Enable the Status Filter with Predefined Values
Author:
Fluent Commerce
Changed on:
6 Dec 2023
Key Points
- Target audience: Configurers or Fluent Partners.
- The guide explains how to successfully configure the status filter with predefined values.

Steps
 Prerequisits
Prerequisits
- Filter by status is added to the list. See how to add a filter here.
- Mutations createSetting and updateSettingare enabled in the manifest.
- A user has an assigned role with the following permissions:
a. SETTING_VIEW
b. SETTING_CREATE
c. SETTING_UPDATE
 Step 1.
Step 1.
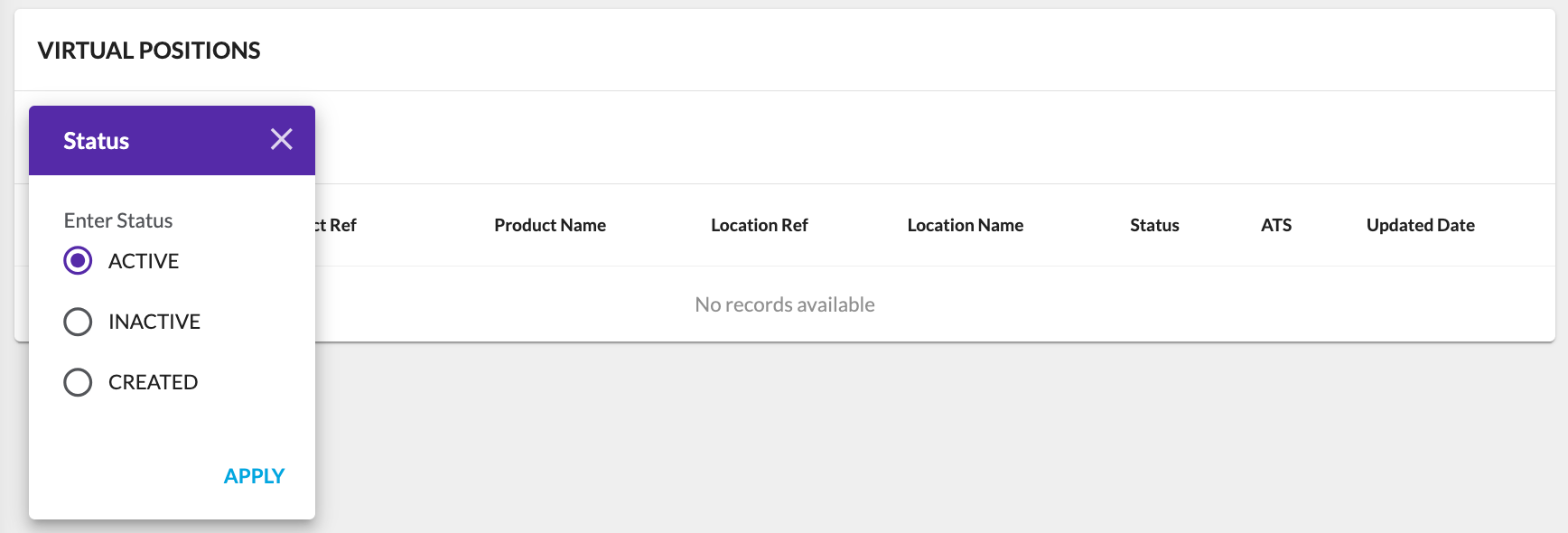
Begin by specifying the list of predefined values you intend to add to the status filter.
 Step 2.
Step 2.
Identify the datasource name associated with the list. For instance, if you are working with the "Virtual Positions" list, the datasource name would be
`virtualPositions` Step 3.
Step 3.
Create a setting at the ACCOUNT / RETAILER level, and populate the following details:
- Name: Follow the pattern When the datasource name ends with an "s", remember to remove the last letter. For example, for the "Virtual Positions" list, the setting name for the status filter should be: fc.virtualPosition.states. Sometimes the datasource is consisting of multiple words, in that case we need to use the last word. For instance, in the manifest for the inventory positions page, the datasource is named
`fc.{name of datasource for list}.states.`For this to work, the setting has to be named`inventoryCatalogue.inventoryPositions.``fc.inventoryPosition.states.` - Context: Specify either or
`ACCOUNT`, depending on the context.`RETAILER` - Context ID: Provide the relevant context ID. For instance, use the retailer's ID if working within the RETAILER context.
- Value Type: Choose .
`JSON` - Value: Input predefined status options in JSON format like this:
1{
2 "options": [
3 {
4 "value": "ACTIVE",
5 "label": "ACTIVE"
6 },
7 {
8 "value": "INACTIVE",
9 "label": "INACTIVE"
10 },
11 {
12 "value": "CREATED",
13 "label": "CREATED"
14 }
15 ]
16}Language: plain_text
Name: Predefined status options example
Description:
[Warning: empty required content area]