Add Order line / Order Item Search Page into Fluent Store
How-to Guide
Author:
Fluent Commerce
Changed on:
13 Dec 2023
Key Points
- A step by step guide on how to create Order Line / Order Item search page in Fluent Store
Steps
 Create a new setting for fragment orderitem
Create a new setting for fragment orderitem
Name: {{accountID}}.mystique.manifest.fragment.orderitem
Value type: JSON
JSON value:
1{
2 "manifestVersion": "2.0",
3 "routes": [
4 {
5 "type": "page",
6 "path": "SearchOrderByItem",
7 "component": "fc.page",
8 "nav": {
9 "label": "SearchOrderByItem",
10 "icon": "person"
11 },
12 "props": {
13 "title": "Search Order By Item",
14 "showUserActions": true
15 },
16 "data": {
17 "query": "query { orderItems { pageInfo { hasNextPage hasPreviousPage __typename } edges { cursor node { id ref quantity order{ ord_id:id ord_ref:ref customerLink{ cust_ref:ref } } } } } } "
18 },
19 "descendants": [
20 {
21 "component": "fc.list",
22 "dataSource": "orderItems",
23 "props": {
24 "title": "Items in Orders",
25 "filter": {
26 "enabled": true,
27 "exclude": [
28 "workflowRef",
29 "workflowVersion",
30 "Currency",
31 "Status",
32 "TaxType"
33 ]
34 },
35 "attributes": [
36 {
37 "label": "Order Line ID",
38 "value": "{{node.id}}"
39 },
40 {
41 "label": "Item Ref",
42 "value": "{{node.ref}}"
43 },
44 {
45 "label": "Item quantity",
46 "value": "{{node.quantity}}"
47 },
48 {
49 "label": "Order Reference",
50 "value": "{{node.order.ord_ref}}",
51 "link": "#/orders/{{node.order.ord_id}}"
52 },
53 {
54 "label": "Client Referemce",
55 "value": "{{node.order.customerLink.cust_ref}}"
56 }
57 ]
58 }
59 }
60 ]
61 }
62 ]
63}Language: plain_text
Name: JSON Value
Description:
[Warning: empty required content area] Add fragment orderitem into the store manifest (setting: fc.mystique.manifest.store)
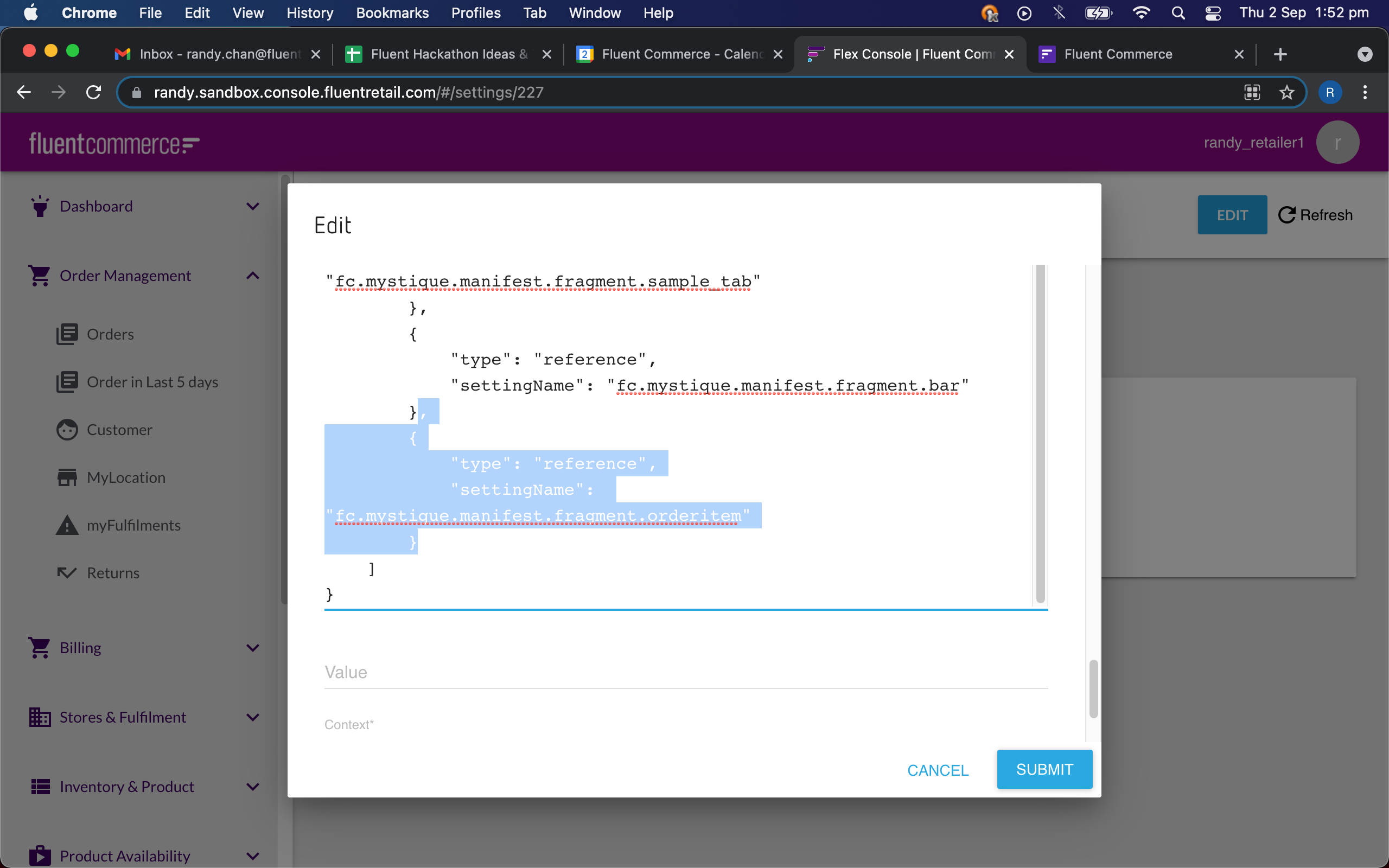
Add fragment orderitem into the store manifest (setting: fc.mystique.manifest.store)
1{
2"type": "reference",
3"settingName": "{{accountID}}.mystique.manifest.fragment.orderitem"
4},Language: plain_text
Name: code snippet added into store manifest
Description:
[Warning: empty required content area]
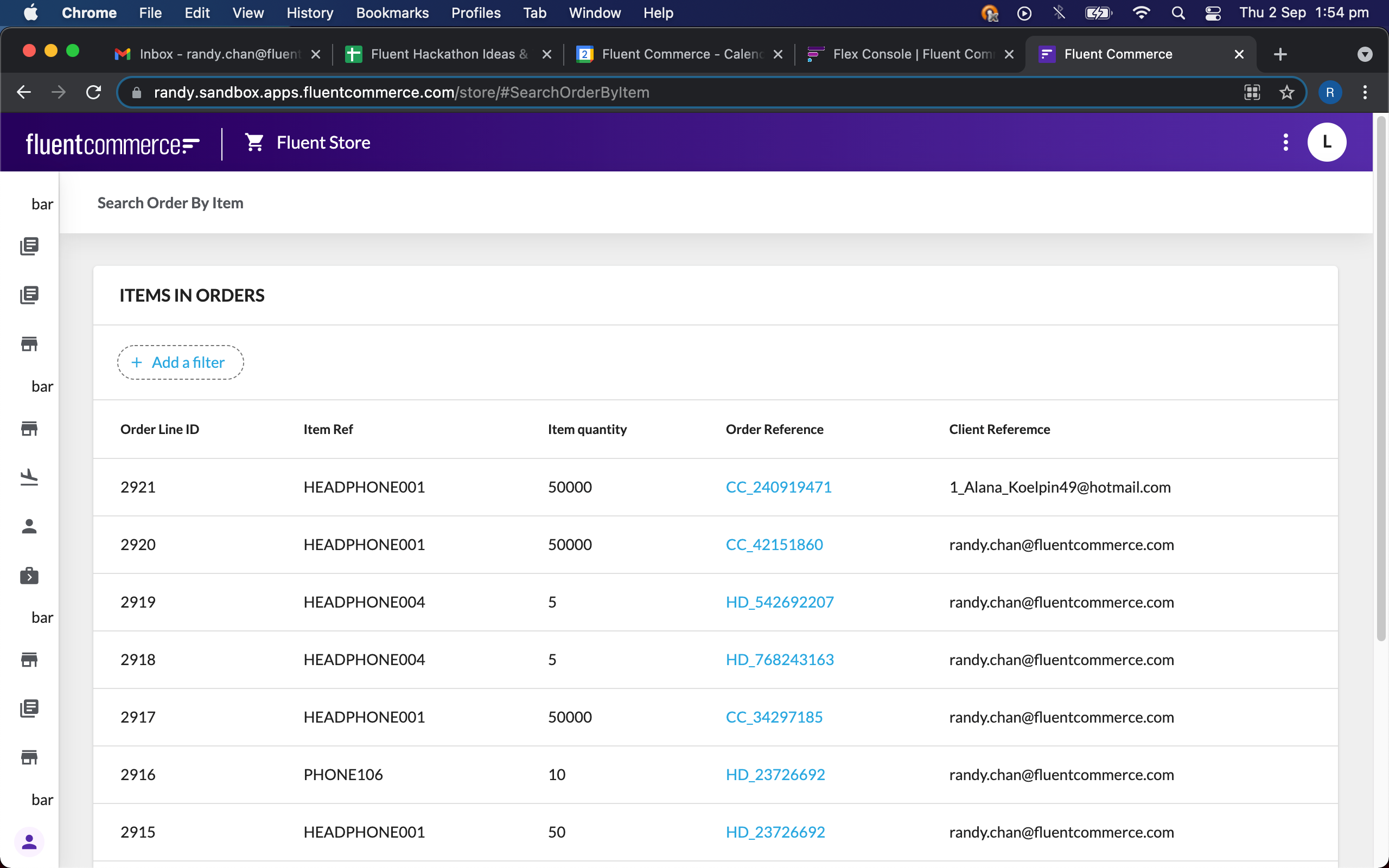
 Check the outcome
Check the outcome
refresh the STORE webpage and you should able to see: