Displaying Inventory Quantity sum and count on the Inventory Position UI Page
Author:
Fluent Commerce
Changed on:
20 Sept 2023
Key Points
- You can show the Inventory Quantity sum and count in the UI via modifications of the manifest
- and
`sum`values are retrieved via custom queries and then displayed in the UI`count`

Steps
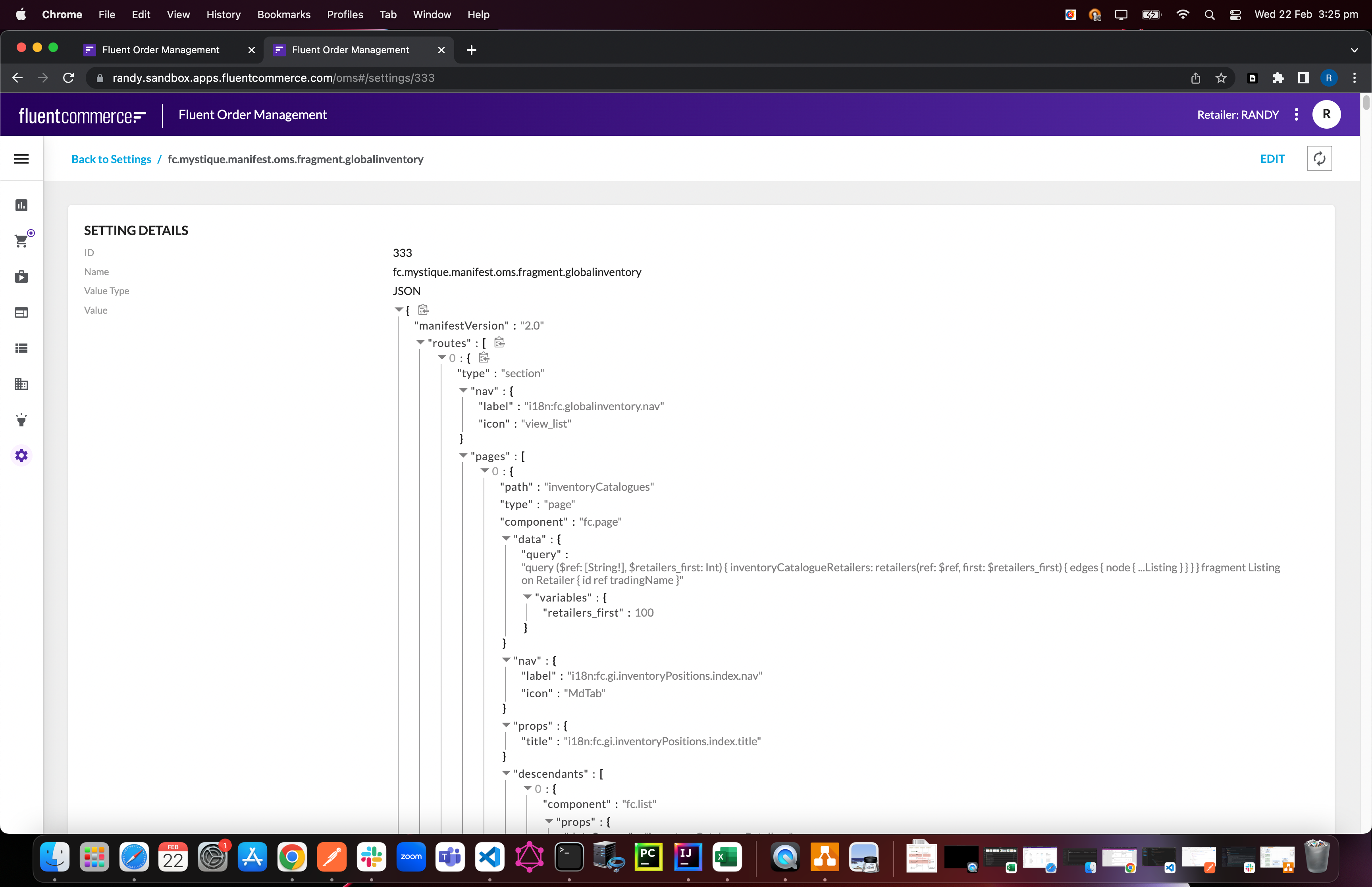
 Go to manifest where showing the inventory
Go to manifest where showing the inventory
Go to the setting that displays the Inventory Position details. In my case, I am using:
`fc.mystique.manifest.oms.fragment.globalinventory`
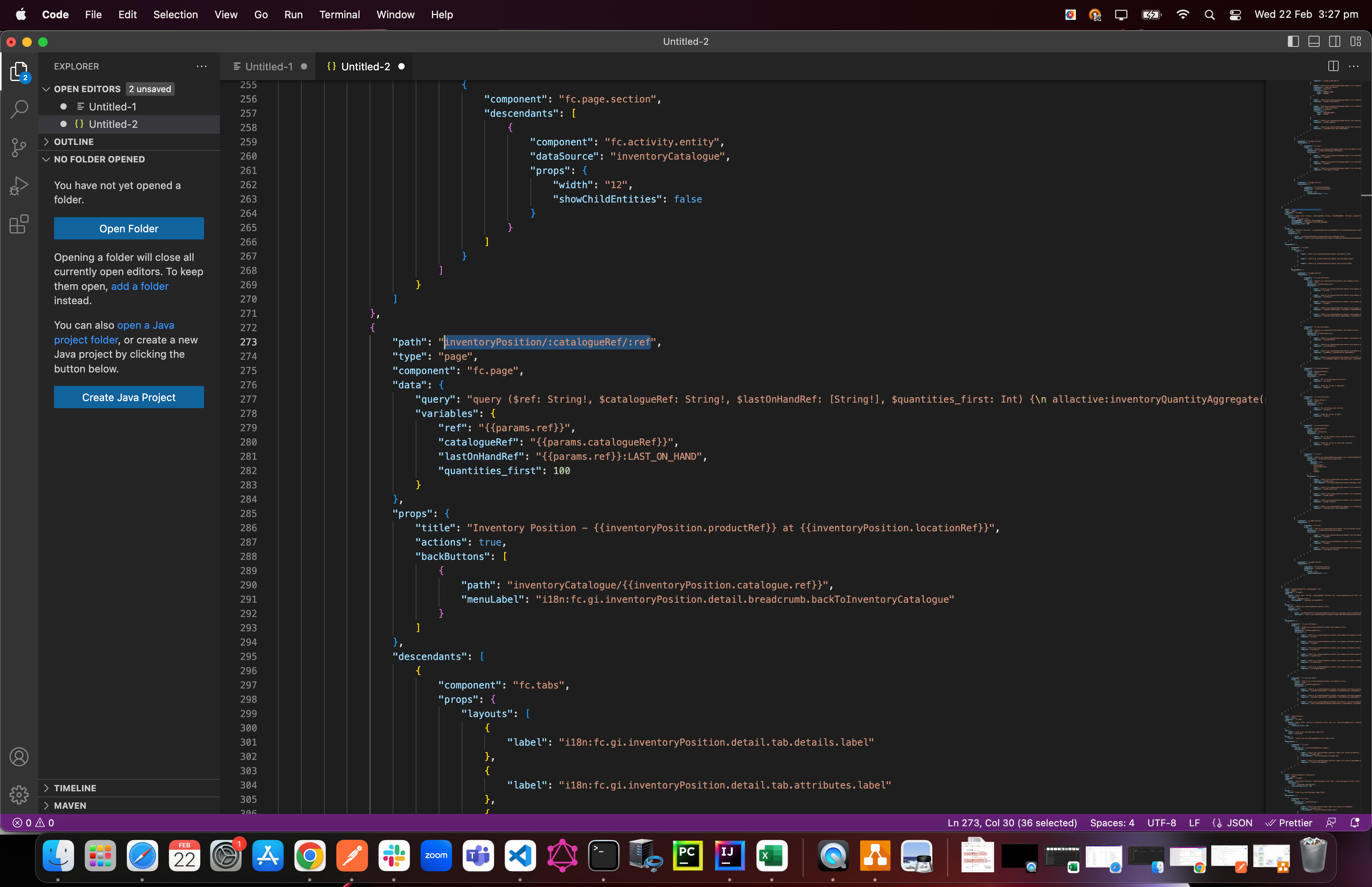
 Update the manifest
Update the manifest
Go to the section
`inventoryPosition/:catalogueRef/:ref`
