Test web app UI layout on the Phone / Tablet via computer Chrome Browser
Author:
Fluent Commerce
Changed on:
27 Nov 2023
Key Points
- how to use Computer Chrome Browser to view Phone / Tablet layout
- A handy way to test the layout on your computer without using an actual phone
Steps
 Open OMS UI in a computer Chrome Browser.
Open OMS UI in a computer Chrome Browser.
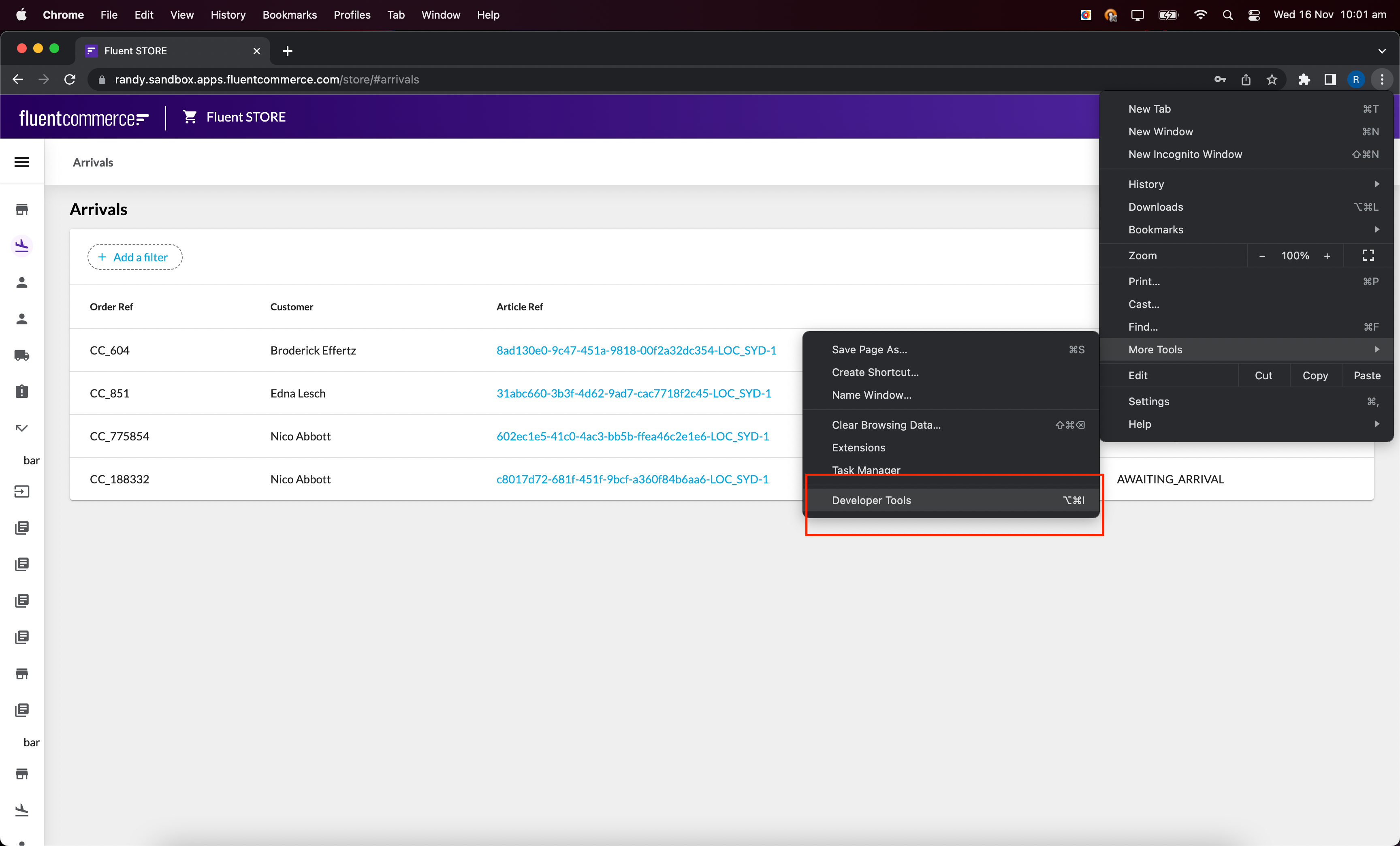
Click on the “Customise & Control” icon (3 vertical dots) → “More Tools” → “Developer Tools”:

 setup Developer Tools
setup Developer Tools
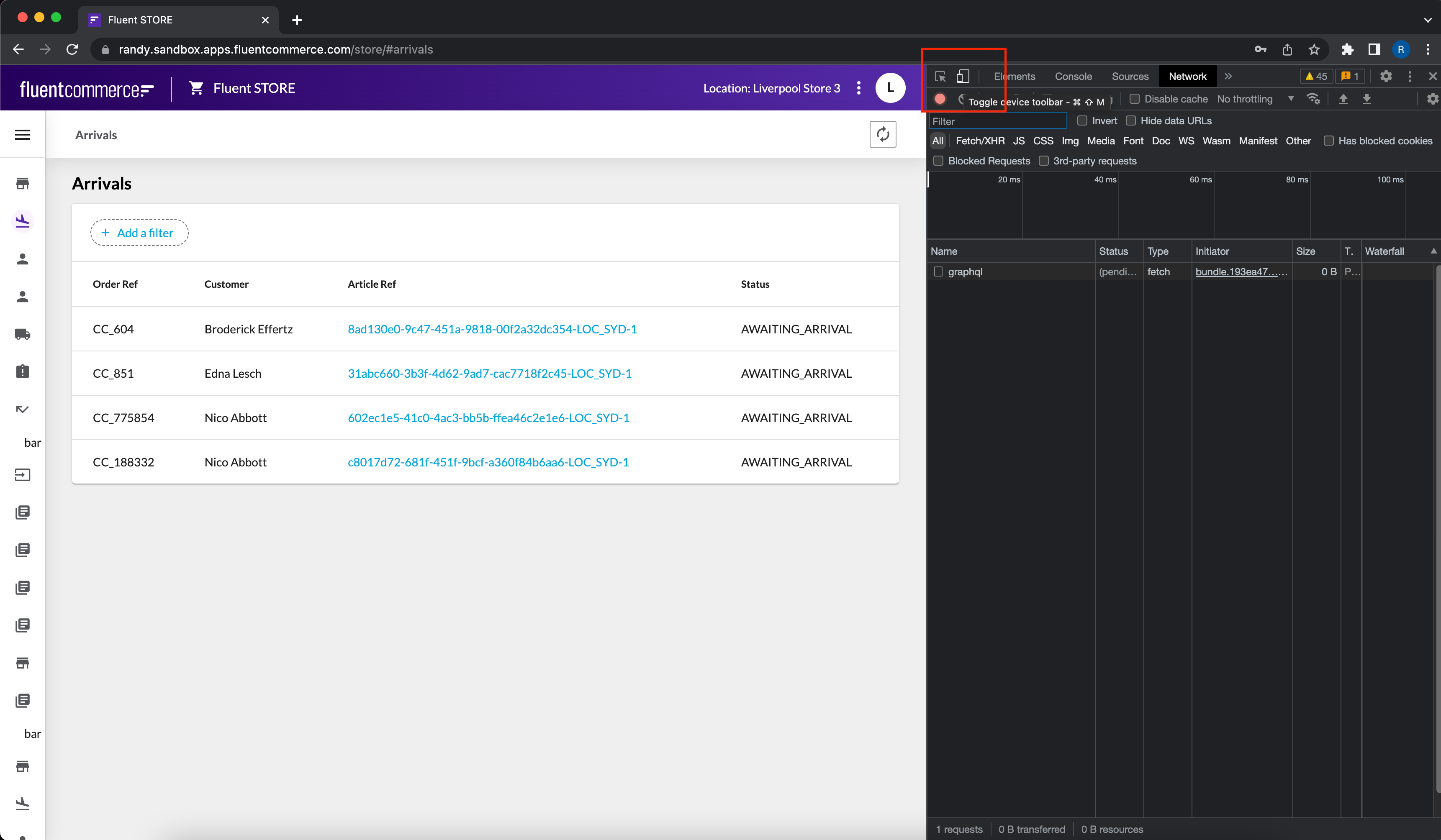
The tools panel appeared on the right side after clicking on Developer Tools. then click on the second icon from the top left menu:

 View Browser
View Browser
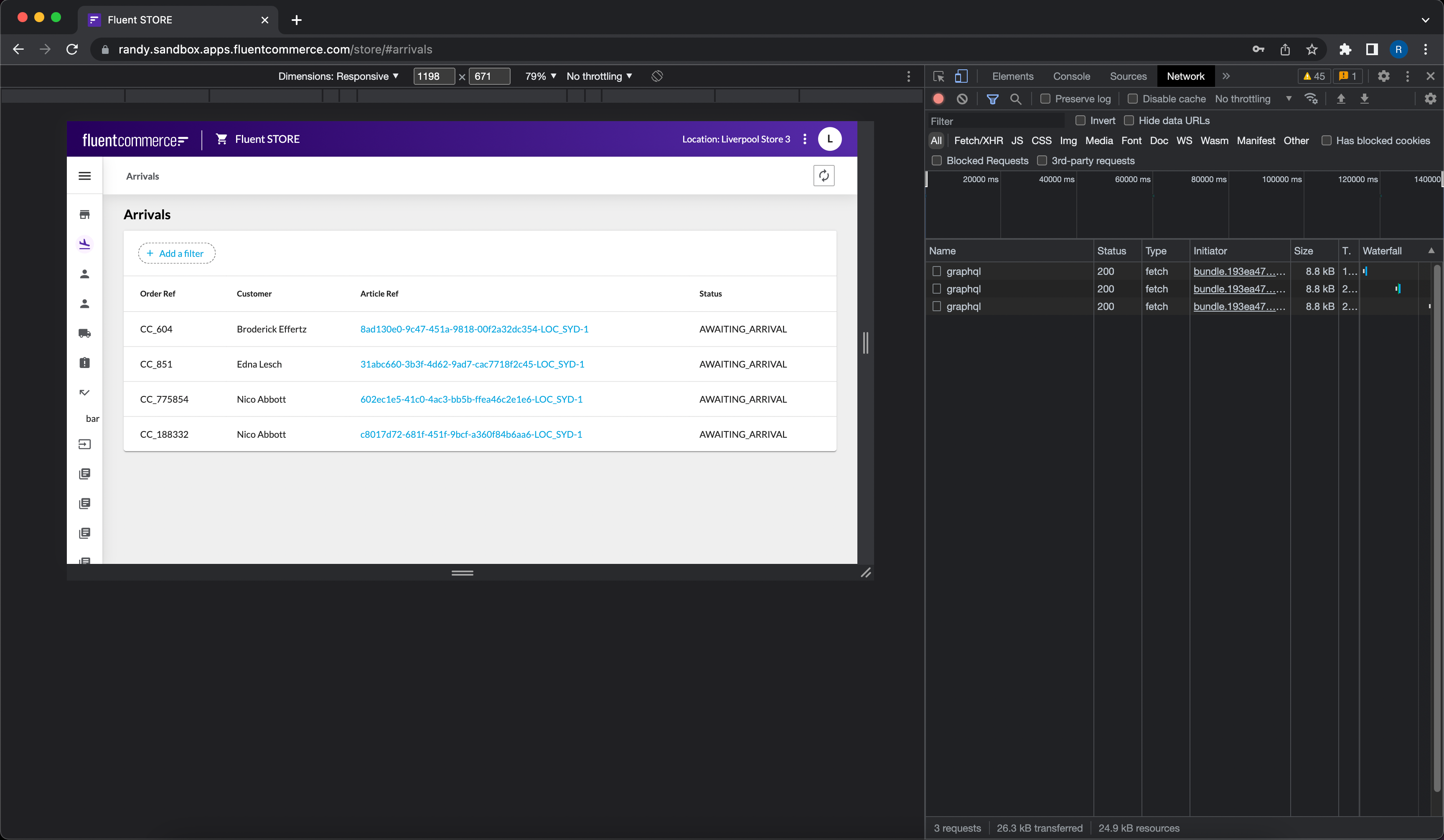
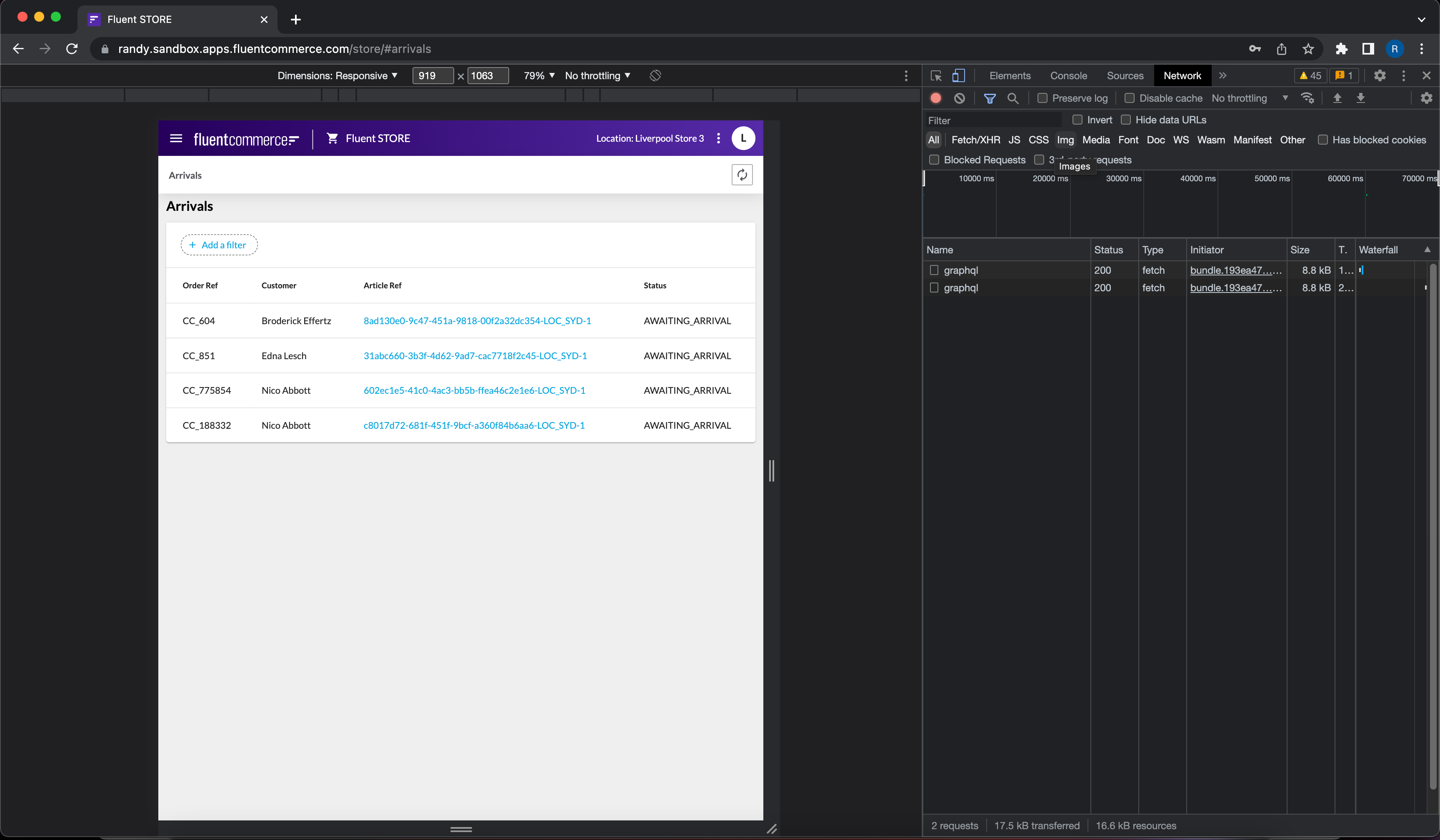
Once clicked, The UI layout will transform to adjustable dimensions:

 resize layout
resize layout
The user can resize the dimensions by dragging the side and bottom bar. Alternatively, the user can enter the exact dimensions in the text boxes on the top of the screen: