Enable Add Comment functionality
Author:
Fluent Commerce
Changed on:
29 Sept 2023
Key Points
- Comments can be added to Fluent OMS web app by modifying the manifest, this article covers the required steps.
Steps
Step-by-step guide
 Step 1
Step 1
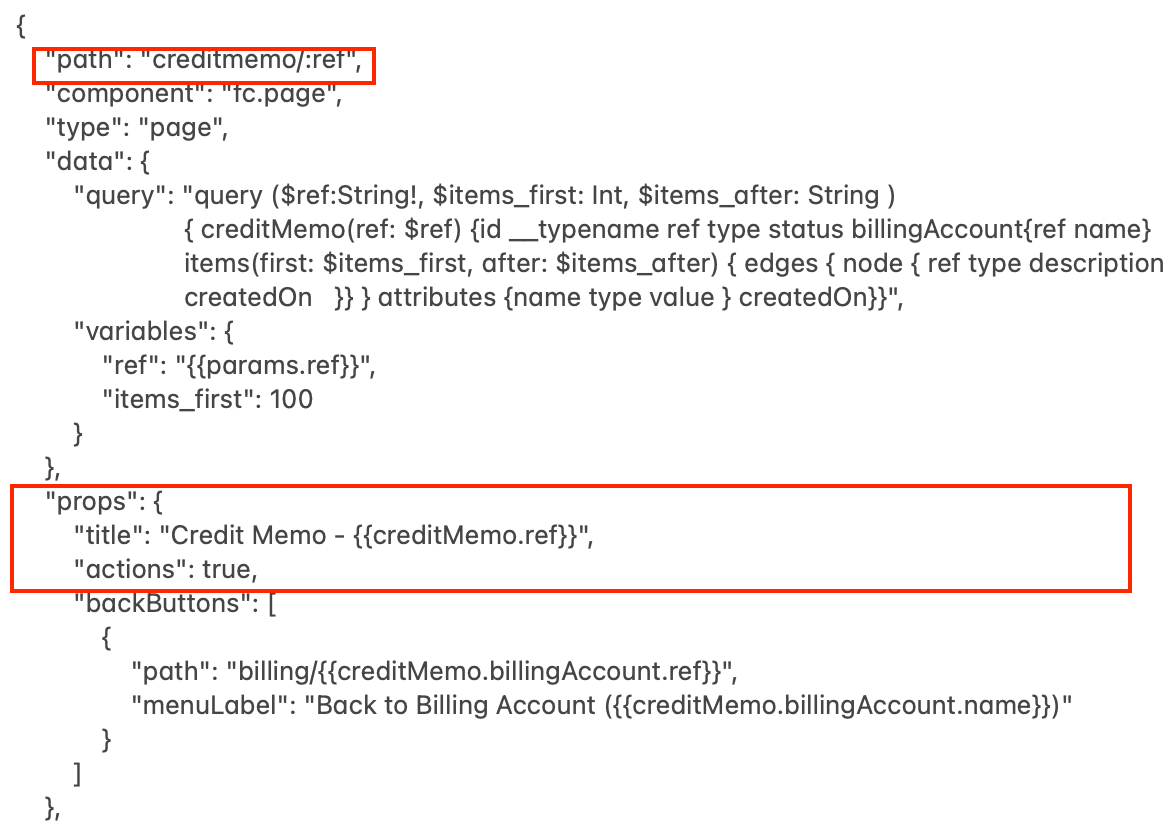
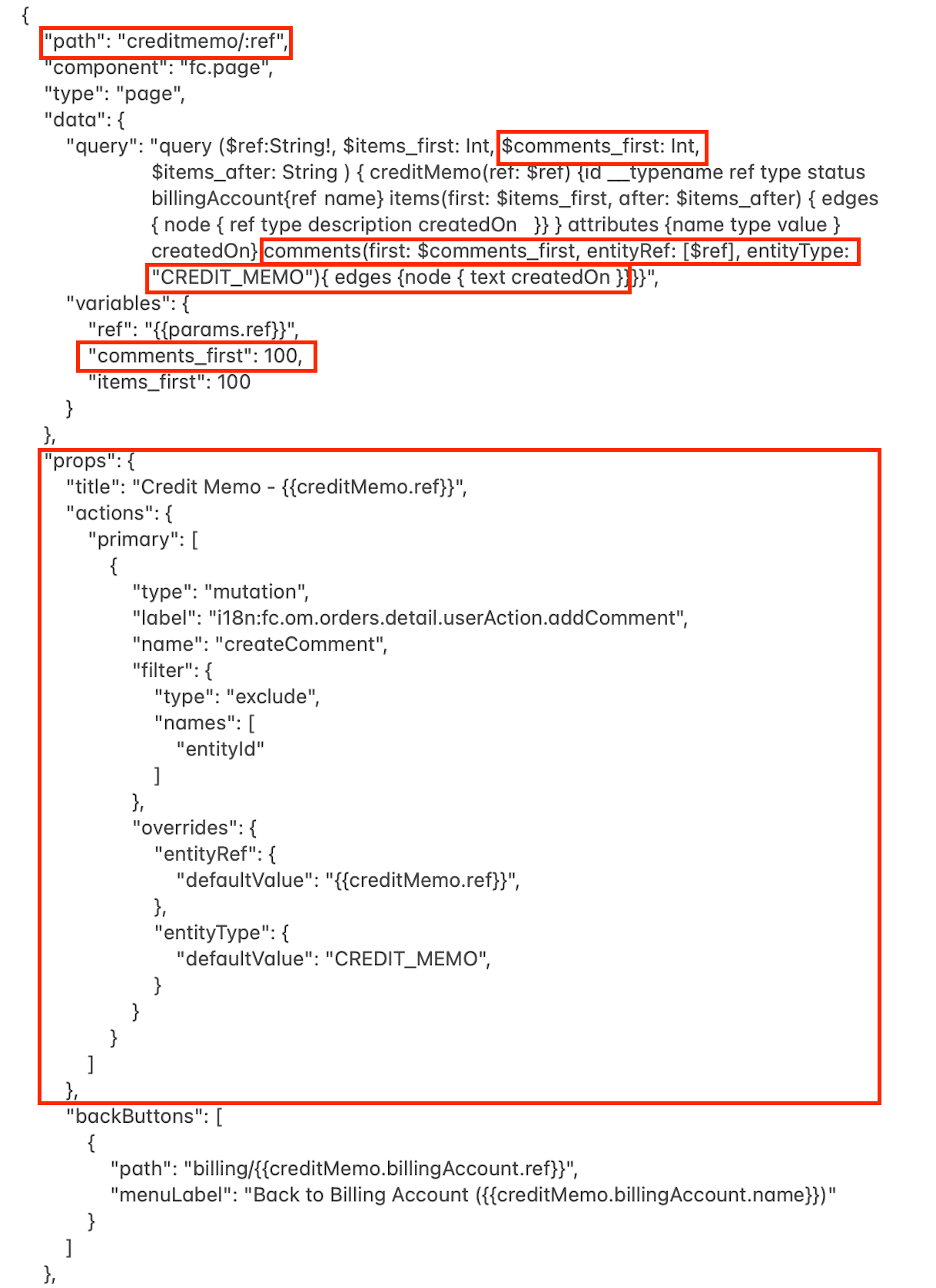
Enable the Add Comment mutation for the Credit Memo in the manifest:
Initial Manifest | Result |
 |  |
1{
2 "path": "creditmemo/:ref",
3 "component": "fc.page",
4 "type": "page",
5 "data": {
6 "query": "query ($ref:String!, $items_first: Int, $comments_first: Int, $items_after: String ) { creditMemo(ref: $ref) {id __typename ref type status billingAccount{ref name} items(first: $items_first, after: $items_after) { edges { node { ref type description createdOn }} } attributes {name type value } createdOn} comments(first: $comments_first, entityRef: [$ref], entityType: \"CREDIT_MEMO\"){ edges {node { text createdOn }}}}",
7 "variables": {
8 "ref": "{{params.ref}}",
9 "comments_first": 100,
10 "items_first": 100
11 }
12 },
13 "props": {
14 "title": "Credit Memo - {{creditMemo.ref}}",
15 "actions": {
16 "primary": [
17 {
18 "type": "mutation",
19 "label": "i18n:fc.om.orders.detail.userAction.addComment",
20 "name": "createComment",
21 "filter": {
22 "type": "exclude",
23 "names": [
24 "entityId"
25 ]
26 },
27 "overrides": {
28 "entityRef": {
29 "defaultValue": "{{creditMemo.ref}}"
30 },
31 "entityType": {
32 "defaultValue": "CREDIT_MEMO"
33 }
34 }
35 }
36 ]
37 },
38 "backButtons": [
39 {
40 "path": "billing/{{creditMemo.billingAccount.ref}}",
41 "menuLabel": "Back to Billing Account ({{creditMemo.billingAccount.name}})"
42 }
43 ]
44 }
45}Language: json
Name: Code Sample
Description:
[Warning: empty required content area] Step 2
Step 2
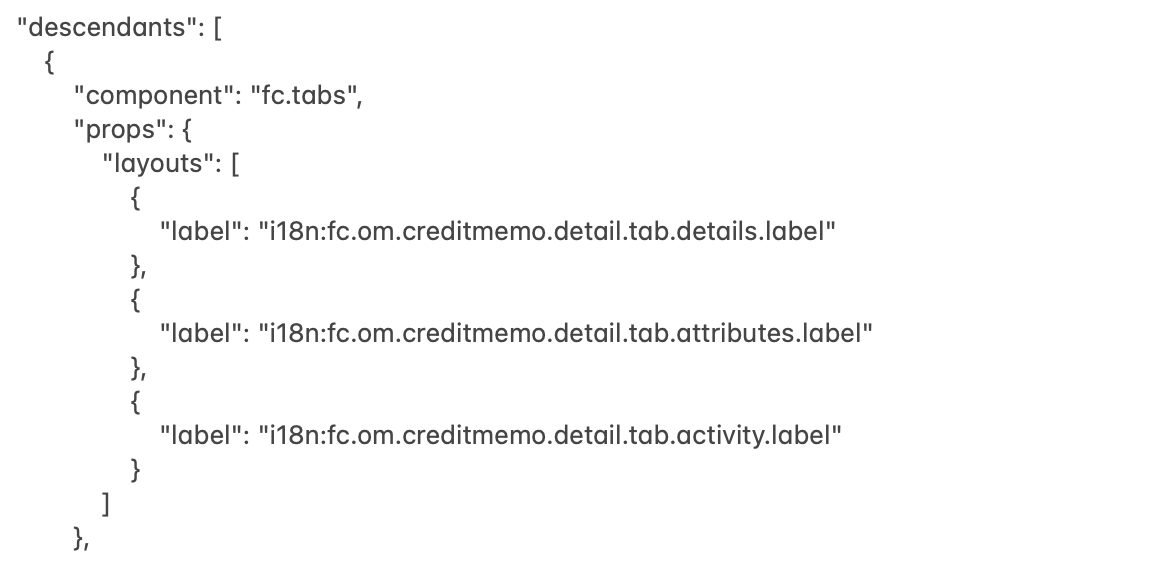
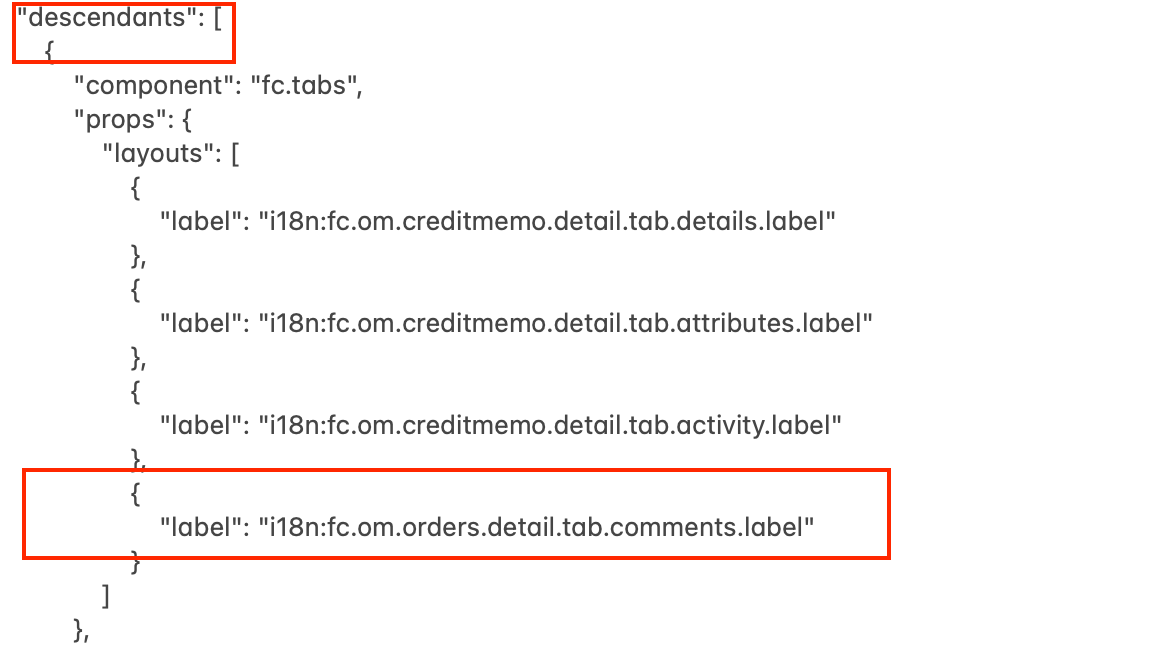
Use descendants to add the Comments tab to the Credit Memo Details page:
Initial Manifest | Result |
 |  |
1{"descendants": [
2 {
3 "component": "fc.tabs",
4 "props": {
5 "layouts": [
6 {
7 "label": "i18n:fc.om.creditmemo.detail.tab.details.label"
8 },
9 {
10 "label": "i18n:fc.om.creditmemo.detail.tab.attributes.label"
11 },
12 {
13 "label": "i18n:fc.om.creditmemo.detail.tab.activity.label"
14 },
15 {
16 "label": "i18n:fc.om.orders.detail.tab.comments.label"
17 }
18 ]
19 }
20 }]
21 }Language: json
Name: Code Sample
Description:
[Warning: empty required content area] Step 3
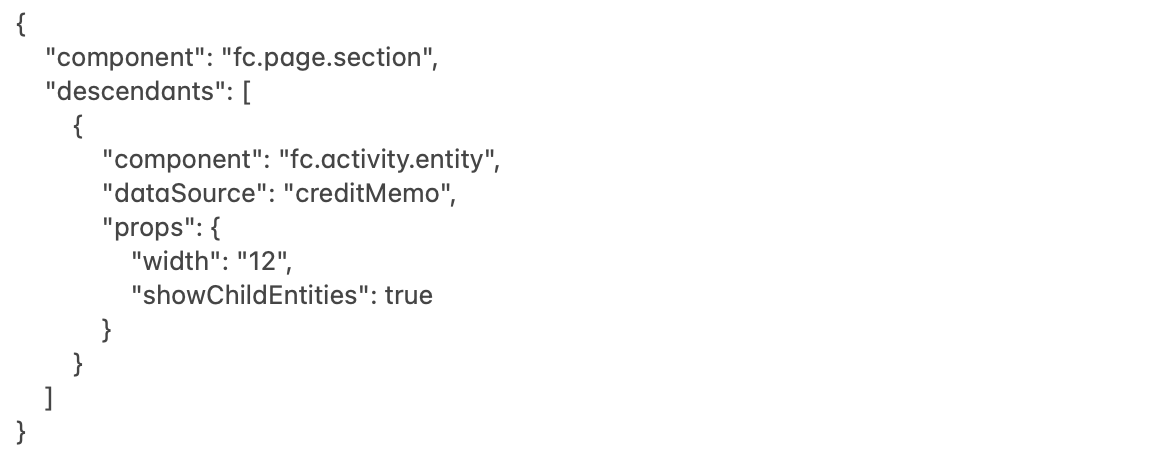
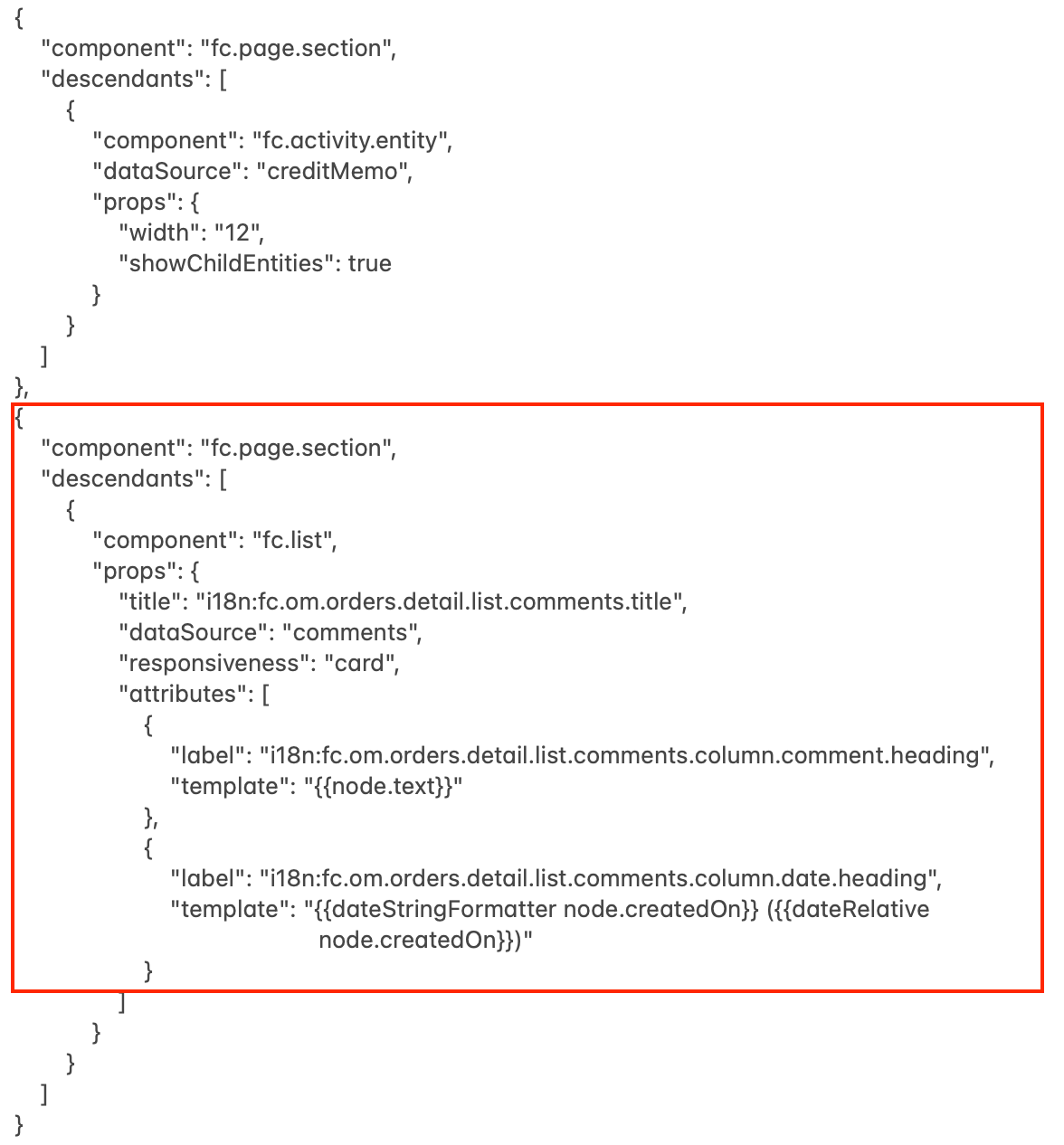
Step 3
To add the Comments table to the Comments tab, use a new descendant extending it with a new component (
`fc.page.section``fc.list`Initial Manifest | Result |
 |  |
1[{
2 "component": "fc.page.section",
3 "descendants": [
4 {
5 "component": "fc.activity.entity",
6 "dataSource": "creditMemo",
7 "props": {
8 "width": "12",
9 "showChildEntities": true
10 }
11 }
12 ]
13},
14{
15 "component": "fc.page.section",
16 "descendants": [
17 {
18 "component": "fc.list",
19 "props": {
20 "title": "i18n:fc.om.orders.detail.list.comments.title",
21 "dataSource": "comments",
22 "responsiveness": "card",
23 "attributes": [
24 {
25 "label": "i18n:fc.om.orders.detail.list.comments.column.comment.heading",
26 "template": "{{node.text}}"
27 },
28 {
29 "label": "i18n:fc.om.orders.detail.list.comments.column.date.heading",
30 "template": "{{dateStringFormatter node.createdOn}} ({{dateRelative node.createdOn}})"
31 }
32 ]
33 }
34 }
35 ]
36}] Language: json
Name: Code Sample
Description:
[Warning: empty required content area] Q&A
Q&A
What can I do to hide a field on the Add Comment form?
To hide fields, you should use value instead of defaultValue. See the example below:
1{"overrides": {
2 "entityRef": {
3 "value": "{{creditMemo.ref}}"
4 },
5 "entityType": {
6 "value": "CREDIT_MEMO"
7 }
8}}Language: json
Name: Example
Description:
[Warning: empty required content area]What can I do to see who left the comment?
Step 1. Verify the query is extended with the comment’s author (
`user {firstName lastName}`1comments(first: $comments_first, entityRef: [$ref], entityType: \"ORDER\"){ edges {node { text user {firstName lastName} createdOn }}}}",Language: json
Name: Example
Description:
[Warning: empty required content area]Step 2. Extend the Comments table with a new column where information about the comment’s author will be displayed. See the example below:
1{
2 "component": "fc.page.section",
3 "descendants": [
4 {
5 "component": "fc.list",
6 "props": {
7 "title": "i18n:fc.om.orders.detail.list.comments.title",
8 "dataSource": "comments",
9 "responsiveness": "card",
10 "attributes": [
11 {
12 "label": "i18n:fc.om.orders.detail.list.comments.column.comment.heading",
13 "template": "{{node.text}}"
14 },
15 {
16 "label": "i18n:fc.om.orders.detail.list.comments.column.user.heading",
17 "template": "{{node.user.firstName}} {{node.user.lastName}}"
18 },
19 {
20 "label": "i18n:fc.om.orders.detail.list.comments.column.date.heading",
21 "template": "{{dateStringFormatter node.createdOn}} ({{dateRelative node.createdOn}})"
22 }
23 ]
24 }
25 }
26 ]
27}Language: json
Name: Example
Description:
[Warning: empty required content area]