Add the following code snippet to the query:
1allactive:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:[\"SALE\",\"RESERVED\"] status:\"ACTIVE\" ) { count sum}
2
3sale:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:\"SALE\" status:\"ACTIVE\" ) { count sum}
4
5reserved:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:\"RESERVED\" status:\"ACTIVE\" ) { count sum}
6
7Language: plain_text
Name: update query
Description:
[Warning: empty required content area]The whole query would look like:
1"query": "query ($ref: String!, $catalogueRef: String!, $lastOnHandRef: [String!], $quantities_first: Int) {\n allactive:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:[\"SALE\",\"RESERVED\"] status:\"ACTIVE\" ) { count sum} sale:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:\"SALE\" status:\"ACTIVE\" ) { count sum} reserved:inventoryQuantityAggregate(position:{ref:$ref catalogue:{ref:$catalogueRef}} type:\"RESERVED\" status:\"ACTIVE\" ) { count sum} inventoryPosition(ref: $ref, catalogue: {ref: $catalogueRef}) {\n id\n __typename\n ref\n type\n productRef\n locationRef\n status\n onHand\n ...Quantities\n catalogue {\n ref\n }\n ...attributes\n createdOn\n updatedOn\n lastOnHand: quantities(ref: $lastOnHandRef) {\n edges {\n node {\n ref\n quantity\n updatedOn\n }\n }\n }\n }\n}\n\nfragment attributes on InventoryPosition {\n attributes {\n name\n type\n value\n }\n}\n\nfragment Quantities on InventoryPosition {\n quantities(first: $quantities_first) {\n edges {\n node {\n id\n ref\n quantity\n condition\n expectedOn\n updatedOn\n type\n status\n catalogue {\n ref\n }\n }\n }\n }\n}",
