Ability to display full attribute value on the Screen (specially on phone/tablet view)
Author:
Fluent Commerce
Changed on:
16 Nov 2023
Key Points
- A trick to display the full value regardless of the user's screen size
Steps
 Current view
Current view
In the current OMX (OMS webapp and STORE), depending on the user’s screen resolution, it will render the contents to fit within the screen. For some strings that are longer than the screen’s width, The OMX will be showing
`…`
 Change the manifest
Change the manifest
In order for the user to view the full text, you can use charCutoff in the manifest.
Here is the current Code that displays the value:
1 "descendants": [
2 {
3 "component": "fc.list",
4 "props": {
5 "title": "i18n:fc.om.orders.detail.list.attributes.title",
6 "dataSource": "orderById.attributes",
7 "attributes": [
8 {
9 "label": "i18n:fc.om.orders.detail.list.attributes.column.name.heading",
10 "template": "{{name}}"
11 },
12 {
13 "label": "i18n:fc.om.orders.detail.list.attributes.column.type.heading",
14 "template": "{{type}}"
15 },
16 {
17 "label": "i18n:fc.om.orders.detail.list.attributes.column.value.heading",
18 "template": "{{value}}"
19 }
20 ]
21 }
22 }
23 ]
24},Language: plain_text
Name: code snippet
Description:
[Warning: empty required content area]Add the following code into fc.mystique.collapsible.text component so that the user can choose/expend the text to display the full value:
1,
2{
3 "label": "i18n:fc.om.orders.detail.list.attributes.column.value.heading",
4 "type": "component",
5 "options": {
6 "component": "fc.mystique.collapsible.text",
7 "props": {
8 "text": "{{value}}",
9 "charCutoff": 15
10 }
11 }
12}Language: plain_text
Name: fc.mystique.collapsible.text
Description:
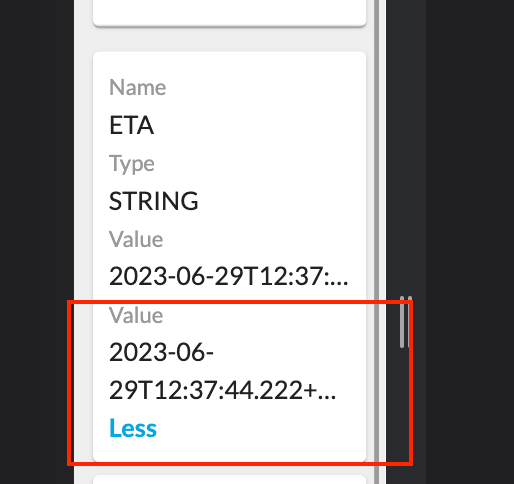
[Warning: empty required content area] Test the change
Test the change
refresh the screen to test the change: