Display full attribute value on the Screen (specially on phone/tablet view)
Author:
Fluent Commerce
Changed on:
12 Feb 2024
Key Points
- In the current OMX (OMS webapp and STORE), depending on the user’s resolution, it will render the contents to fit within the screen. For some string that are longer than the screen’s width, The OMX will be showing “…" at the suffix.
- To overcome this issue, you can use charCutoff in the manifest.
Steps
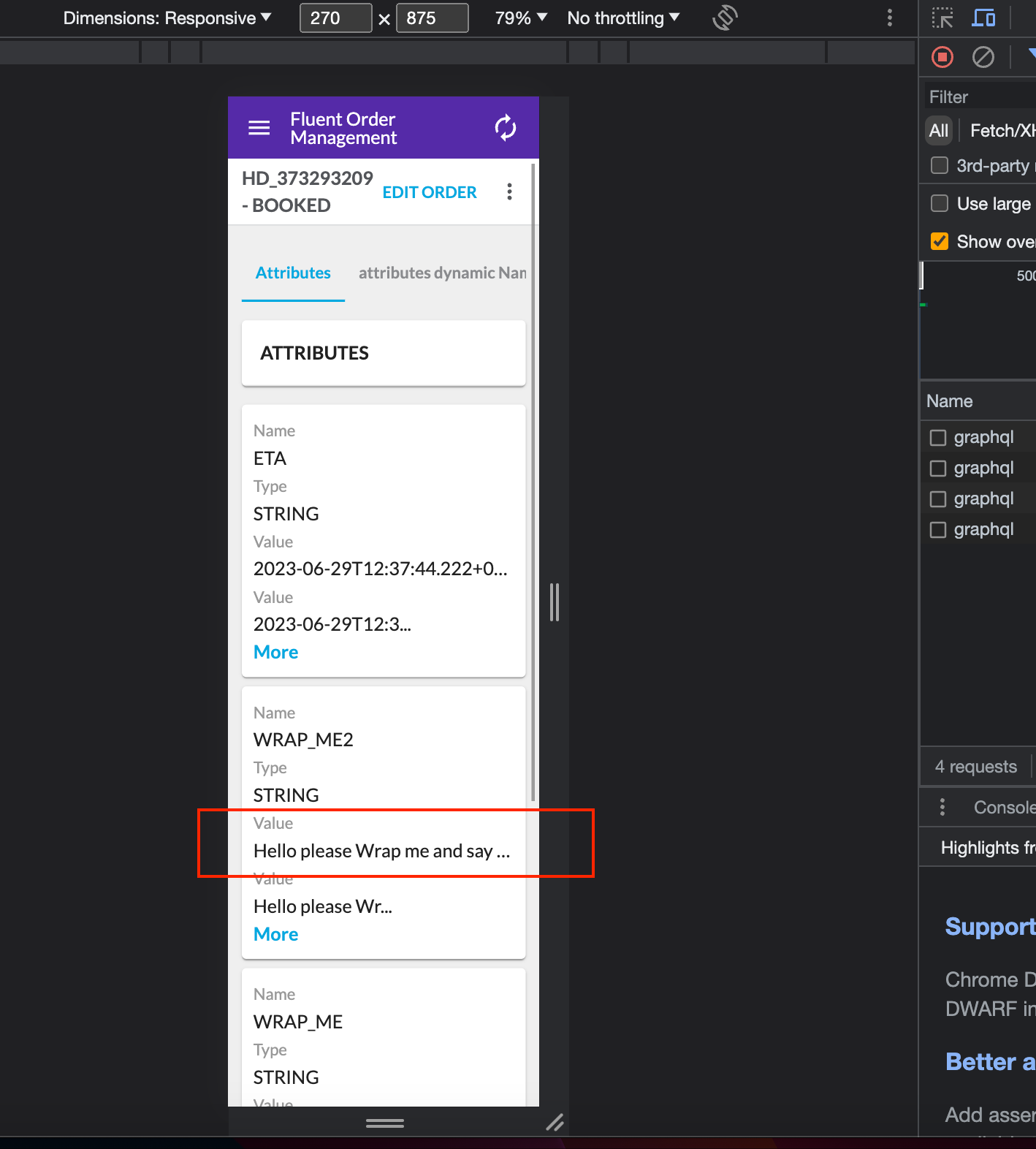
 OOTB OMX display - without charCutoff
OOTB OMX display - without charCutoff

By default, there is no way for user to scroll the the right to see the full text.
To overcome this issue, you can use charCutoff in the manifest.
Here is the normal Code that display the value:
1 "descendants": [
2 {
3 "component": "fc.list",
4 "props": {
5 "title": "i18n:fc.om.orders.detail.list.attributes.title",
6 "dataSource": "orderById.attributes",
7 "attributes": [
8 {
9 "label": "i18n:fc.om.orders.detail.list.attributes.column.name.heading",
10 "template": "{{name}}"
11 },
12 {
13 "label": "i18n:fc.om.orders.detail.list.attributes.column.type.heading",
14 "template": "{{type}}"
15 },
16 {
17 "label": "i18n:fc.om.orders.detail.list.attributes.column.value.heading",
18 "template": "{{value}}"
19 }
20 ]
21 }
22 }
23 ]
24},Language: json
Name: OOTB code
Description:
[Warning: empty required content area] Adding "charCutoff"
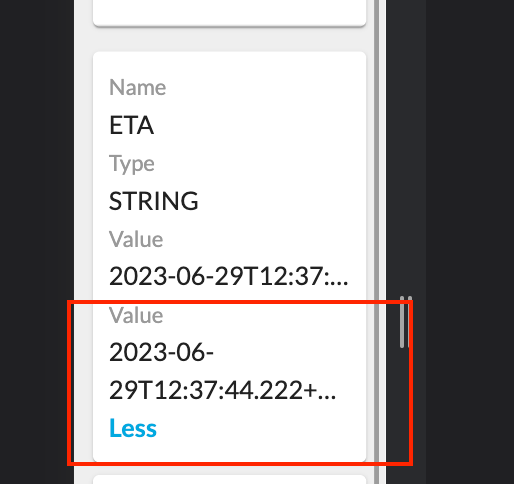
Adding "charCutoff"
You can add fc.mystique.collapsible.text component so that user can choose / expend the text to display the full value:
1
2{
3 "label": "i18n:fc.om.orders.detail.list.attributes.column.value.heading",
4 "type": "component",
5 "options": {
6 "component": "fc.mystique.collapsible.text",
7 "props": {
8 "text": "{{value}}",
9 "charCutoff": 15
10 }
11 }
12}Language: json
Name: with charCutoff
Description:
[Warning: empty required content area]