Working with GraphQL
Author:
Fluent Commerce
Changed on:
1 July 2024
Overview
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:
- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
Working with GraphQL
Author:
Fluent Commerce
Changed on:
1 July 2024
Overview
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:
- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
Key points
- Using the GraphQL Plugin for IntelliJ
- Using the Apollo GraphQL Plugin
Using the GraphQL Plugin for IntelliJ
The GraphQL Plugin for IntelliJ provides useful features for working with GraphQL:
- Schema Introspection
- Auto-complete
- Syntax highlighting and validation
- Query and Mutation execution
The Rules SDK comes with a
`schema.json`You can use the GraphQL Plugin introspection feature to update this schema to the latest version of the Fluent GraphQL API Schema at any time.
To configure your project for these features, you will need to configure a GraphQL Config file in the root of your Plugin Project directory (alongside the
`pom.xml`1projects:
2 ACME:
3 schema: src/main/graphql/com/training/schema.json
4 extensions:
5 endpoints:
6 sandbox:
7 url: https://ACME.sandbox.api.fluentretail.com/graphql
8 headers:
9 Authorization: Bearer ${AUTH_TOKEN_ENV}Language: yaml
Name: Example schema.json
Description:
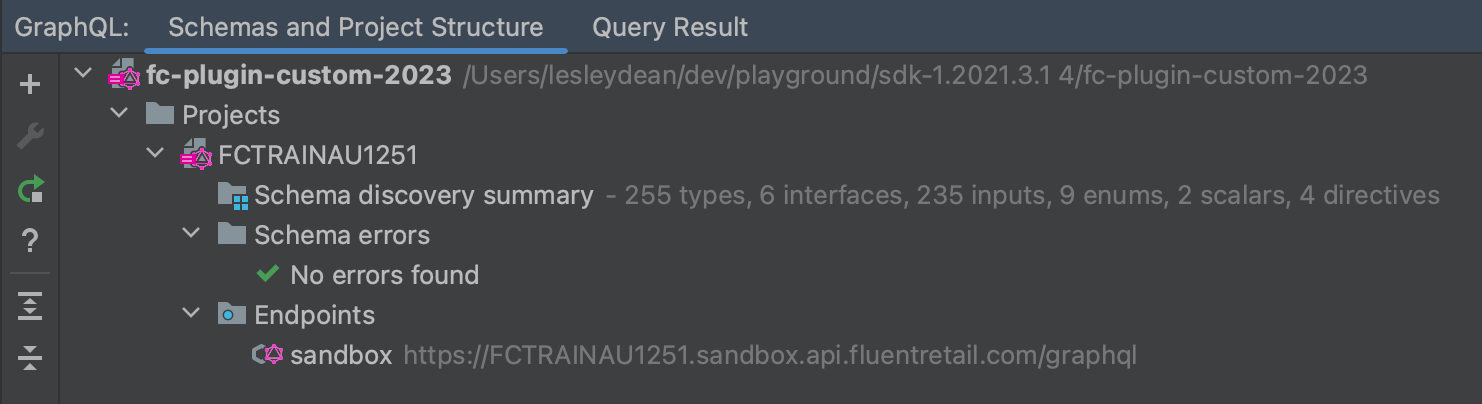
[Warning: empty required content area]Open the GraphQL Tool Window (View > Tool Windows > GraphQL), and verify there are no errors:

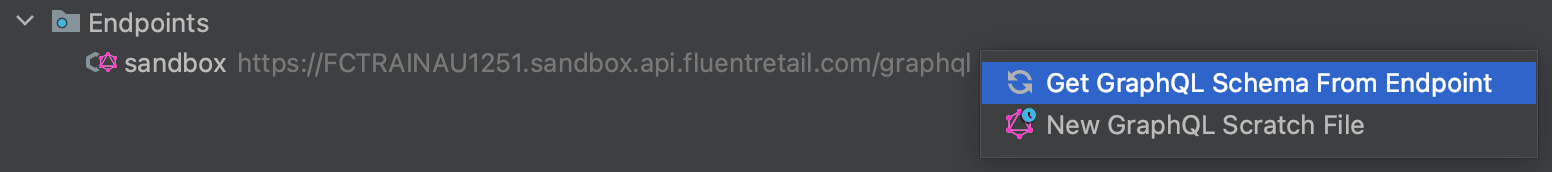
To update the packaged
`src/main/graphql/<your_package_path>/schema.json`
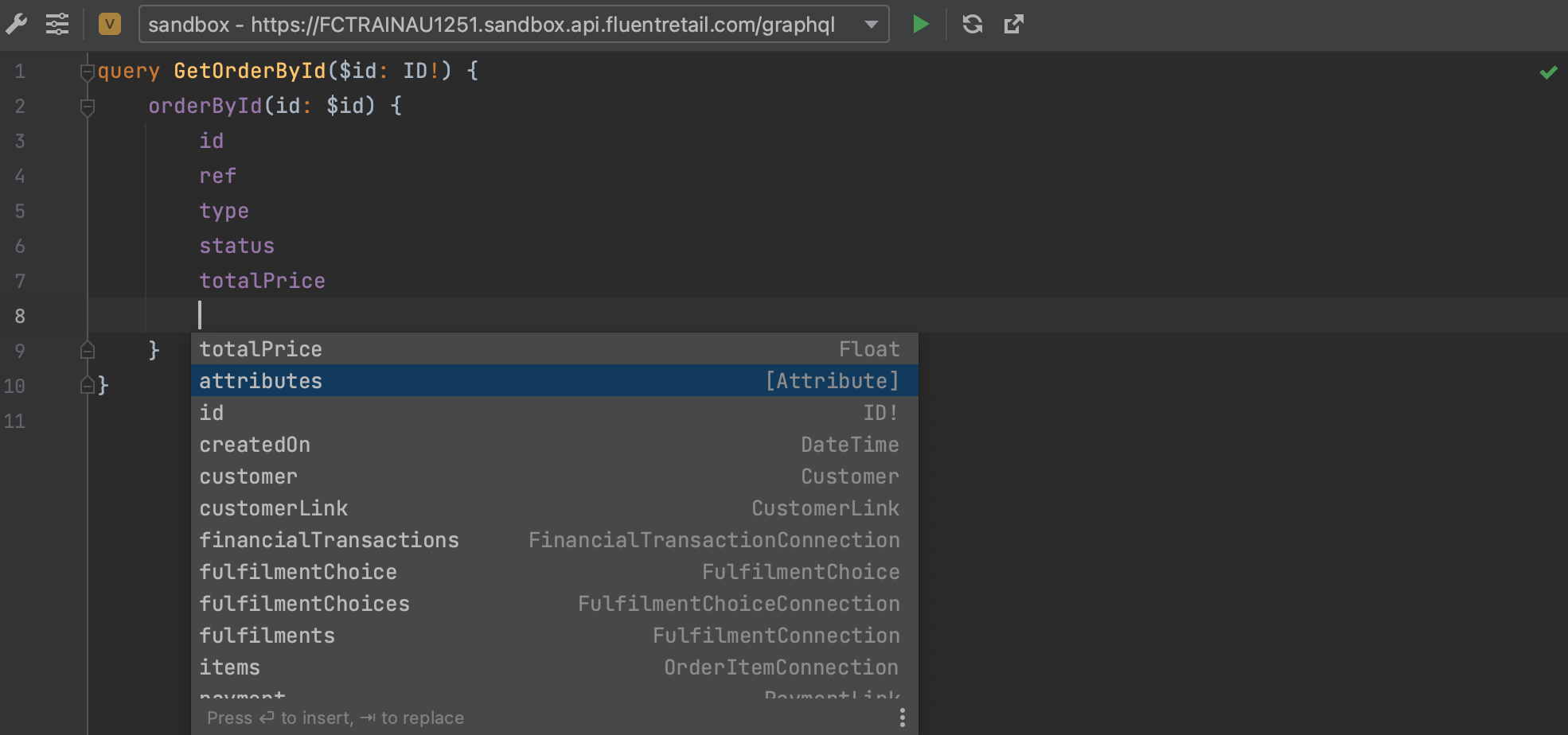
Your GraphQL files should now have syntax highlight, auto-complete, and validation:

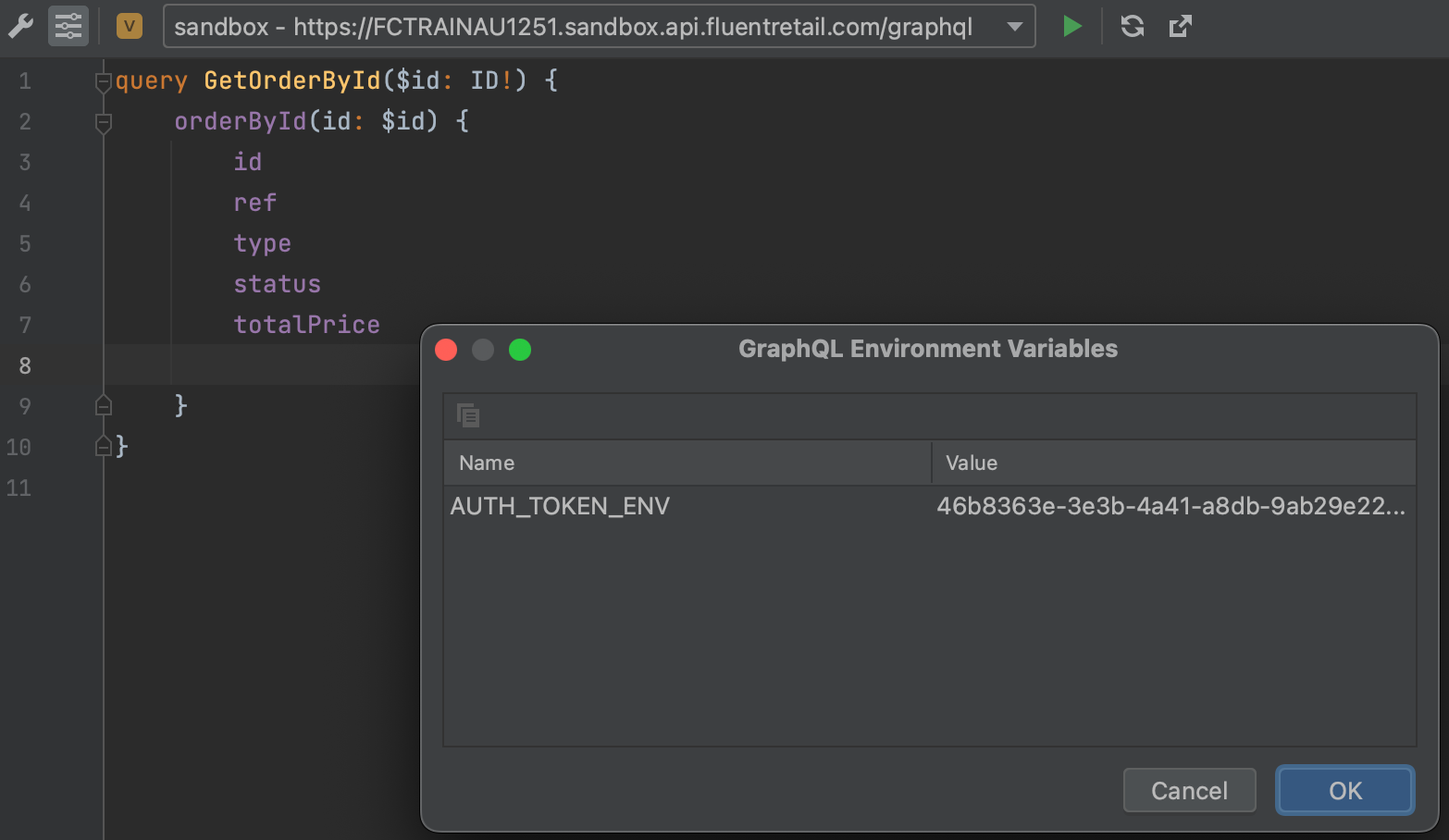
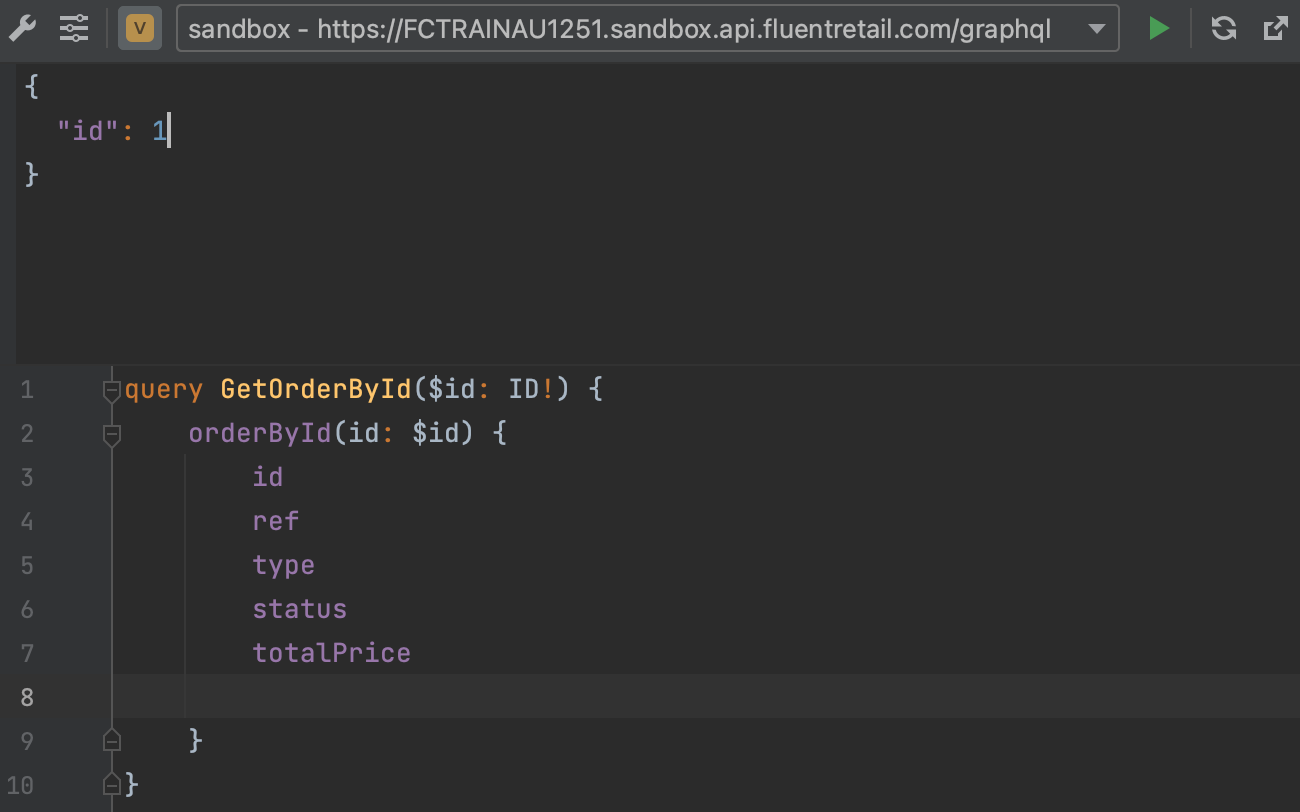
You can run the queries and mutations by providing a valid Fluent Retailer Authentication token environment variable, and set the required input parameters in the Variables editor:


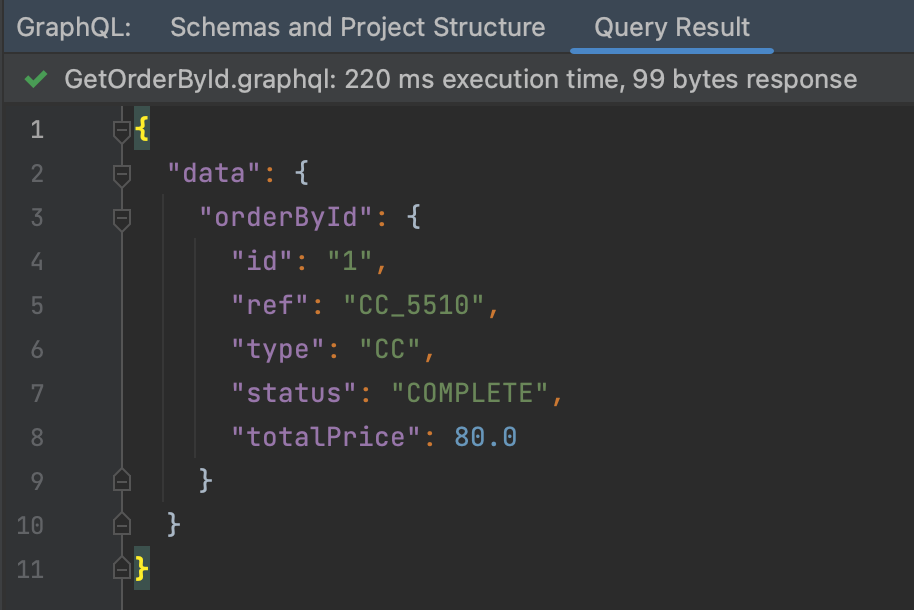
Click the green play button to run the query. This should execute and provide the response in the GraphQL Tool Window:

Using the Apollo GraphQL Plugin
The Rules SDK comes with the Java based Apollo GraphQL Plugin.
