Complex Filter Component
Changed on:
8 Jan 2025
Overview
The Complex Filter Component dynamically fetches and filters data based on a configurable GraphQL request. Depending on the configuration, it enables users to search for entities using tailored filters and displays results in either Standard Card or Product Card formats. This adaptability ensures precise data retrieval and a consistent, user-friendly presentation.

| Plugin Name | Core |
|---|
The standard library of mystique components.
v1.0.0
Initial changelog entry.
Alias
fc.field.filterComplex
Detailed technical description
The Complex filter consists of the following parts:
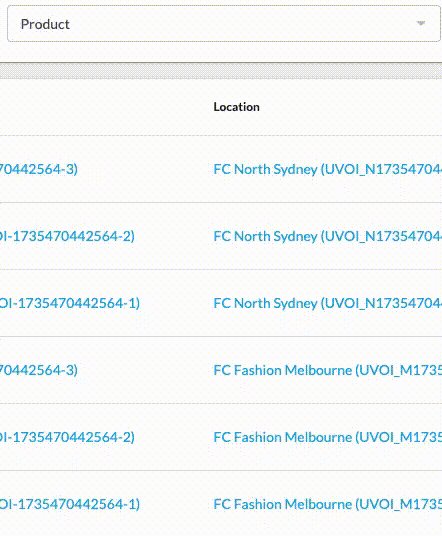
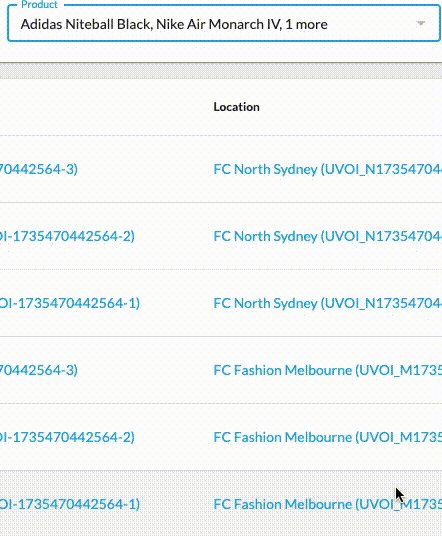
- Main Input
- Displays selected values as a comma-separated list.
- Clicking on the input opens a modal dialog for filter configuration.
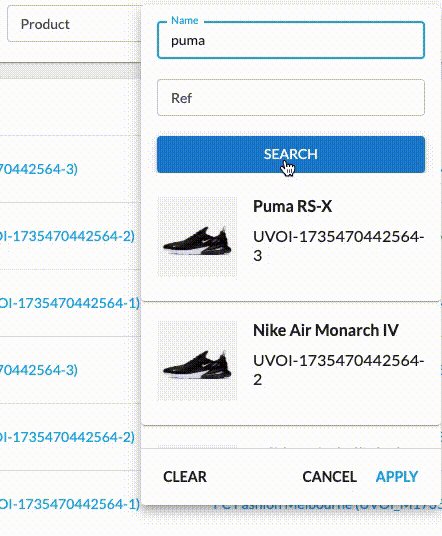
- Modal Dialog
- Form Fields:
- Located in the middle section of the modal.
- Dynamically generated based on the GraphQL query provided in the manifest.
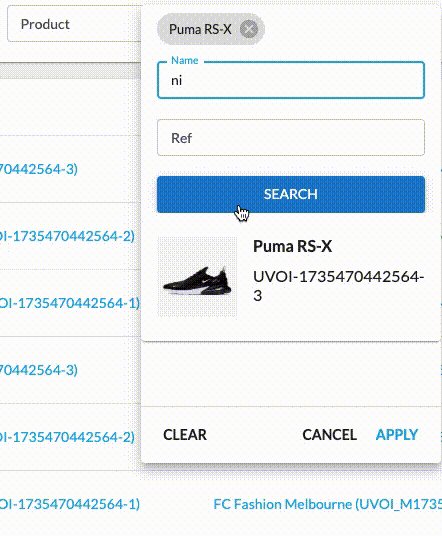
- Search Results:
- Displays the results of the GraphQL query below the form fields.
- If no records are found, the message ‘No records available’ is shown.
- Items remain visible in the search results list even after selection.
- The display layout can be configured using Product Card or Standard Card properties (e.g., image, title, attributes).
- Selected Items:
- Represented by chips at the top of the modal.
