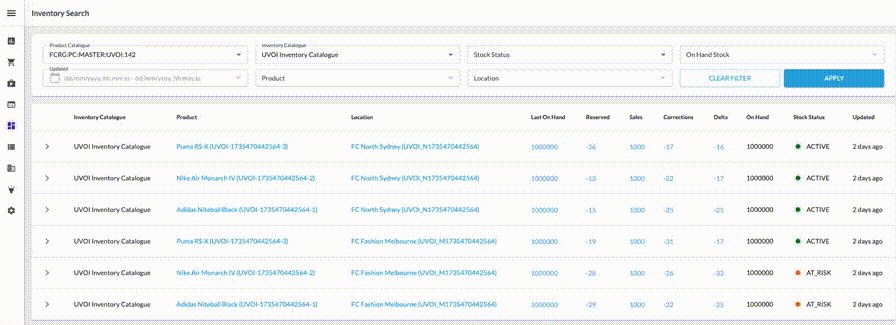
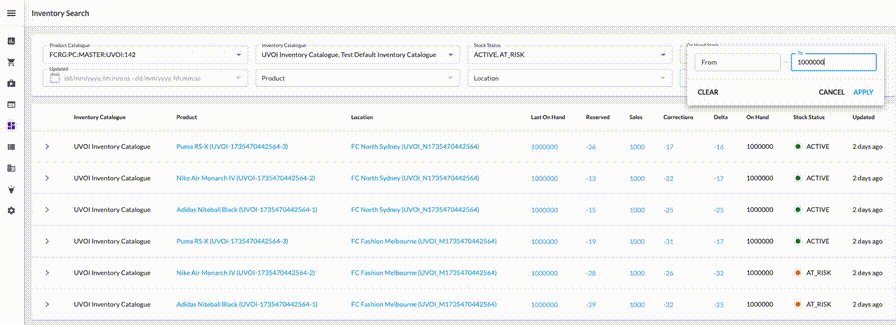
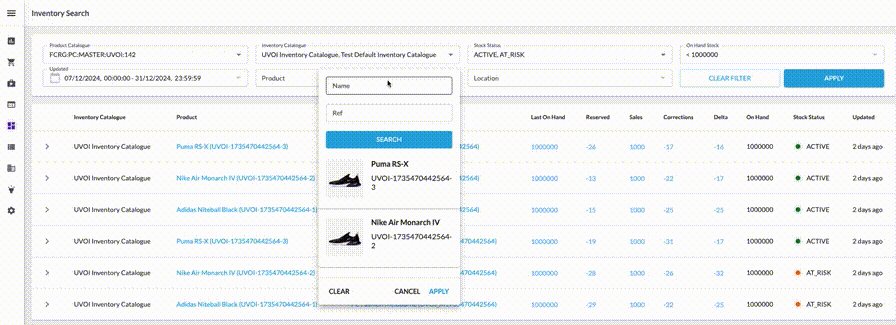
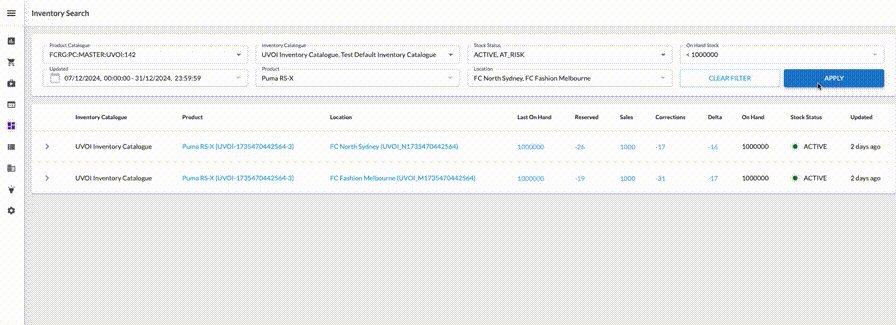
When the
`fc.filterPanel`1{
2 "component": "fc.filterPanel",
3 "props": {
4 "filtersSource": "inventoryPositions",
5 "allowReadWriteUrlParams": true,
6 "overrides": {
7 "status": {
8 "component": "select",
9 "sortPrefix": 3,
10 // standard field config options
11 "multiple": true,
12 "extensions": {
13 "hideDefaultValue": true,
14 "source": "fc.mystique.inventory.search.stock.statuses"
15 }
16 },
17 "stockStatus":{
18 "sortPrefix":12,
19 // standard field config options
20 "label":"Stock Status",
21 "defaultValue":"ACTIVE",
22 "options":[
23 {
24 "label":"ACTIVE",
25 "value":"ACTIVE"
26 },
27 {
28 "label":"INACTIVE",
29 "value":"INACTIVE"
30 }
31 ],
32 }
33 "onHandRange": {
34 "sortPrefix": 4
35 },
36 },
37 "exclude": [
38 "createdOn",
39 ...
40 ],
41 "additionalFields": [
42 {
43 "component": "select",
44 "props": {
45 "variableName": "productCatalogueRef",
46 "sortPrefix": "1",
47 "outputTemplate": '{"ref": "{{value}}"}',
48 "inputTemplate": "{{ref}}",
49 // standard field config options
50 "label": "Product catalogue",
51 "defaultValue": "fc.oms.inventory.search.product.catalogue.default",
52 "extensions": {
53 "queryValues": {
54 "query": "...",
55 "variables": {
56 "retailerRefs": "{{activeRetailer.ref}}"
57 },
58 "label": "{{node.name}}",
59 "value": "{{node.ref}}",
60 }
61 }
62 }
63 }
64 ]
65 }
66}Language: json
Name: Standalone Filter Panel Component configuration
Description:
Standalone
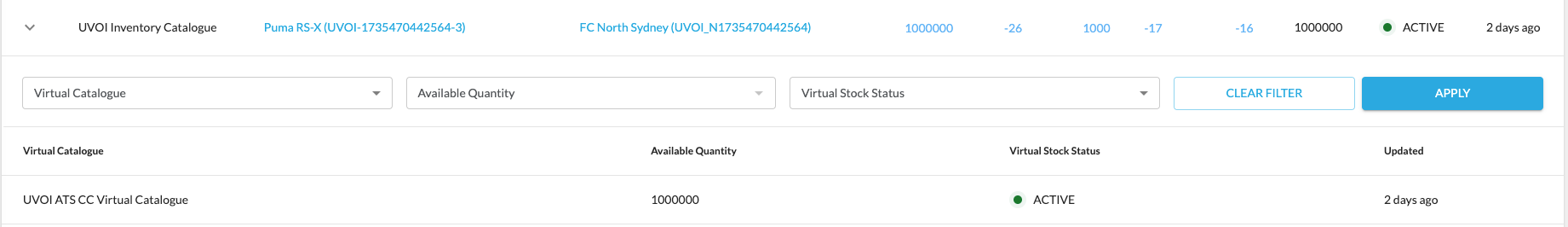
`fc.filterPanel`2. Embedded in `fc.list`
`fc.list`
When the
`fc.filterPanel``fc.list`1{
2 component: 'fc.list',
3 dataSource: 'inventoryPositions',
4 props: {
5 // standard list config options
6 ...
7 row: {
8 expansion: {
9 toggle: true,
10 descendants: [
11 {
12 component: 'fc.filter',
13 props: {
14 "query": "query virtualPositions($groupRef: [String!], $productRef: [String!]) {virtualPositions(\n catalogues: $virtualCatalogues\n groupRef: $groupRef\n productRef: $productRef){edges {node {id catalogue {name} quantity status updatedOn}}}},
15 "variables": {
16 "groupRef": "{{node.locationRef}}",
17 "productRef": "{{node.productRef}}"
18 },
19 noCard: true,
20 overrides: {
21 status: {
22 component: 'input',
23 sortPrefix: 1,
24 // standard field config options
25 label: 'Status',
26 defaultValue: 'ACTIVE',
27 options: [{ label: 'ACTIVE', value: 'ACTIVE' }, { label: 'INACTIVE', value: 'INACTIVE' }],
28 },
29 },
30 exclude: ['createdOn', 'updatedon', 'eta', 'expiryTime'],
31 descendants: [
32 {
33 component: 'fc.list',
34 props: {
35 // standard list config options
36 ...
37 }
38 }
39 ]
40 }
41 }
42 ]
43 }
44 }
45 }
46}Language: json
Name: The Filter Panel Component configuration embedded in the List Component.
Description:
The
`fc.filterPanel``fc.list`Additional Information
- The filter panel provides an option to read/write values from the URL but with specific restrictions. When a page contains a single filter panel or multiple panels with unique field names, this feature can be activated without issues. However, in cases where identical panels are present—such as those embedded within table rows—activating this option may lead to conflicts between the panels, and it should be avoided.
- Due to the default behavior of the , data is displayed automatically on the initial page load. After the initial data is rendered, filters can be adjusted, and the "Apply" button can be used to refresh the results. This ensures that the page is pre-populated with data even before any filter selection is made.
`fc.page` - When several filter panels are used on a page, each panel can be configured with its own data source. If a panel is assigned a custom query, the scope of the returned data is limited to that specific panel and its descendants. It's important to consider this behavior when working with multiple panels to ensure correct data visibility and avoid unexpected results.
Properties
Name | Type | Required | Default Value | Description |
allowReadWriteUrlParams | | No | | Synchronizes filter state with URL parameters. Useful when managing multiple identical filters on a page. Disabling prevents cross-filter interference. Enabled for unique filters or those with distinct fields. |
filtersSource | | No | None | Specifies the data source for auto-detected filters, typically set to a query like |
query | | No | None | Defines a custom GraphQL query for advanced filtering requirements. |
variables | | No | None | Variables of custom GraphQL query. |
noCard | | No | | Removes the card-style outline around the |
overrides | | No | None | Allows field-level customization, including changing labels, default values, or field components. Overrides are optional; default values are used where no override is provided. |
exclude | | No | None | Lists filter fields to hide, e.g., |
descendants | | No | None | Specifies additional components that appear below the filters, like a nested |
additionalFields | | No | None | Add extra filters, such as |
ExtendedFormField
Name | Type | Required | Default | Description |
component |
| No | None | FieldRegistry alias for an alternate field component that should be used for this field, only for this user action. |
source |
| No | None | The name of a setting that provides options, turning a regular text field into a radio set or dropdown. |
label |
| No | None | Set a different label for this field (supports i18n keys). |
value | | No | None | Lock in the value of this field. The field will no longer appear in the form as the provided value will be used instead. |
defaultValue | | No | None | Set the initial value of the field. The field will appear in the form and can be changed by the user. |
helperText |
| No | None | User helper text to be presented alongside the field. |
options |
| No | None | Value options for this field (e.g. in a 'select' or 'radio group'). |
sortPrefix |
| No | None | Set the position of a field in a form. |
FilterPanelField
Name | Type | Required | Default Value | Description |
sortPrefix | | No | None | Determines the field's position in the form layout. |
variableName | | No | None | Specifies the GraphQL variable to which the filter value will be mapped. |
outputTemplate | | No | None | Modifies the output value for formatting or transformations. |
inputTemplate | | No | None | Customizes how the input value is processed before being passed to the filter. |
MystiqueComponentInstance
Name | Type | Required | Default | Description |
component | | Yes | None | Component alias. |
roles | | No | None | Roles assigned to the user. |
descendants | | No | None | List of components that can be nested inside. |
props | | No | None | Key-value set unique to the nested component. |
Configuration example
1{
2 "manifestVersion": "2.0",
3 "settings": [
4 {
5 "name": "fc.oms.inventory.search.product.catalogue.default",
6 "alias": "default_pc"
7 },
8 {
9 "name": "fc.oms.inventory.search.inventory.catalogue.default",
10 "alias": "default_ic"
11 }
12 ],
13 "routes": [
14 {
15 "type": "section",
16 "nav": {
17 "label": "i18n:fc.uvoi.nav",
18 "icon": "dashboard"
19 },
20 "pages": [
21 {
22 "type": "page",
23 "path": "inventorySearch",
24 "component": "fc.page",
25 "data": {
26 "query": "query inventoryPositions($inventoryCatalogues: [InventoryCatalogueKey], $productCatalogue: ProductCatalogueKey) {\n inventoryPositions(catalogues: $inventoryCatalogues) {\n edges {\n node {\n id\n ref\n productRef\n locationRef\n catalogue {\n name\n ref\n }\n product(catalogue: $productCatalogue) {\n name\n catalogue {\n ref\n }\n }\n locationLink {\n name\n id\n }\n lastOnHandQuantities: quantitiesAggregate(type: [\"LAST_ON_HAND\"]) {\n sum\n }\n reservedQuantities: quantitiesAggregate(type: [\"RESERVED\"]) {\n sum\n }\n salesQuantities: quantitiesAggregate(type: [\"SALE\"]) {\n sum\n }\n correctionsQuantities: quantitiesAggregate(type: [\"CORRECTION\"]) {\n sum\n }\n deltaQuantities: quantitiesAggregate(type: [\"DELTA\"]) {\n sum\n }\n onHand\n status\n updatedOn\n }\n }\n }\n}\n",
27 "variables": {
28 "inventoryCatalogues": [
29 {
30 "ref": ""
31 }
32 ]
33 }
34 },
35 "nav": {
36 "label": "i18n:fc.uvoi.inventorySearch.index.nav",
37 "icon": "MdScreenSearchDesktop"
38 },
39 "props": {
40 "title": "i18n:fc.uvoi.inventorySearch.index.title"
41 },
42 "descendants": [
43 {
44 "component": "fc.filterPanel",
45 "props": {
46 "allowReadWriteUrlParams": true,
47 "overrides": {
48 "productCatalogue": {
49 "component": "select",
50 "label": "fc.uvoi.inventorySearch.filterPanel.field.productCatalogue.label",
51 "variableName": "productCatalogue",
52 "sortPrefix": 1,
53 "outputTemplate": "{\"ref\": \"{{value}}\"}",
54 "inputTemplate": "{{ref}}",
55 "defaultValue": "{{settings.default_pc}}",
56 "extensions": {
57 "queryValues": {
58 "query": "query productCatalogues($retailerRefs: [[String]]) {\n productCatalogues(retailerRefs: $retailerRefs) {\n edges {\n node {\n ref\n }\n }\n }\n}\n",
59 "variables": {
60 "retailerRefs": "{{activeRetailer.ref}}"
61 },
62 "label": "{{node.name}}",
63 "value": "{{node.ref}}"
64 }
65 }
66 },
67 "inventoryCatalogues": {
68 "component": "select",
69 "label": "fc.uvoi.inventorySearch.filterPanel.field.inventoryCatalogue.label",
70 "variableName": "inventoryCatalogues",
71 "multiple": true,
72 "sortPrefix": 2,
73 "outputTemplate": "{\"ref\": \"{{value}}\"}",
74 "inputTemplate": "{{ref}}",
75 "defaultValue": "{{settings.default_ic}}",
76 "extensions": {
77 "queryValues": {
78 "query": "query inventoryCatalogues($retailerRefs: [[String]]) {\n inventoryCatalogues(retailerRefs: $retailerRefs) {\n edges {\n node {\n ref\n name\n }\n }\n }\n}\n",
79 "variables": {
80 "retailerRefs": "{{activeRetailer.ref}}"
81 },
82 "label": "{{node.name}}",
83 "value": "{{node.ref}}"
84 }
85 }
86 },
87 "status": {
88 "component": "select",
89 "label": "fc.uvoi.inventorySearch.filterPanel.field.status.label",
90 "multiple": true,
91 "sortPrefix": 3,
92 "extensions": {
93 "hideDefaultValue": true,
94 "source": "fc.mystique.inventory.search.inventory.position.stock.statuses"
95 }
96 },
97 "onHandRange": {
98 "label": "fc.uvoi.inventorySearch.filterPanel.field.onHandRange.label",
99 "sortPrefix": 4
100 },
101 "updatedOn": {
102 "label": "fc.uvoi.inventorySearch.filterPanel.field.updatedOn.label",
103 "sortPrefix": 5
104 },
105 "productRef": {
106 "component": "fc.field.filterComplex",
107 "label": "fc.uvoi.inventorySearch.filterPanel.field.productRef.label",
108 "sortPrefix": 6,
109 "extensions": {
110 "filtersSource": "products",
111 "query": "query($products_first: Int){ products(first: $products_first){edges{node{ id ref type status name attributes { name value } }}}}",
112 "variables": {
113 "products_first": 100,
114 "product_catalog": "{{productCatalogue}}"
115 },
116 "searchItemConfig": {
117 "component": "fc.card.product",
118 "props": {
119 "title": "{{node.name}}",
120 "cardImage": {
121 "imageUrl": "{{node.attributes.byName.imageUrl}}"
122 },
123 "attributes": [
124 {
125 "value": "{{node.ref}}"
126 },
127 {
128 "value": "{{node.primaryAddress.city}}"
129 }
130 ]
131 }
132 },
133 "chipItemConfig": {
134 "label": "{{node.name}}"
135 },
136 "onChangeValues": {
137 "value": "node.ref",
138 "displayValue": "node.name",
139 "variableName": "products_ref"
140 },
141 "exclude": [
142 "createdon",
143 "updatedon",
144 "type",
145 "status",
146 "gtin",
147 "summary"
148 ]
149 }
150 },
151 "locationRef": {
152 "component": "fc.field.filterComplex",
153 "label": "fc.uvoi.inventorySearch.filterPanel.field.locationRef.label",
154 "sortPrefix": 7,
155 "extensions": {
156 "filtersSource": "locations",
157 "query": "query($locations_first: Int){ locations(first: $locations_first){edges{node{ id ref type status name primaryAddress{ id city state country } }}}}",
158 "variables": {
159 "locations_first": 100,
160 "product_catalog": "{{productCatalogue}}"
161 },
162 "overrides": {
163 "name": {
164 "sortPrefix": 1
165 }
166 },
167 "searchItemConfig": {
168 "component": "fc.card.product",
169 "props": {
170 "title": "{{node.name}}",
171 "attributes": [
172 {
173 "value": "{{node.ref}}"
174 },
175 {
176 "value": "{{node.primaryAddress.city}}"
177 }
178 ]
179 }
180 },
181 "chipItemConfig": {
182 "label": "{{node.name}}"
183 },
184 "onChangeValues": {
185 "value": "node.ref",
186 "displayValue": "node.name",
187 "variableName": "locations_ref"
188 },
189 "exclude": [
190 "createdon",
191 "updatedon",
192 "type",
193 "status",
194 "supportphonenumber",
195 "defaultcarriername",
196 "defaultcarrier"
197 ]
198 }
199 }
200 },
201 "exclude": [
202 "createdon",
203 "ref",
204 "type",
205 "onhand"
206 ],
207 "additionalFields": [
208 {
209 "component": "select",
210 "props": {
211 "label": "Product Catalogue",
212 "variableName": "productCatalogue",
213 "sortPrefix": 1,
214 "outputTemplate": "{\"ref\": \"{{value}}\"}",
215 "inputTemplate": "{{ref}}",
216 "defaultValue": "{{settings.default_pc}}",
217 "extensions": {
218 "queryValues": {
219 "query": "query productCatalogues($retailerRefs: [[String]]) {\n productCatalogues(retailerRefs: $retailerRefs) {\n edges {\n node {\n ref\n }\n }\n }\n}\n",
220 "variables": {
221 "retailerRefs": "{{activeRetailer.ref}}"
222 },
223 "label": "{{node.name}}",
224 "value": "{{node.ref}}"
225 }
226 }
227 }
228 },
229 {
230 "component": "select",
231 "props": {
232 "label": "Inventory Catalogue",
233 "variableName": "inventoryCatalogues",
234 "multiple": true,
235 "sortPrefix": 2,
236 "outputTemplate": "{\"ref\": \"{{value}}\"}",