This plugin generates strongly typed Java classes for all your GraphQL Queries and Mutations.
This means you simply maintain GraphQL files in the Project source code, and the plugin will generate the required classes for you during build.
GraphQL files should be added to the
`src/main/graphql``.graphql`Querying Data
As an example, if you needed to retrieve the
`totalPrice`1query GetOrderById($id: ID!) {
2 orderById(id: $id) {
3 id
4 ref
5 type
6 status
7 totalPrice
8 }
9}Language: graphqlschema
Name: Example
Description:
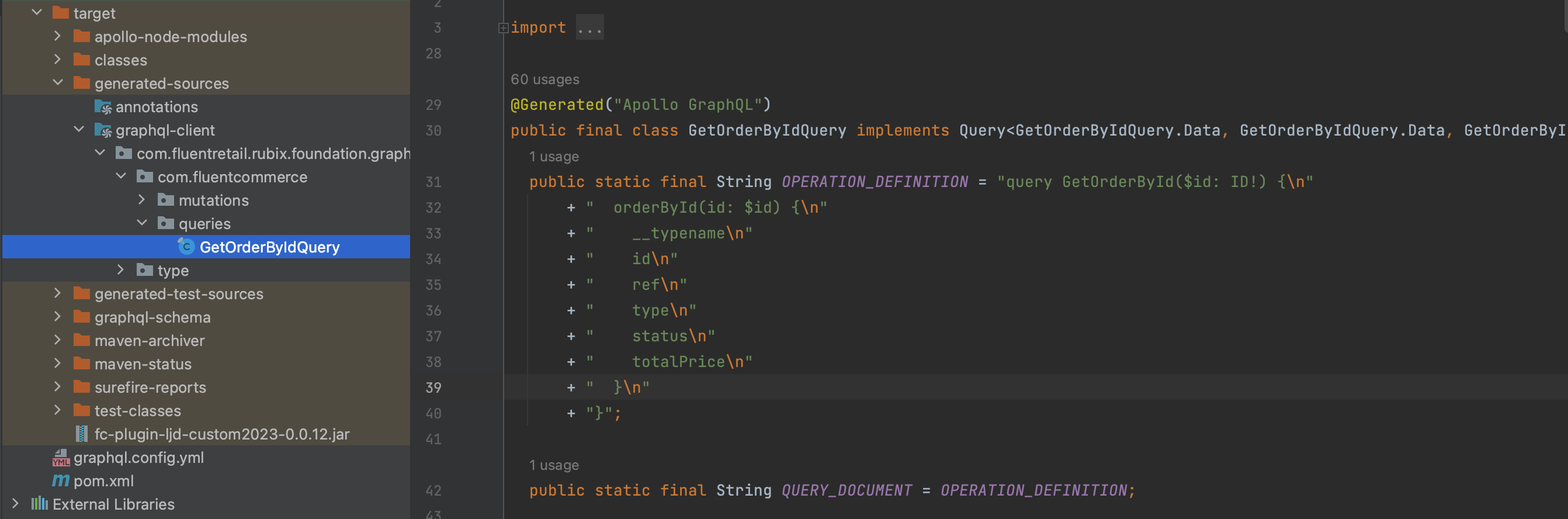
[Warning: empty required content area]Performing a
`mvn clean compile``GetOrderByIdQuery``target/generated-sources`
There is no need to copy or modify this class, it is ready to use in your Rules as-is:
1 GetOrderByIdQuery query = GetOrderByIdQuery.builder().id(orderId).build();
2 GetOrderByIdQuery.Data data = (GetOrderByIdQuery.Data) context.api().query(query);Language: java
Name: Example - Java
Description:
[Warning: empty required content area]Mutating Data
Similarly to queries, Mutations can be defined in the same way:
1mutation AddAttributeToOrder($orderId: ID!, $attributeName: String!, $attributeType: String!, $attributeValue: Json!) {
2 updateOrder(input: {
3 id: $orderId,
4 attributes: [
5 {
6 name: $attributeName,
7 type: $attributeType,
8 value: $attributeValue
9 }
10 ]
11 }) {
12 ref
13 }
14}Language: graphqlschema
Name: Example
Description:
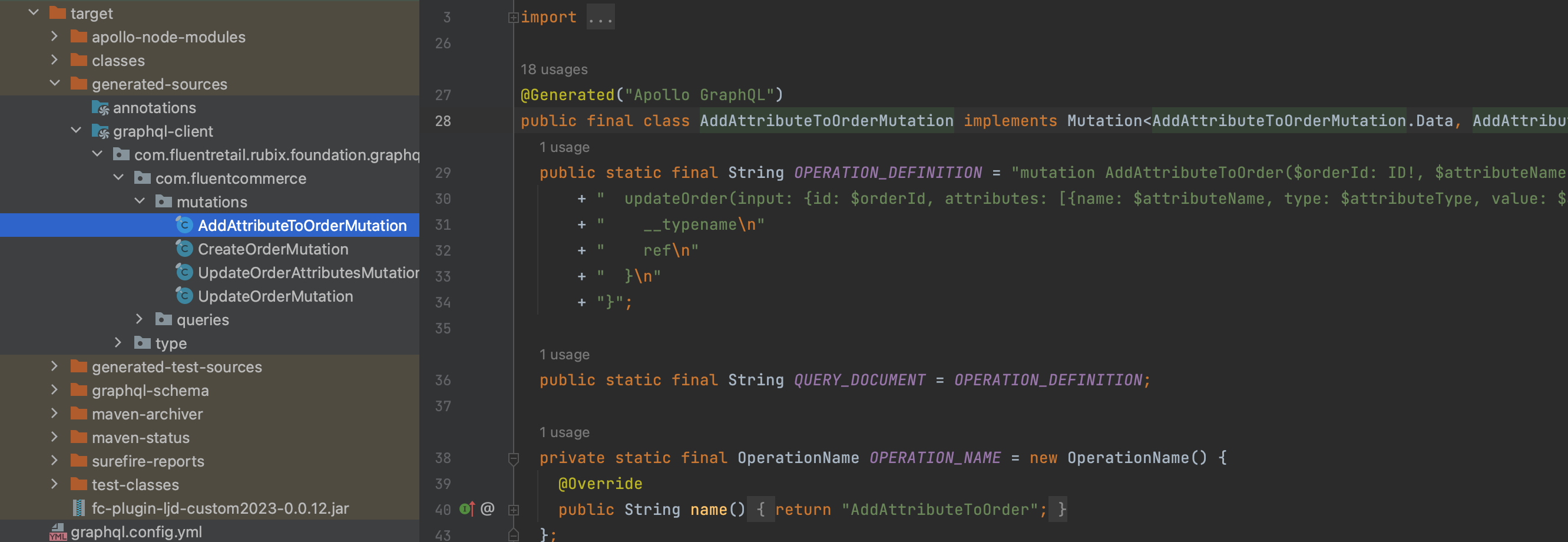
[Warning: empty required content area]Performing a
`mvn clean compile``AddAttributeToOrderMutation``target/generated-sources`
There is no need to copy or modify this class, it is ready to use in your Rules as-is:
1 AddAttributeToOrderMutation addAttributeToOrderMutation = AddAttributeToOrderMutation.builder()
2 .orderId(orderId)
3 .attributeName(IS_HIGH_VALUE_ORDER_ATTRIBUTE_NAME)
4 .attributeType(Attribute.Type.BOOLEAN.getValueClass().getSimpleName().toUpperCase())
5 .attributeValue(Boolean.TRUE)
6 .build();Language: java
Name: Example
Description:
[Warning: empty required content area]