Fluent Store Dashboard
Author:
Fluent Commerce
Changed on:
9 May 2024
Overview
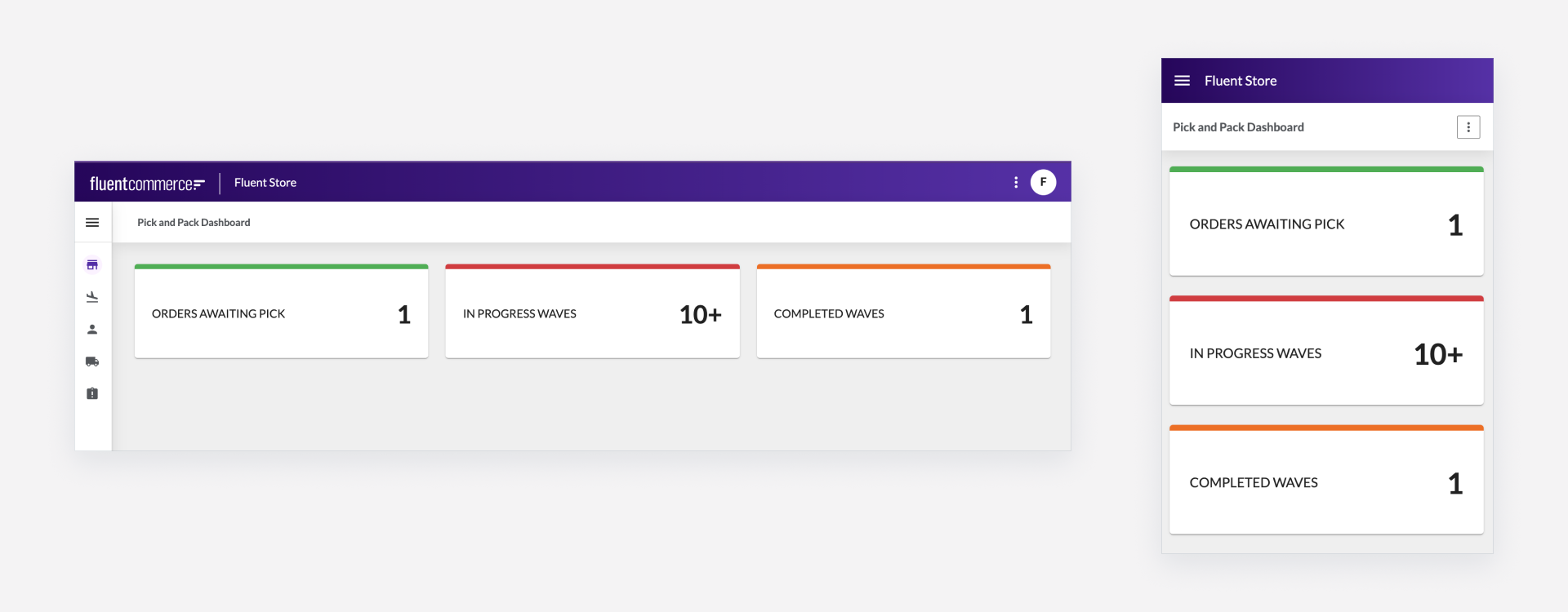
Fluent Store's configurable dashboard displays key information about orders and fulfilment and their statuses. It helps in-store staff monitor orders waiting for pick-up and plan the pick-and-pack process, and also provides visibility to retail managers, allowing analysis of performance at a store level. Tiles display fulfilment quantities and their statuses. For example, a tile may display the total count of fulfilments in 'Awaiting Pick' status (Orders Awaiting Pick) for one day (or more) at a specific location. Tiles are clickable, navigating to a separate page showing data for that tile.
Dashboard Configuration
Author:
Fluent Commerce
Changed on:
9 May 2024
Overview
The configurable dashboard of Fluent Store provides a comprehensive view of essential information about orders and fulfilment and their statuses at any instance. Using this capability, the in-store staff can monitor orders waiting to be picked and plan the pick-and-pack process and pending tasks.
Key points
- A guide to configuring the dashboard and display the result to the user
- Configure the Dashboard by using the mystique manifest.

Dashboard Configuration
The Dashboard tiles are configurable via a manifest file.
The Dashboard Tile Component is configured to display real-time data from a GraphQL query.
The common use cases of the Dashboard from a store perspective are:
- A Store Operations Manager can configure the threshold values based on their stores' Pick & Pack SLAs. The Store Staff can take relevant actions based on the colors of the tiles.
- The Dashboard can serve as an exception management tool. For example, displaying entities (orders, fulfilments, etc.) that have not moved to the desired state as configured in the workflow.
The threshold limits are configurable numeric values that are compared with the total number of entities filtered by status and SLA for a specific time.
The color of the tiles is displayed based on the threshold values.
Thresholds and colors are explained for each tile for the above example.
Below is an explanation of each tile and page in the baseline Dashboard Template manifest.
Tile 1: ORDERS AWAITING PICK
Property | Configured Value |
Min Threshold | 1 |
Max Threshold | 10 |
Navigation Link | Navigate to the Orders Awaiting Pick Page |
Displays "Green" when the number of Orders Awaiting Pick is less than the Min Threshold: Zero / 0.
Displays "Orange" when the number of Orders Awaiting Pick is between the Min and the Max Threshold: 1 - 10
Displays "Red" when the number of Orders Awaiting Pick is greater than the Max Threshold: 11+
Tile 2: IN PROGRESS WAVES
Property | Configured Value |
Min Threshold | 1 |
Max Threshold | 3 |
Navigation Link | Navigate to the In Progress Waves Page |
Displays "Green" when the number of In Progress Waves is less than the Min Threshold: Zero / 0.
Displays "Orange" when the number of In Progress Waves is between the Min and the Max Threshold: 1 - 3
Displays "Red" when the number of In Progress Waves is greater than the Max Threshold: 4+
Tile 3: COMPLETED WAVES
Property | Configured Value |
Min Threshold | 0 |
Max Threshold | 1000000 |
Navigation Link | Navigate to the Completed Waves Page |
Displays "Green" when the number of Completed Waves is less than the minimum threshold: -1.
Displays "Orange" when the number of Completed Waves is between the Min and the Max Threshold: 0 - 1000000
Displays "Red" when the number of Completed Waves is greater than the Max Threshold: 1000001+
To learn more about configuring the Dashboard Tiles, go to Dashboard Component
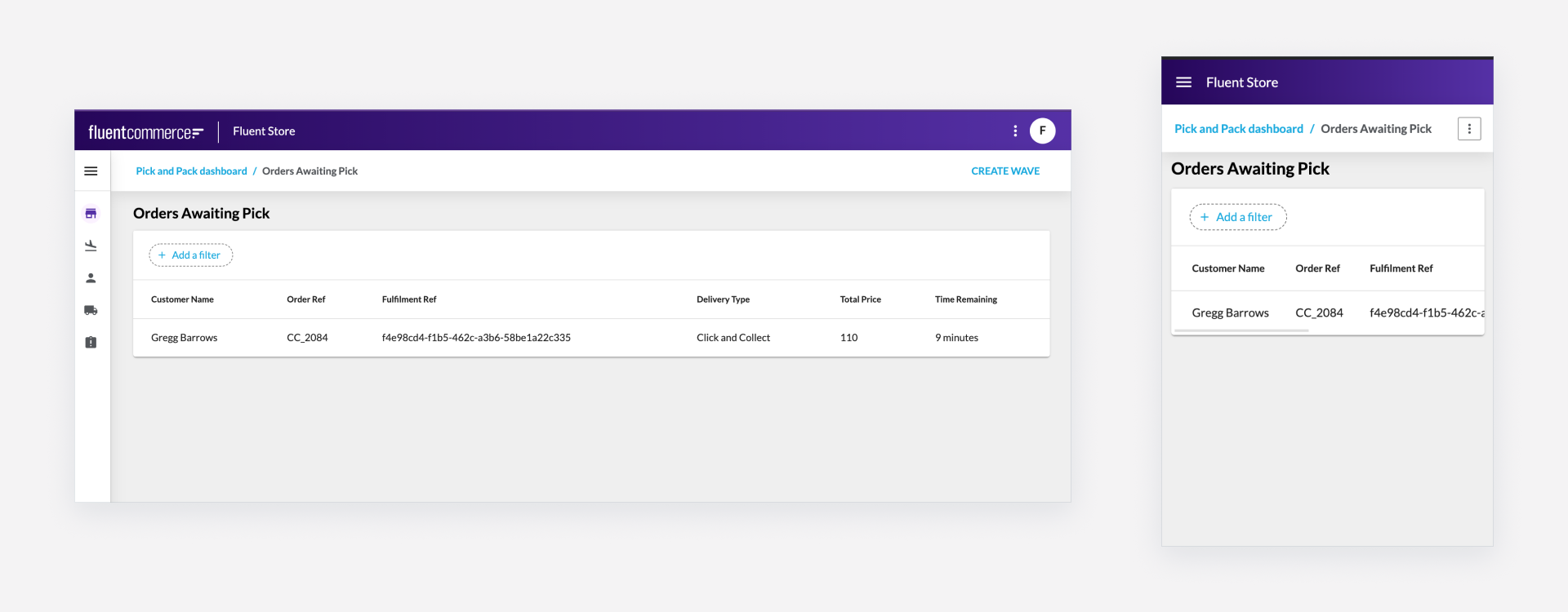
Orders Awaiting Pick Page
The ‘Orders Awaiting Pick’ page in the Fluent Store displays a list of fulfilments that are assigned to the location and are ready to be picked & packed. Users will be directed to this page through the ‘Orders Awaiting Pick’ tile on the Dashboard.

Create Wave: Picking of orders is initiated by creating a wave. This is actioned by clicking on the ‘CREATE WAVE’ user action, shown in the top right corner of the page.
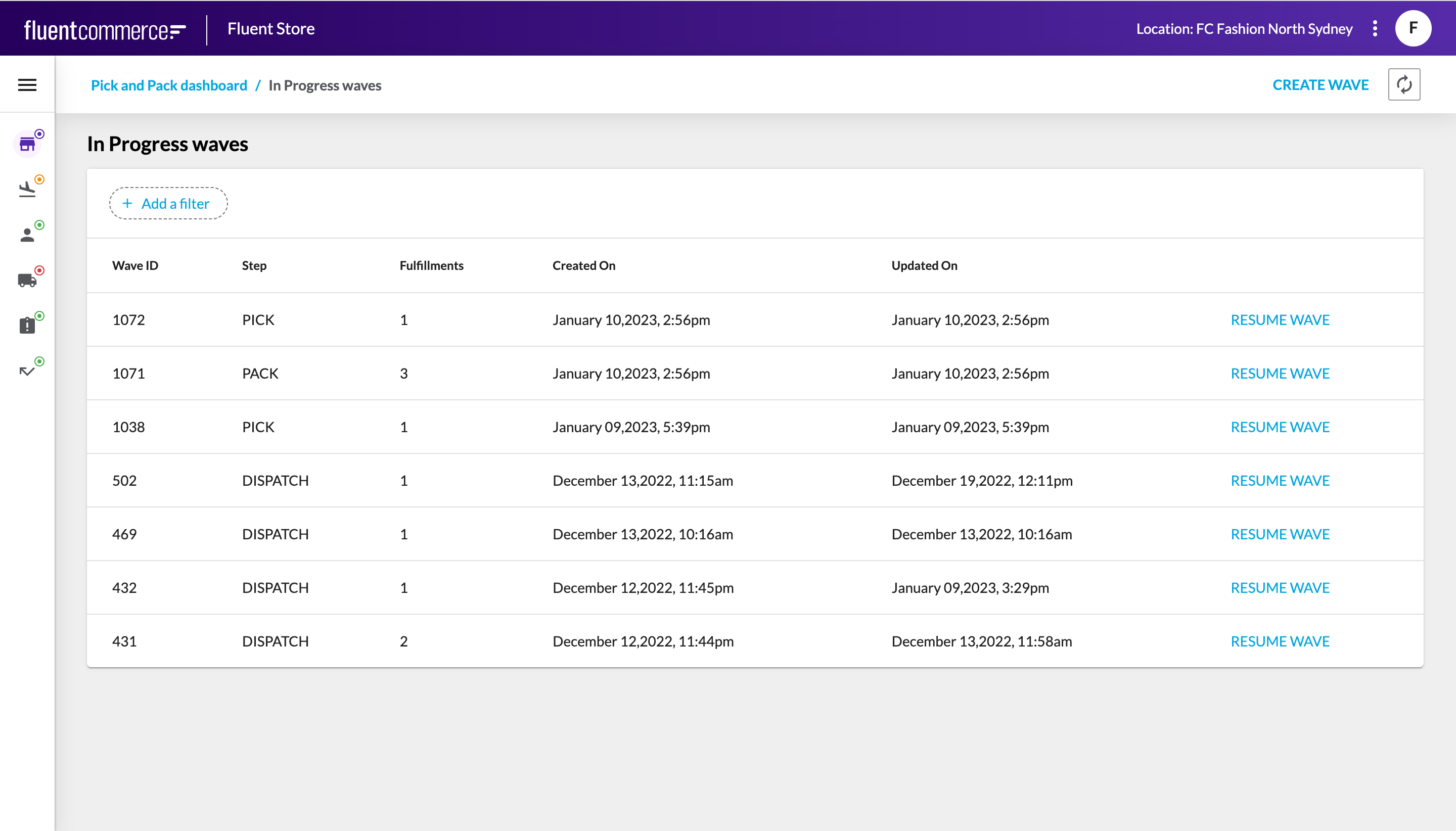
In Progress Waves Page
The ‘In Progress Waves’ page in the Fluent Store displays a list of waves that are in progress and not yet completed.
There are three steps in this stage:
- Pick
- Pack
- Dispatch
All the waves that have been created and in one of these states will be displayed on this page. Users will be navigated to this page through the ‘In Progress Waves’ tile on the Dashboard.

Each line item or ‘Resume Wave’ user action will take the user to the corresponding step of the wave-specific wizard component.
For example, If the user clicks on “RESUME WAVE” for a wave in PACK status, the user will be navigated straight to the PACK step of that wave.
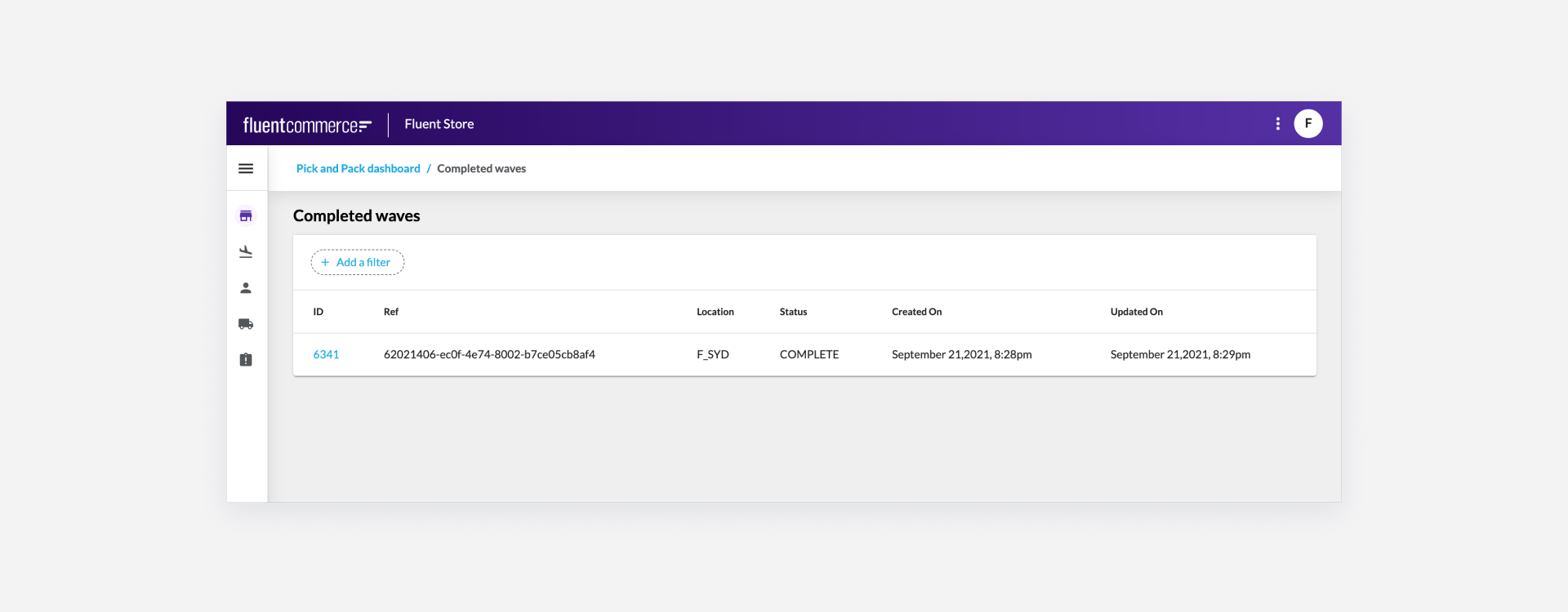
Completed Waves Page
The ‘Completed Waves’ page in the Fluent Store displays a list of waves that have been completed. Users will be navigated to this page through the ‘Completed Waves’ tile on the Dashboard.

Each completed wave ID will navigate to the wave details page. Currently, the system will take the user to ‘Step 3’ of the wave-specific wizard component.