2Language: plain_text
Name: query
Description:
[Warning: empty required content area]Scroll to the descendants section to include 3 card attributes:
1{
2 "component": "fc.card.attribute",
3 "props": {
4 "title": "Reserved Details",
5 "width": "half",
6 "dataSource": "reserved",
7 "attributes": [
8 {
9 "label": "No. of Active Reserved Entries",
10 "template": "{{count}}"
11 },
12 {
13 "label": "Total No. of Qty in Reserved",
14 "template": "{{sum}}"
15 }
16 ]
17 }
18},
19{
20 "component": "fc.card.attribute",
21 "props": {
22 "title": "Sales Details",
23 "width": "half",
24 "dataSource": "sale",
25 "attributes": [
26 {
27 "label": "No. of Active sales Entries",
28 "template": "{{count}}"
29 },
30 {
31 "label": "Total No. of Qty in SALE",
32 "template": "{{sum}}"
33 }
34 ]
35 }
36},
37{
38 "component": "fc.card.attribute",
39 "props": {
40 "title": "ACTIVE Details",
41 "width": "full",
42 "dataSource": "allactive",
43 "attributes": [
44 {
45 "label": "No. of ALL Active (sales/reserved) Entries",
46 "template": "{{count}}"
47 },
48 {
49 "label": "Total No. of Qty in sales and reserved",
50 "template": "{{sum}}"
51 }
52 ]
53 }
54}, Language: json
Name: mystique manifest
Description:
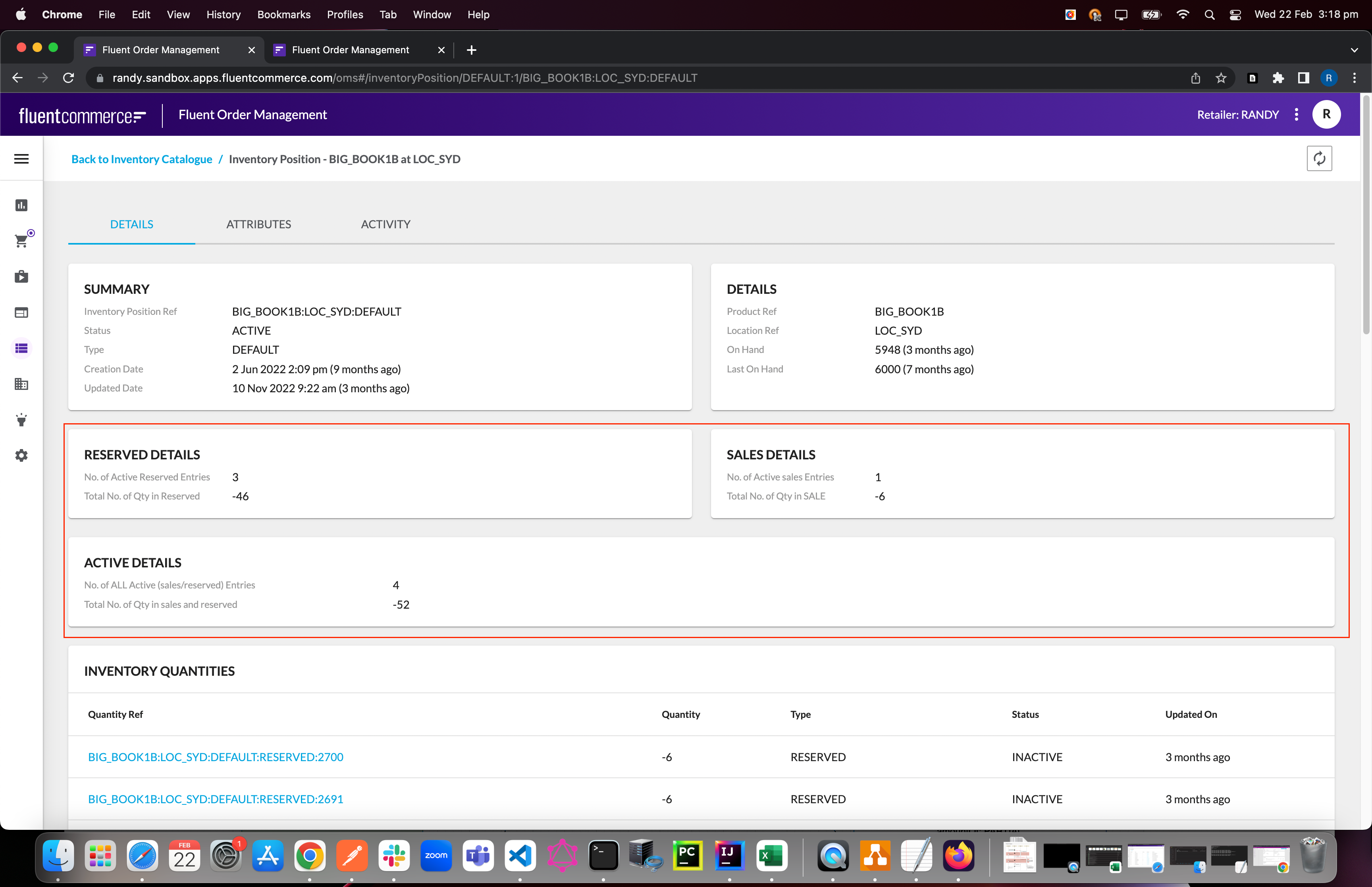
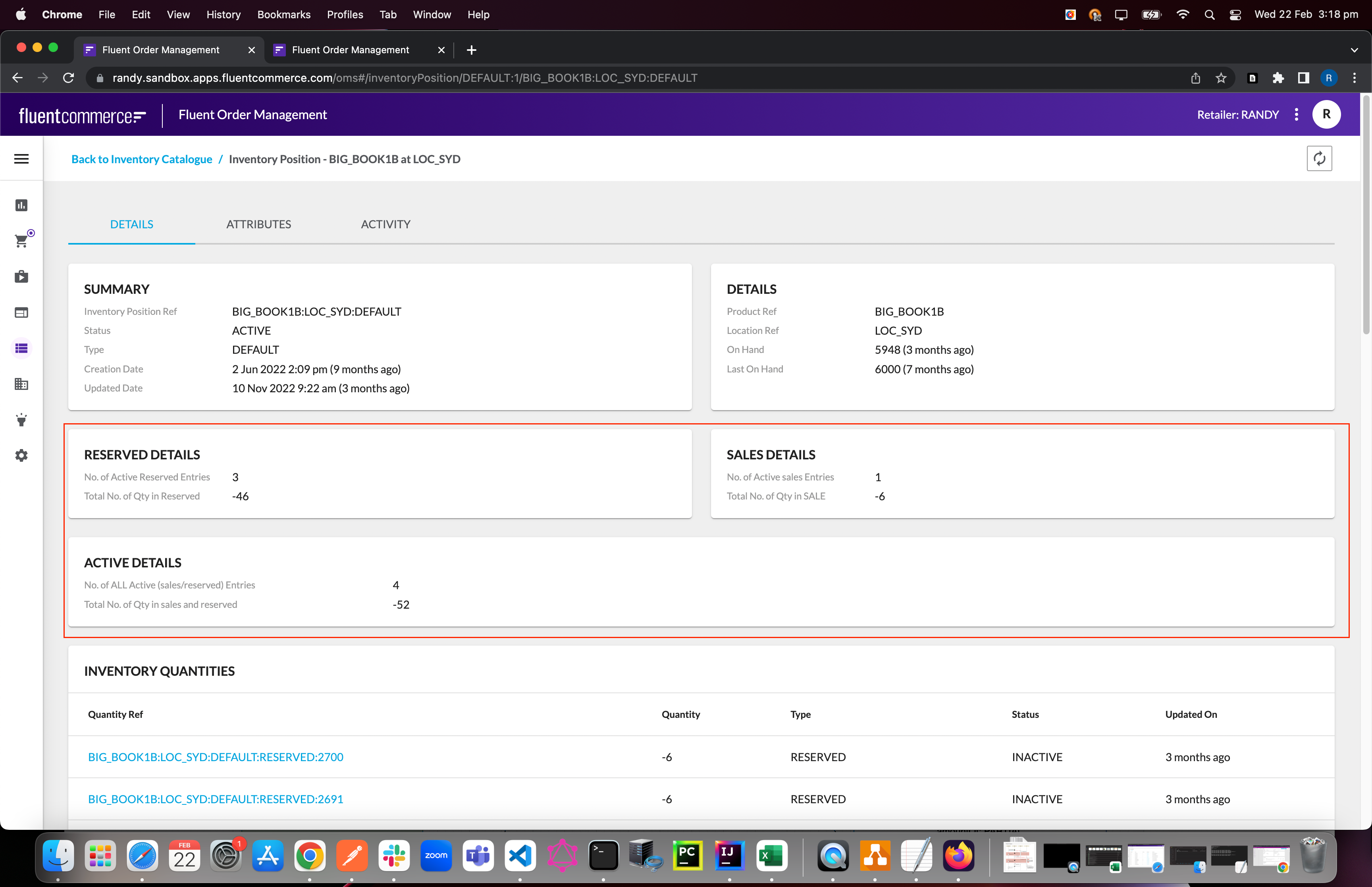
[Warning: empty required content area] The result
The result
Save the setting and refresh the IP screen. You should see: