Pick an Order
Author:
Fluent Commerce
Changed on:
13 Dec 2023
Key Points
- Selecting fulfilments to add to a wave and create wave
- Generating standard or custom pick list
- (Optional) Scanning items to pick via the ENFORCE_BARCODE_SCAN setting.
Steps
 Selecting fulfilments to add to a wave and create wave
Selecting fulfilments to add to a wave and create wave
This is done by setting a prioritisation logic. Most commonly, fulfilment are added to a wave based on their expiration date and time. The fulfilment about to expire first, gets priority at the time of wave creation. Some other logics include:
- Prioritise fulfilment by type, where fulfilments from a Click& Collect order get prioritised over the fulfilment from a home delivery order.
- Prioritise fulfilments based on delivery types. fulfilment with a 1 hour delivery are prioritised over express and express delivery is prioritised over standard. In such scenario, a hierarchy of delivery types is preset.
There are preconfigured numbers of fulfiments that can be added to the wave. For example, 1,2,5,10,25,50.
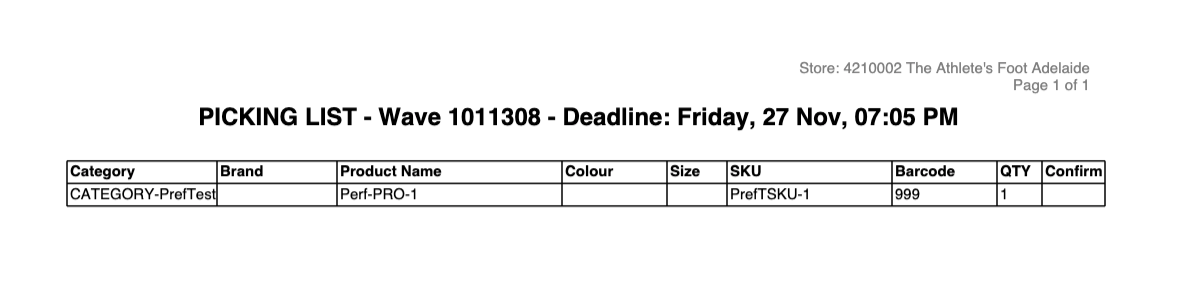
 Generating standard or custom pick list
Generating standard or custom pick list
The pick list has items to be picked for a particular wave. The items are not displayed per fulfilment but per wave. If an item belongs to two different fulfilment in a wave, the item will only be listed once in the pick list with a total quantity required across the entire wave.
There are two variations of the pick list:
1. Default pick list

2. Custom pick list
This functionality is only for wave rubixified clients. The custom template is stored in the PICK_N_PACK_CUSTOM_PICK_LIST retailer setting.. For more information about the setting, see . The default value stored in the DEFAULT_INVENTORY_CATALOGUE retailer setting is used to retrieve inventory data used in the custom template. The user (the locRef for the Store) must also have
`GRAPHQL_VIEW``http://<ACCOUNT_ID>.sandbox.api.fluentretail.com/api/v4.1/user/<locRef>/grant`1{
2 "roleContextList": [
3 {
4 "roleId": "GRAPHQL",
5 "contextType": "ACCOUNT",
6 "contextId": "<<Account name>>"
7 },
8 {
9 "roleId": "GRAPHQL",
10 "contextType": "RETAILER",
11 "contextId": "<<retailerId>>"
12 }
13 ]
14}Language: json
Name: payload
Description:
[Warning: empty required content area]Example Payload
API endpoint: .sandbox.api.fluentretail.com/api/v4.1/settings/retailer/1/PICK_N_PACK_CUSTOM_PICK_LIST
Method: PUT
Authorization: Retailer Token
1{
2 "setting":
3 {
4 "key": "PICK_N_PACK_CUSTOM_PICK_LIST",
5 "value": "<style>\r\n table,th,td{\r\n border:1px solid black;\r\n}\r\n .CustomLabel .items th{\r\n padding:70 33px 22px 33px;\r\n text-align:center;\r\n vertical-align:bottom;\r\n }\r\n\r\n .CustomLabel .items td{\r\n padding: 15px 20px;\r\n font-size: 16px;\r\n }\r\n\r\n .CustomLabel .items div.qty{\r\n text-align:center;\r\n border-radius: 50%;\r\n font-size: 14px;\r\n font-weight: bold;\r\n border: 2px solid black;\r\n width: 34px;\r\n height: 34px;\r\n line-height: 27px;\r\n }\r\n\r\n .CustomLabel .items div.qty.qty-1 {\r\n text-align: center;\r\n padding: 0;\r\n font-size: inherit;\r\n font-weight: normal;\r\n border: 0;\r\n }\r\n\r\n .CustomLabel .items td.product-image {\r\n width: 80px\r\n }\r\n\r\n .CustomLabel .items td.product-barcode {\r\n width: 200px\r\n }\r\n\r\n {\r\n text-align: center;\r\n border-radius: 50%;\r\n font-size: 11px;\r\n font-weight: bold;\r\n border: 1px solid black;\r\n width: 30px;\r\n height: 10px;\r\n line-height: 27px;\r\n }\r\n\r\n </style>\r\n <div style=\"text-align:center; font-size:18px; font-weight:bold\">Printed Pick List</div>\r\n <div style=\"font-size:14px;text-align:left;margin-left:60px;padding-bottom:30px;\">{{date}}</div>\r\n <div style=\"width:180px; display:inline-block;margin-left:60px;\"><img src=\"https://s3-ap-southeast-2.amazonaws.com/content-static.fluentretail.com/GREENLIT/Screen+Shot+2020-07-30+at+9.12.50+pm.png\"/></div>\r\n <div style=\"display:inline-block; margin-left:60px; padding-left:20px; border-left: 1px solid silver; font-size:18px; line-height: 35px;vertical-align: middle;\">Pick List</div>\r\n <div style=\"margin-top:30px; font-weight:bold;margin-left:60px; font-size:18px;\">Wave {{wave.id}}</div>\r\n <div style=\"margin-top:16px;margin-left:60px;\">\r\n <table class=\"items\">\r\n <tr style=\"font-size:18px\">\r\n <th>   Sub-Department   </th>\r\n <th>Barcode</th>\r\n <th>Product Description</th>\r\n <th>QTY</th>\r\n <th>    Product Type    </th>\r\n <th>Image</th>\r\n <th>     Comments       </th>\r\n </tr>\r\n {{#items}}\r\n <tr style=\"border-top: 1px solid silver;font-size:16px\">\r\n </td>\r\n <td>{{sku.attributes.subDepartment}}</td>\r\n <td class=\"product-barcode\">\r\n <div style=\"text-align:center\">\r\n <img class=\"barcode\" style=\"height:40%\" jsbarcode-fontsize=\"40 jsbarcode-width=\"110\" jsbarcode-height=\"40\" jsbarcode-value=\"{{sku.references.BARCODE}}\"/>\r\n </div>\r\n </td>\r\n <td>{{sku.name}}</td>\r\n <td><div class=\"qty qty-{{requiredQty}}\">{{requiredQty}}</div></td>\r\n <td>{{sku.attributes.productType}}</td>\r\n <td class=\"product-image\"><img src=\"{{sku.attributes.imageUrlRef}}\" /></td>\r\n <td></td>\r\n </tr>\r\n {{/items}}\r\n </table>\r\n </div>",
6 "type": "LOB",
7 "level": "RETAILER"
8 }
9
10}Language: json
Name: Click to view the custom pick list code
Description:
[Warning: empty required content area] (Optional) Scanning items to pick via the ENFORCE_BARCODE_SCAN setting.
(Optional) Scanning items to pick via the ENFORCE_BARCODE_SCAN setting.
This feature allows you to scan the barcode of the item on the picking screen. Ensure that the Variant Product (SKU) has a valid barcode.
If you are using the REST API to create product variants, the barcode is provided as the SKU attribute as shown below:
1{
2 "skuRef":"SKU1_PRE_TOP_1",
3 "productRef":"PRE_1",
4 "status":"ACTIVE",
5 "name":"PreorderSKU1",
6 "prices": [
7 {
8 "type": "CURRENT",
9 "value": 79.95,
10 "currency": "AUD"
11 }
12 ],
13 "attributes": [
14 {
15 "name": "small",
16 "value": "1234",
17 "type": "STRING"
18 },
19 {
20 "name": "PREORDER",
21 "value": "TRUE",
22 "type": "STRING"
23 }
24 ],
25 "references": [
26 {
27 "type": "BARCODE",
28 "value": "999124500000"
29 }
30 ]
31
32}Language: json
Name: the barcode is provided as the SKU attribute
Description:
[Warning: empty required content area]If you are using GraphQL, the barcode is provided as a value to the GTIN field of the Variant Product(SKU).
1mutation{createVariantProduct(input:{
2 ref:"Quad Chair TurqVelvel"
3 catalogue:{ref:"DEFAULT:1"}
4 type:"VARIANT"
5 attributes:[
6 {name:"COLOUR_DESC"
7 type:"STRING"
8 value:"TURQUOISE"
9 },
10 {
11 name:"MATERIAL"
12 type:"STRING"
13 value:"VELVET"
14 }
15 ]
16 name:"Quadro Dining Chair TurqVelvet"
17 gtin:"TV1234567890"
18 summary:"Quadro variant summary"
19 prices:[
20 {type:"ORIGINAL"
21 value:100
22 currency:"AUD"
23 },
24 {type:"SALE"
25 value:50
26 currency:"AUD"
27 }
28 ]
29 product:{ref:"Quad Chair",catalogue:{ref:"DEFAULT:1"}}
30 }){
31 ref
32 id
33 }}Language: json
Name: the barcode is provided as a value to the GTIN field of the Variant Product(SKU)
Description:
[Warning: empty required content area]After you scan the barcode, the item counter is incremented on the pick screen. After scanning the items for a wave, the user clicks the CONFIRM ITEMS button to confirm that items are picked. At this step, the following changes are executed in the background:
- RESERVED quantities of an item are converted to SALES.
- Picked items are allocated to fulfilment in the wave.
The fulfilment that has the least time remaining to expire, gets prioritised while allocating items. For example, when a store associate finds an item that needs to be added to two fulfilments, then the fulfilment expiring earlier gets preference, and the available item will is allocated to it.
