Fulfilment List Field Component
Changed on:
8 July 2024
Overview
- The Fulfilment List Field Component allows users to select and filter Fulfilments. In the reference solution, these are then used to create Waves.
- Readers will understand the functionality of this component, how it can be configured and extended in order to implement different Store Fulfilment use cases.

| Plugin Name | Store |
|---|
Components for managing instore processes.
v1.0.0
Store version
Alias
FULFILMENT_IDS
Detailed technical description
Fulfilment List Field Component capabilities
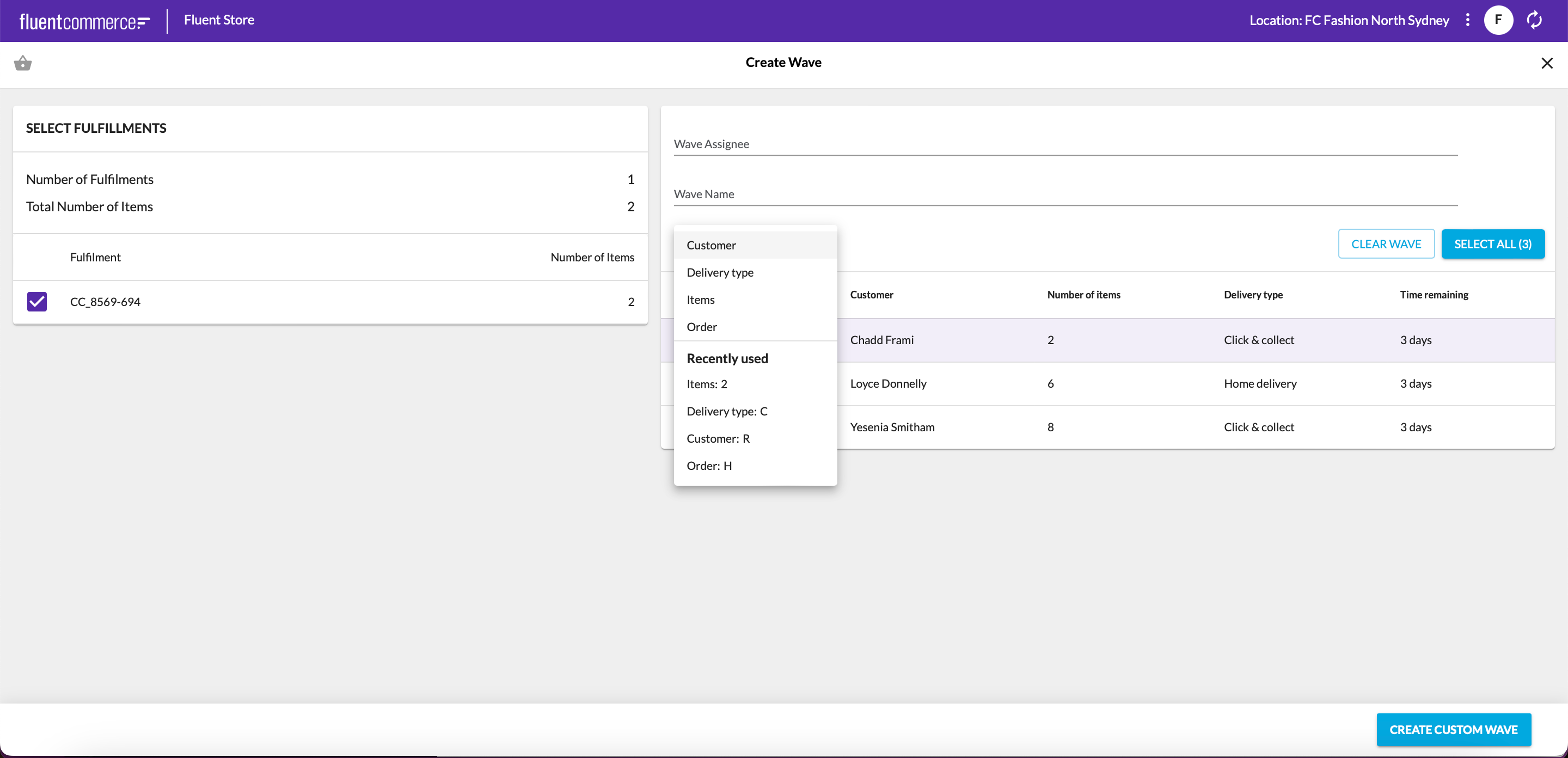
The Fulfilment List Field Component displays a list of Fulfilments and lets the user filter, search and select them. Once selected, they will appear in a summary that provides useful summary statistics about the selected Fulfilments.
Users have the ability to define custom filters for searching fulfilments by specific custom attributes, customer details, and products. They can then choose to either bulk select the filtered fulfillments or pick them individually. Once selections are made, they will be dynamically displayed in the summary. This summary can be tailored to include useful aggregate information about the fulfillments.
In the reference solution, this field component is used in conjunction with the CreateWaveByFulfilmentIds rule to allow users to select Fulfilments to add to a Wave.
Configuration Options
The Fulfilment List Field Component is configurable via the
`fc.mystique.fields.fulfilmentlist`The setting has two primary sections. The Fulfilments table and the summary:
- On the Fulfilments table, define the columns displayed and customise the filters taken into account via custom templates.
- The Summary can be configured to display different aggregate information and statistics per selected Fulfilment. Each selected Fulfilment will appear as a row in a table in the summary. The columns of this table can be configured.
Setting Structure
Name | fc.mystique.fields.fulfilmentlist |
Value type | |
JSON value | See Configuration Example below |
Context | |
Field Output Structure
Name | Type | Value |
fulfilmentIds | Array of Integers | The ID of each selected row, defined by |
1{
2 "name": "CreateWaveByUserSelection",
3 "entityType": "LOCATION",
4 "entityId": "1",
5 "entityRef": "F_SYD",
6 "entitySubtype": "STORE",
7 "rootEntityType": "LOCATION",
8 "retailerId": "1",
9 "attributes":
10 {
11 "fulfilmentIds":
12 [
13 5003098,
14 5003097
15 ]
16 }
17}Language: plain_text
Name: Example Event
Description:
[Warning: empty required content area]Properties
Key | Type | Required | Default | Notes |
summary | | no | - | Optional overrides for the summary component |
fulfilmentTable | | no | - | Optional overrides for the fulfilment table component |
SummarySetting Configuration
Key | Type | Required | Default | Notes |
attributes | | no | Label: Number of Fulfilments Label: Total Number of Items | Overrides the summary information about the Fulfilments selected to be added to the Wave. For example, in the defaults, the total number of items across all of the selected Fulfilments is presented to allow Store Associates to gauge whether or not they will be able to retrieve all of these items in one Wave Note: both |
listColumns | | no | Label: Fulfilment Label: Number of Items | Overrides for the summary table columns that displays the selected Fulfilments to be added to the Wave. This provides high-level data on the currently selected fulfillments. |
title | | no | Select Fulfillments | Can be overridden through this config or via the i18n key |
TableSetting Configuration
Key | Type | Required | Default | Notes |
pathToId | | no | | Defines the JsonPath of the value that is sent to the user action for a selected row. Most likely does not need to be touched unless adding custom rules to create waves. |
path | | no | | Override to target the values/data to pass to the table. Only needed in some cases when the default query is changed. |
query | | no | See below in the Default Query section | Override the default query. Note, the component automatically paginates up to 1000 items. |
variables | | no | | Overrides for variables to be passed to the query. |
listColumns | | no | See below Configuration Sample section for defaults | Determines the column header and values of the fulfilment table. Access data starting from the value defined in the For example: |
filters | | no | See below Configuration Sample section for defaults. | Determines the filters that can be used to filter the fulfilment list.
See Filtering below for more details. |
pageSize | | no | 30 | Controls the number of items that is initially displayed. |
Filtering
This component allows you to define your own filters to filter the list of available fulfilments. This can be done using the
`fulfilmentTable.filters`To add your own filter, you need a name for the filter, the type of filter and a comparison function.
Type
The type will be used to determine what filter component will be used when the user tries to filter using the filter they selected. Some out of the box examples for type include:
Type | The filter field that will be used |
| String Field |
| Quantity Selector Field |
| Number Field |
Comparison Function (aka the template)
The comparison function determines which rows fulfil the criteria for matching your filter. It uses handlebar template logic to compare a value extracted from the graphql response to the value inputted by the user. The user input is represented with the variable value.
Base Reference Filters
- Order
- Customer
- Max item quantity
- Min item quantity
- Delivery Type
Custom Filter Examples
- For Item Quantity:
`{{eq (arraySum node.items.edges "node.requestedQuantity") value}} ` - For Customer First Name:
`{{eq node.order.customer.firstName value}}` - For Fulfilment Type:
`{{eq node.attributes.byName.FulfilmentType value}}` - For attributes on Customer, Customer Type in this specific scenario:
`{{anyMatch "node.order.attributes.byName.customerType" "VIP" "like"}}` - For attributes at item level:
`{{anyMatch "node.items.edges.node.orderItem.attributes.byName.itemSize" value}}`
1query ($status: [String]!, $locationRef: String!) {
2 fulfilments(
3 first: 100
4 status: $status
5 fromLocation: { ref: $locationRef }
6 ) {
7 pageInfo {
8 hasNextPage
9 }
10 edges {
11 cursor
12 node {
13 id
14 ref
15 status
16 fulfilmentChoiceRef
17 attributes {
18 name
19 type
20 value
21 }
22 deliveryType
23 eta
24 expiryTime
25 order {
26 ref
27 type
28 createdOn
29 updatedOn
30 customer {
31 attributes {
32 name
33 type
34 value
35 }
36 firstName
37 lastName
38 username
39 }
40 attributes {
41 name
42 type
43 value
44 }
45 }
46 items {
47 edges {
48 node {
49 requestedQuantity
50 orderItem {
51 fulfilmentChoice {
52 ref
53 type
54 deliveryType
55 deliverAfter
56 deliverBefore
57 dispatchOn
58 attributes {
59 name
60 type
61 value
62 }
63 }
64 attributes {
65 name
66 type
67 value
68 }
69 product {
70 ref
71 type
72 attributes {
73 name
74 type
75 value
76 }
77 }
78 }
79 }
80 }
81 }
82 }
83 }
84 }
85}
86Language: plain_text
Name: Default query
Description:
[Warning: empty required content area]Configuration example
1{
2 "summary": {
3 "attributes": [
4 {
5 "label": "fc.sf.ui.wave.createWave.summary.field.numFulfilments",
6 "labelFallback": "Number of Fulfilments",
7 "value": "{{selectedFulfilments.length}}"
8 },
9 {
10 "label": "fc.sf.ui.wave.createWave.summary.field.numItems",
11 "labelFallback": "Total Number of Items",
12 "value": "{{2dArraySum selectedFulfilments \"items.edges\" \"node.requestedQuantity\"}}"
13 }
14 ],
15 "listColumns": [
16 {
17 "label": "fc.sf.ui.wave.createWave.summary.table.header.fulfilmentRef",
18 "labelFallback": "Fulfilment",
19 "value": "{{fulfilment.order.ref}}-{{fulfilment.id}}"
20 },
21 {
22 "label": "LastName",
23 "labelFallback": "LastName",
24 "value": "{{fulfilment.order.customer.lastName}}"
25 },
26 {
27 "label": "fc.sf.ui.wave.createWave.summary.table.header.numItems",
28 "labelFallback": "Total Number of Items",
29 "value": "{{arraySum fulfilment.items.edges \"node.requestedQuantity\"}}",
30 "align": "left"
31 }
32 ]
33 },
34 "fulfilmentTable": {
35 "query": "query ($status: [String]!, $locationRef: String!, $after: String) { fulfilments(first: 100, status: $status, fromLocation: {ref: $locationRef}, after: $after) { pageInfo { hasNextPage } edges { cursor node { id ref status fulfilmentChoiceRef attributes { name type value } deliveryType eta expiryTime order { ref type createdOn updatedOn customer { attributes { name type value } firstName lastName username } attributes { name type value } } items: items { edges { node { requestedQuantity orderItem { fulfilmentChoice { ref type deliveryType deliverAfter deliverBefore dispatchOn attributes { name type value } } attributes { name type value } product { ref type attributes { name type value } } } } } } } } } }",
36 "variables": {
37 "status": [
38 "AWAITING_WAVE"
39 ],
40 "locationRef": "{{activeLocation.ref}}"
41 },
42 "filters": [
43 {
44 "template": "{{anyMatch \"node.order.ref\" value \"like\"}}",
45 "label": "Order",
46 "type": "text"
47 },
48 {
49 "template": "{{partialStringMatch value node.order.customer.firstName node.order.customer.lastName (concat node.order.customer.firstName node.order.customer.lastName)}}",
50 "label": "Customer",
51 "type": "text"
52 },
53 {
54 "template": "{{lte (arraySum node.items.edges \"node.requestedQuantity\") value}}",
55 "label": "Min item quantity",
56 "type": "number"
57 },
58 {
59 "template": "{{gte (arraySum node.items.edges \"node.requestedQuantity\") value}}",
60 "label": "Max item quantity",
61 "type": "number"
62 },
63 {
64 "template": "{{partialStringMatch value node.order.type (i18n \"fc.sf.ui.wave.createWave.list.values.deliveryType.\" node.order.type)}}",
65 "label": "Delivery type",
66 "type": "text"
67 }
68 ],
69 "listColumns": [
70 {
71 "label": "Order",
72 "value": "{{node.order.ref}}"
73 },
74 {
75 "label": "Customer",
76 "value": "{{node.order.customer.firstName}} {{node.order.customer.lastName}}"
77 },
78 {
79 "label": "Items",
80 "value": "{{arraySum node.items.edges \"node.requestedQuantity\"}}"
81 },
82 {
83 "label": "Order type",
84 "value": "{{node.order.type}}"
85 },
86 {
87 "label": "Expiry time",
88 "value": "{{relativeDateFromNow node.expiryTime}}"
89 }
90 ]
91 }
92}Language: json
Version History
V1.0.0
First version - created the component
Recommended Placement
None
