Enable a Return Summary
Author:
Fluent Commerce
Changed on:
9 Oct 2023
Key Points
- A dynamic total Refund Summary can be configured into the Returns Wizard, on both Fluent Store and Fluent OMS.
- In order to configure the returns summary, to would need to enable to returns workflow, add the appropriate setting and modify the manifest.

Steps
 Who is this guide for?
Who is this guide for?
This guide targets Configurers implementing a returns solution into Fluent Store or OMS. It is only relevant if you have the requirement to display summary information about the Return to the end user.
 Prerequisites
Prerequisites
- Fluent Store enabled
- A configured returns solution, by following the steps outlined in the Getting Started guide
 Step 1. Define the Returns Summary
Step 1. Define the Returns Summary
The Returns Summary is accessed via the
`fc.mystique.fields.returns`Then choose a component to present the summary and a datasource. Finally specify the fields you'd like to display in the attribute array.
For example, if you wanted to display a total refund amount you could do this by using the following sample:
1{
2"summary": {
3 "descendants": [
4 {
5 "component": "fc.card.attribute",
6 "dataSource": "priceSummary",
7 "props": {
8 "title": "Price summary",
9 "attributes": [
10 {
11 "label": "Total Refund Price",
12 "value": "{{price}}"
13 }
14 ]
15 }
16 }
17 ]
18}
19}Language: json
Name: Sample Summary Fragment
Description:
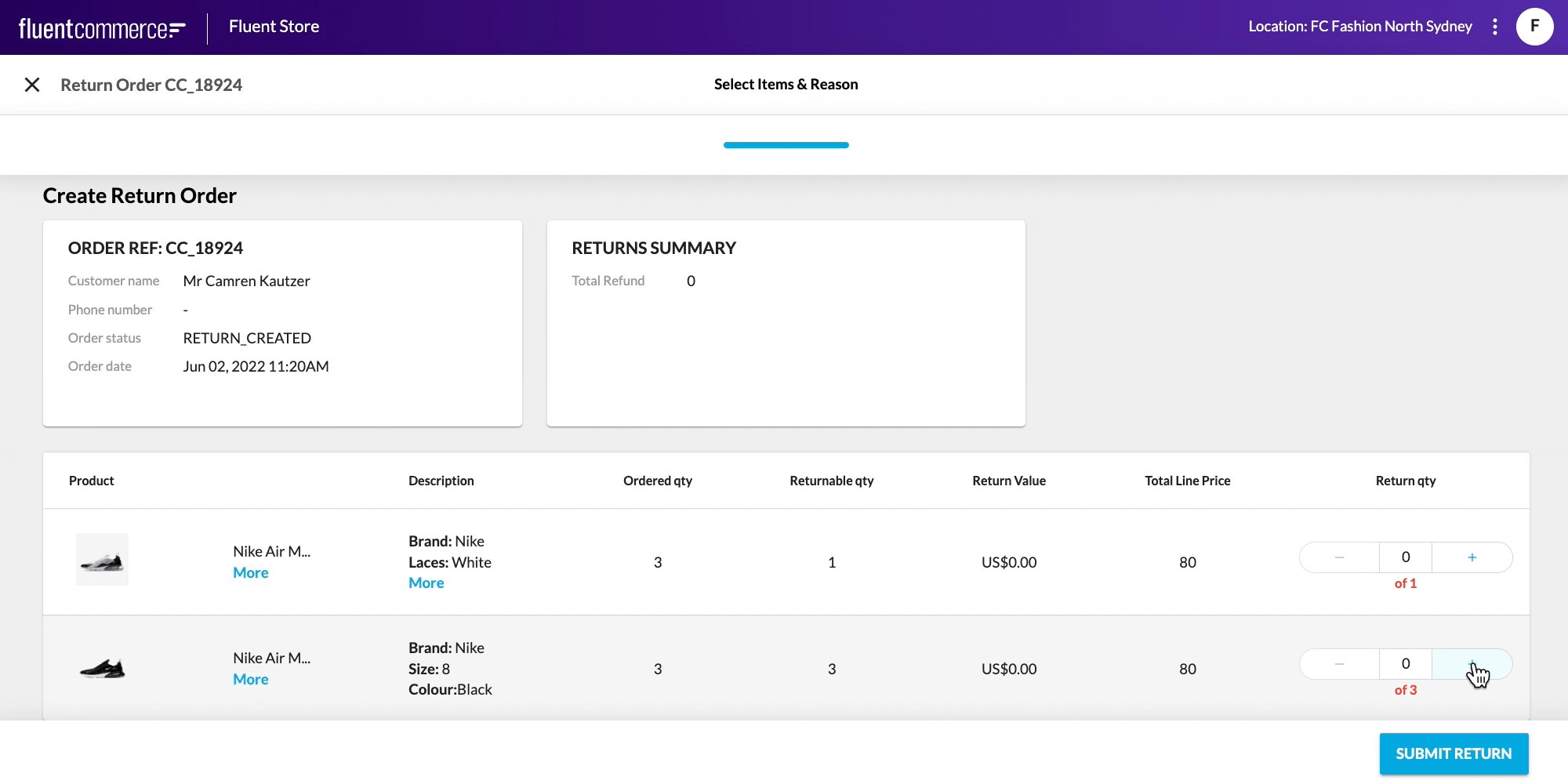
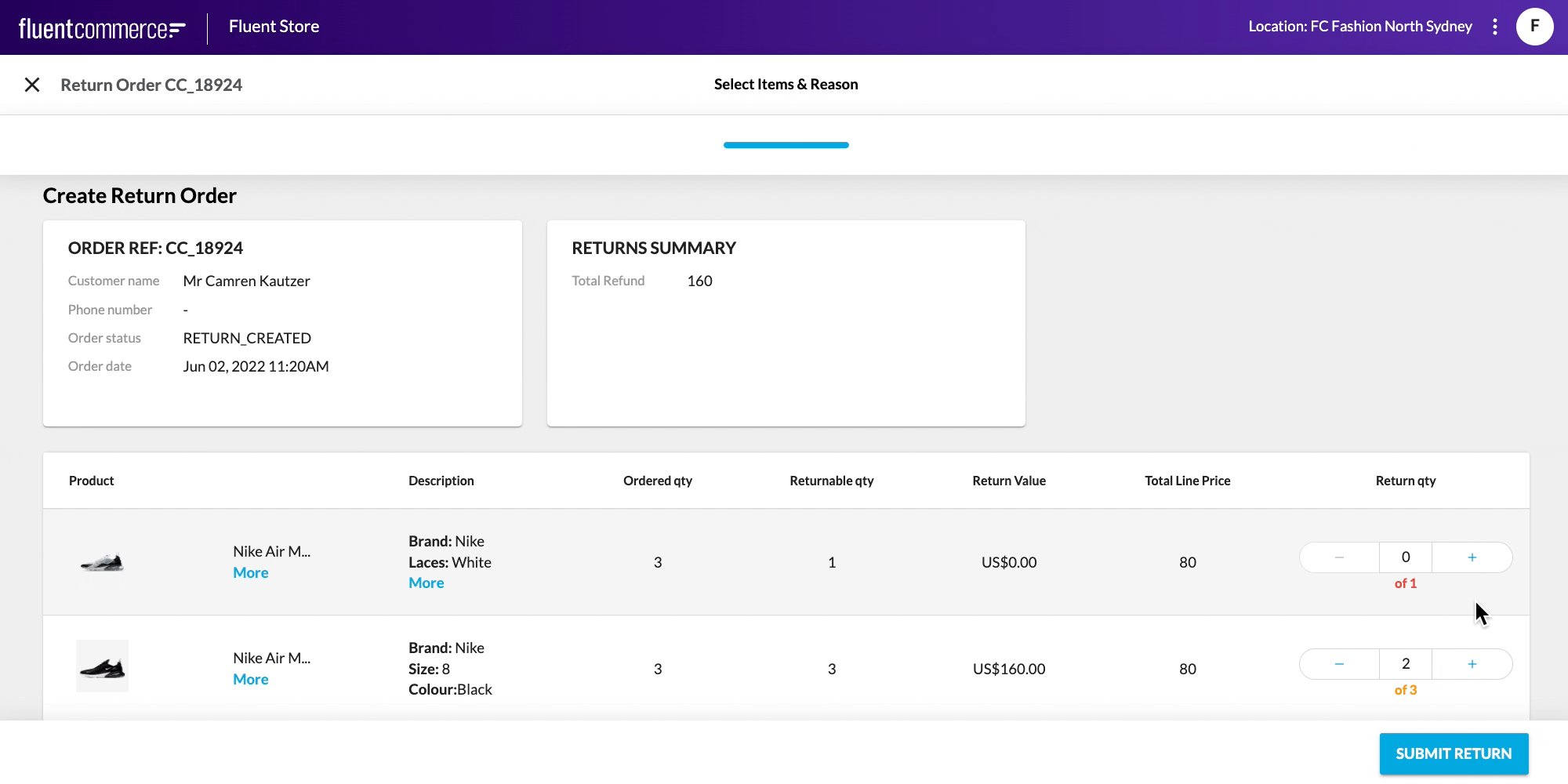
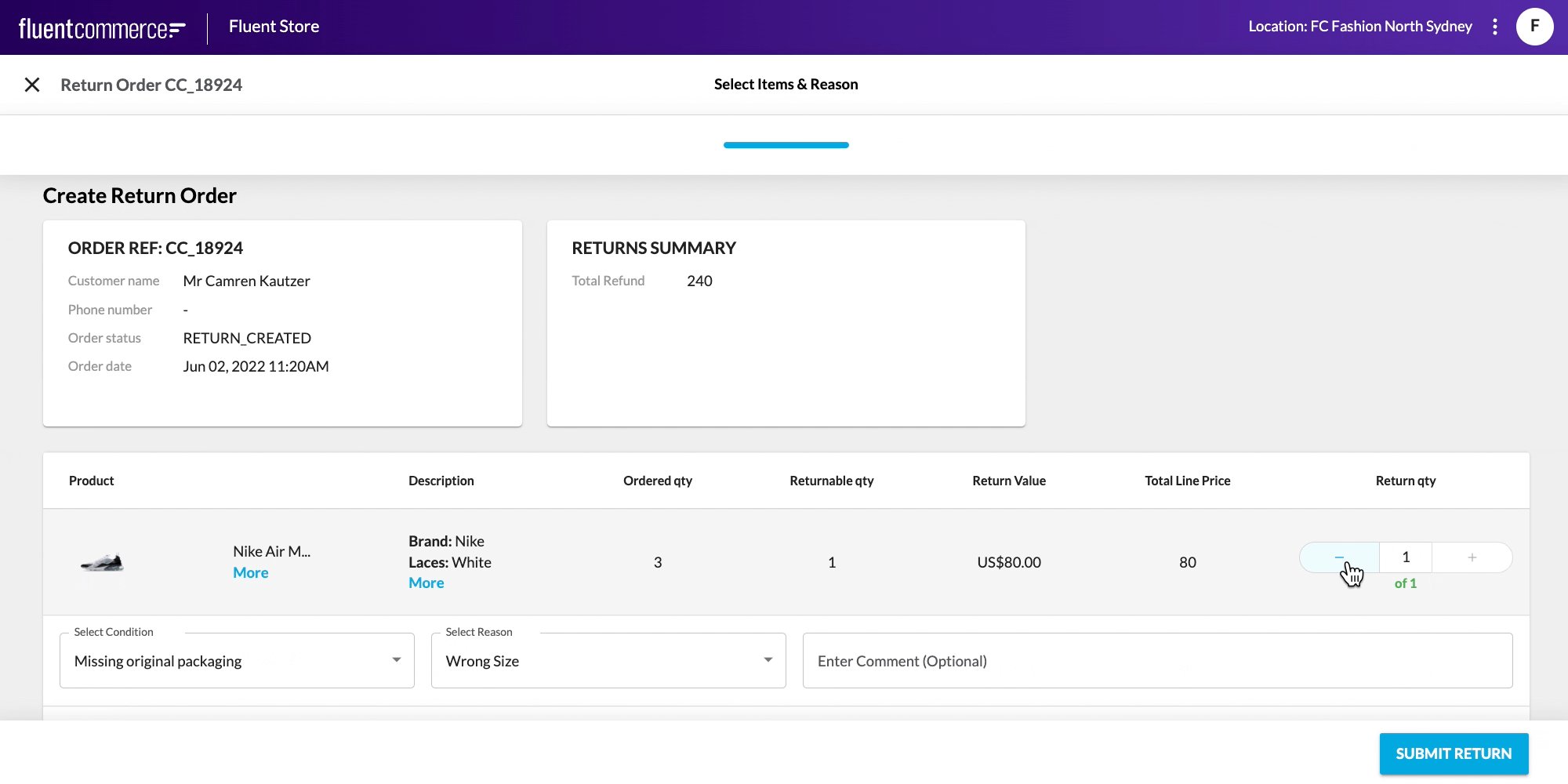
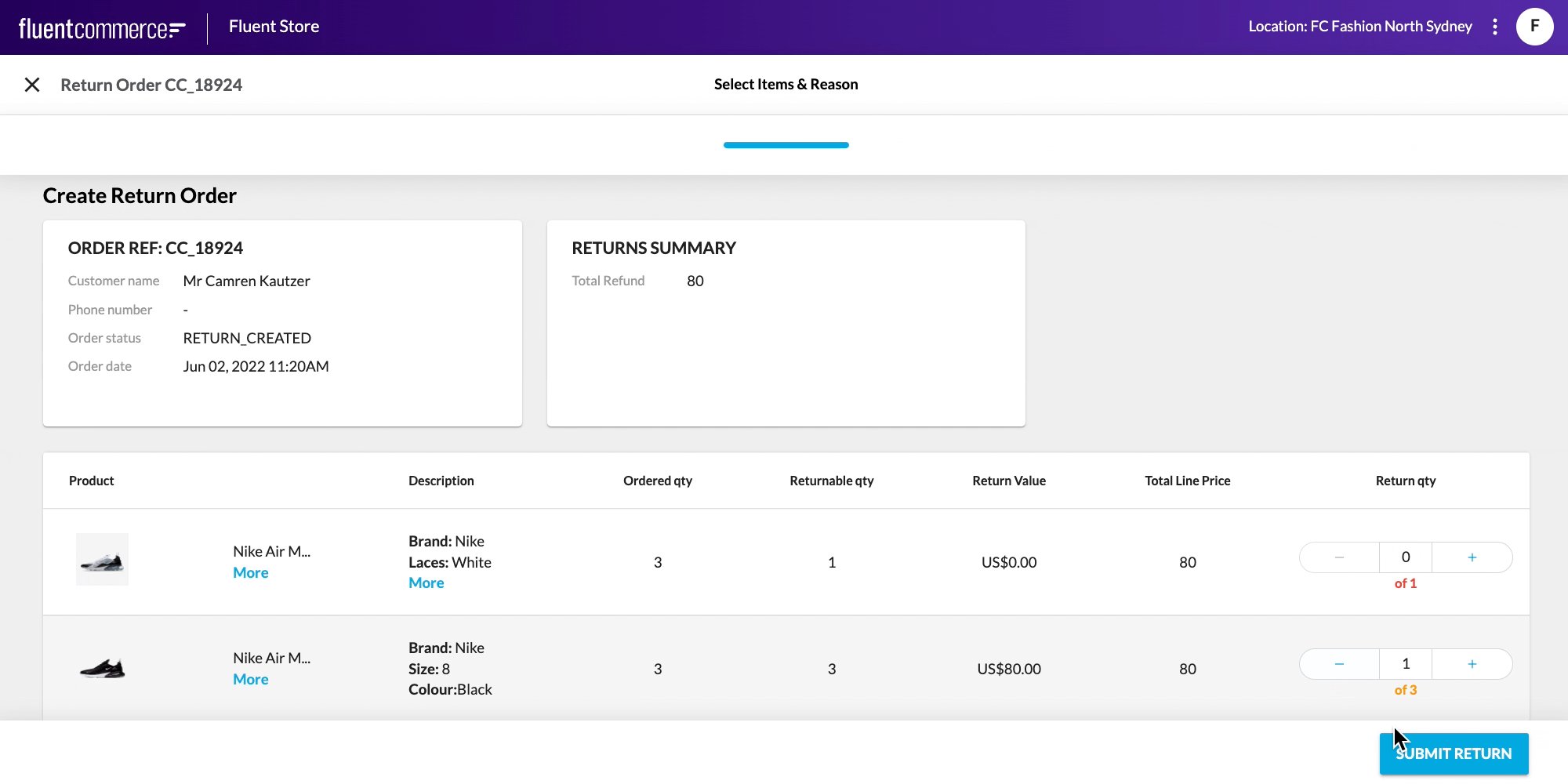
[Warning: empty required content area] Step 2. Configuring the Returns Summary in Fluent Store
Step 2. Configuring the Returns Summary in Fluent Store
The reference returns solution provided in the Getting Started guide has the Returns field exist within a Wizard component. The Wizard Component has special properties which additionally allows a summary to be displayed. To do this, it can be added as a descendent of the wizard step. Doing so will place the Return Summary in the position you specify in the manifest.
1{
2 "component": "fc.page.wizard.summary",
3 "props": {
4 "width": "third"
5 }
6}Language: json
Name: A descendent of the wizard step
Description:
[Warning: empty required content area] Step 3. Configuring the Returns Summary in Fluent OMS
Step 3. Configuring the Returns Summary in Fluent OMS
In OMS Returns are completed within a drawer. This drawer determines the layout of the entire form itself. As a result, the summary will automatically appear pinned to the top of the drawer without being configured explicitly.