237 "inputTemplate": "{{ref}}",
238 "defaultValue": "{{settings.default_ic}}",
239 "extensions": {
240 "queryValues": {
241 "query": "query inventoryCatalogues($retailerRefs: [[String]]) {\n inventoryCatalogues(retailerRefs: $retailerRefs) {\n edges {\n node {\n ref\n name\n }\n }\n }\n}\n",
242 "variables": {
243 "retailerRefs": "{{activeRetailer.ref}}"
244 },
245 "label": "{{node.name}}",
246 "value": "{{node.ref}}"
247 }
248 }
249 }
250 }
251 ]
252 }
253 },
254 {
255 "component": "fc.list",
256 "props": {
257 "defaultPageSize": 10,
258 "dataSource": "inventoryPositions",
259 "responsiveness": "card",
260 "row": {
261 "expansion": {
262 "toggle": true,
263 "descendants": [
264 {
265 "component": "fc.filterPanel",
266 "props": {
267 "noCard": true,
268 "query": "query virtualPositions($virtualCatalogues: [VirtualCatalogueKey], $groupRef: [String!], $productRef: [String!]) {\n virtualPositions(\n catalogues: $virtualCatalogues\n groupRef: $groupRef\n productRef: $productRef\n ) {\n edges {\n node {\n id\n catalogue {\n name\n }\n quantity\n status\n updatedOn\n }\n }\n }\n}\n",
269 "variables": {
270 "groupRef": "{{node.locationRef}}",
271 "productRef": "{{node.productRef}}"
272 },
273 "overrides": {
274 "catalogue": {
275 "component": "select",
276 "label": "fc.uvoi.inventorySearch.filterPanel.field.virtualCatalogue.label",
277 "variableName": "virtualCatalogues",
278 "outputTemplate": "{\"ref\": \"{{value}}\"}",
279 "sortPrefix": 1,
280 "multiple": true,
281 "extensions": {
282 "hideDefaultValue": true,
283 "queryValues": {
284 "query": "query virtualCatalogues($retailerRefs: [[String]]) {\n virtualCatalogues(retailerRefs: $retailerRefs) {\n edges {\n node {\n ref\n }\n }\n }\n}\n",
285 "variables": {
286 "retailerRefs": "{{activeRetailer.ref}}"
287 },
288 "label": "{{node.name}}",
289 "value": "{{node.ref}}"
290 }
291 }
292 },
293 "quantityRange": {
294 "label": "fc.uvoi.inventorySearch.filterPanel.field.availableQuantity.label",
295 "sortPrefix": 2
296 },
297 "status": {
298 "component": "select",
299 "label": "fc.uvoi.inventorySearch.filterPanel.field.virtualStockStatus.label",
300 "multiple": true,
301 "sortPrefix": 3,
302 "extensions": {
303 "hideDefaultValue": true,
304 "source": "fc.mystique.inventory.search.virtual.position.stock.statuses"
305 }
306 }
307 },
308 "exclude": [
309 "createdon",
310 "updatedon",
311 "ref",
312 "quantity",
313 "type",
314 "productref",
315 "groupref"
316 ],
317 "descendants": [
318 {
319 "component": "fc.list",
320 "dataSource": "virtualPositions",
321 "props": {
322 "attributes": [
323 {
324 "label": "i18n:fc.uvoi.inventorySearch.filterPanel.field.virtualCatalogue.label",
325 "value": "{{node.catalogue.name}}"
326 },
327 {
328 "label": "i18n:fc.uvoi.inventorySearch.filterPanel.field.availableQuantity.label",
329 "value": "{{node.quantity}}"
330 },
331 {
332 "label": "i18n:fc.uvoi.inventorySearch.filterPanel.field.virtualStockStatus.label",
333 "type": "component",
334 "options": {
335 "component": "fc.attribute.column",
336 "props": {
337 "contentColumnSetting": "fc.oms.inventory.search.inventory.position.stock.status.column123",
338 "value": "{{status}}"
339 },
340 "dataSource": "node"
341 }
342 },
343 {
344 "label": "i18n:fc.uvoi.inventorySearch.index.list.column.updated.heading",
345 "value": "{{dateRelative node.updatedOn}}"
346 }
347 ]
348 }
349 }
350 ]
351 }
352 }
353 ]
354 }
355 },
356 "attributes": [
357
358 ]
359 }
360 }
361 ]
362 }
363 ]
364 }
365 ]
366}Language: json
Version History
v1.0.0
Initial release
Recommended Placement
Depending on the desired use case, the component can be placed on a page or embedded within a list.