- Each chip derives its value from the corresponding search item data.
- Buttons Block:
- Clear: Resets all input fields to their default empty state.
- Cancel: Restores the initial values and closes the modal.
- Apply: Confirms selected values and closes the modal.
- Form Fields:
Properties
Name | Type | Required | Default Value | Description |
value | | No | None | The value of the field to be displayed as an array of selected items. |
extensions | | No | None | Additional properties to extend the field’s functionality, allowing for advanced configurations. |
label | | No | None | Component label to be displayed in the main input field |
Extensions
Name | Type | Required | Default Value | Description |
filtersSource |
| No | None | Specifies the data source for the filter. |
query |
| Yes | None | Defines a custom GraphQL query for implementing advanced filtering requirements. |
variables | | No | None | GraphQL query variables to parameterize filtering. |
overrides | | No | None | Allows field-level customization, including changing labels, default values, or field components. Overrides are optional; default values are used where no override is provided. |
searchItemConfig | | Yes | None | Configuration for displaying search results and supporting layouts like Product Card or Standard Card. |
chipItemConfig | | Yes | None | The path string to extract a value for the display chip from the search item, graphql, and variables are used to perform an initial query to get data for pre-selected items. The path string specifies where to extract a value for the display chip from the search item. GraphQL queries and variables execute an initial query, retrieving the necessary data for any pre-selected items. |
onChangeValues | | Yes | None | This configuration object specifies which parts of the search item should be used as filter values. |
exclude | | No | None | Lists filter fields to hide, e.g., |
ExtendedFormField
Name | Type | Required | Default | Description |
component | | No | None | FieldRegistry alias for an alternate field component that should be used for this field, only for this mutation action. |
source | | No | None | The name of a setting that provides options, turning a regular text field into a radio set or dropdown. |
label | | No | None | Set a different label for this field (supports i18n keys). |
value | any | No | None | Lock in the value of this field. The field will no longer appear in the form as the provided value will be used instead. |
defaultValue | any | No | None | Set the initial value of the field. The field will appear in the form and can be changed by the user. |
helperText | | No | None | User helper text to be presented alongside the field. |
options | key / value ( | No | None | Value options for this field (e.g. in a 'select' or 'radio group'). |
sortPrefix | | No | None | Set the position of a field in a form. |
OnChangeValues
Name | Type | Required | Default | Description |
value | | No | None | Defines which part of the search item should appear in the input field. |
variableName | | No | None | Sets the name for the GraphQL query variable. |
visibleItemsThreshold | | No | 2 | Specifies the minimum number of items to display in the input as a positive integer. |
MystiqueComponentInstance
Name | Type | Required | Default | Description |
component | | Yes | None | Component alias. |
roles | | No | None | Roles assigned to the user. |
descendants | | No | None | List of components that can be nested inside. |
props | | No | None | Key-value set unique to the nested component. |
Configuration example
1{
2 "locationRef": {
3 "component": "fc.field.filterComplex",
4 "label": "Location",
5 "extensions": {
6 "filtersSource": "locations",
7 "query": "query($locations_first: Int){ locations(first: $locations_first){edges{node{ id ref type status name primaryAddress{ id city state country } }}}}",
8 "variables": {
9 "locations_first": 100,
10 "product_catalog": "{{productCatalogue}}"
11 },
12 "overrides": {
13 "ref": {
14 "sortPrefix": 2
15 },
16 "name": {
17 "sortPrefix": 1
18 }
19 },
20 "searchItemConfig": {
21 "component": "fc.card.product",
22 "props": {
23 "title": "{{node.name}}",
24 "attributes": [
25 {
26 "value": "{{node.ref}}"
27 },
28 {
29 "value": "{{node.primaryAddress.city}}"
30 }
31 ]
32 }
33 },
34 "chipItemConfig": {
35 "label": "{{node.name}}"
36 },
37 "onChangeValues": {
38 "value": "node.ref",
39 "visibleItemsThreshold": 3,
40 "variableName": "locations_ref"
41 },
42 "exclude": [
43 "createdon",
44 "updatedon",
45 "type",
46 "status",
47 "supportphonenumber",
48 "defaultcarriername",
49 "defaultcarrier"
50 ]
51 }
52 }
53}Language: json
Version History
v1.0.0
Initial release
Recommended Placement
The component can be placed on a standalone page or embedded within a list, depending on the intended use case.
