Configure a drawer via manifest
Author:
Fluent Commerce
Changed on:
1 July 2024
Key Points
- Drawers can be added in any mystique components by modifying the mystique manifest.
- The drawer’s custom data source can be defined via queries and variables.
Steps
 Step 1
Step 1
Add the fc.drawer.button component to pages section of
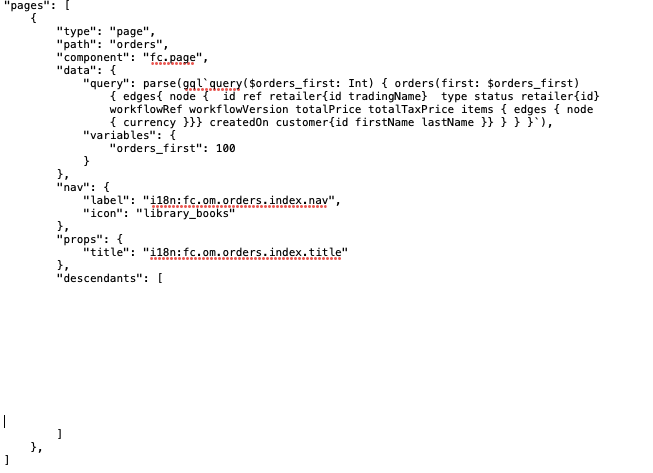
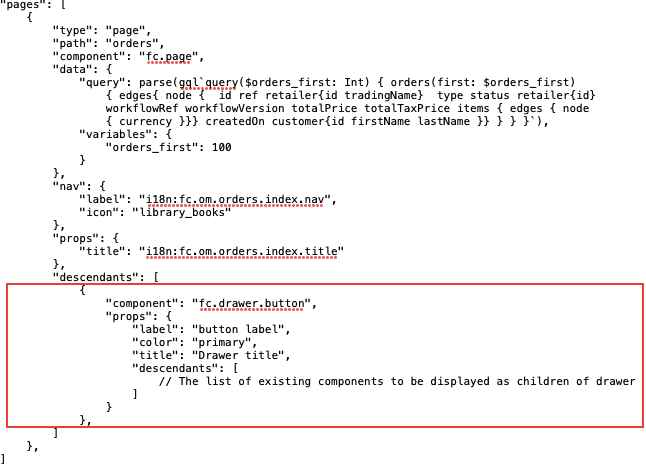
`fc.mystique.manifest.oms.fragment.ordermanagement``fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket`Initial Manifest | Result |
 |  |
1"pages": [
2 {
3 "type": "page",
4 "path": "orders",
5 "component": "fc.page",
6 "data": {
7 "query": parse(gql`query($orders_first: Int) { orders(first: $orders_first) { edges{ node { id ref retailer{id tradingName} type status retailer{id} workflowRef workflowVersion totalPrice totalTaxPrice items { edges { node { currency }}} createdOn customer{id firstName lastName }} } } }`),
8 "variables": {
9 "orders_first": 100
10 }
11 },
12 "nav": {
13 "label": "i18n:fc.om.orders.index.nav",
14 "icon": "library_books"
15 },
16 "props": {
17 "title": "i18n:fc.om.orders.index.title"
18 },
19 "descendants": [
20 {
21 "component": "fc.drawer.button",
22 "props": {
23 "label": "button label",
24 "color": "primary",
25 "title": "Drawer title",
26 "descendants": [
27 // The list of existing components to be displayed as children of drawer
28 ]
29 }
30 },
31 ]
32 },
33]Language: java
Name: Code Sample
Description:
[Warning: empty required content area]The Configurable drawer could be placed in multiple Mystique components, such as:
 Step 2
Step 2
Add descendants to
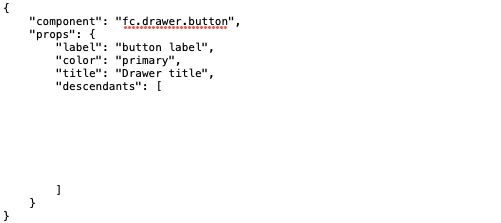
`fc.drawer.button``fc.mystique.manifest.oms.fragment.ordermanagement``fc.mystique.manifest.oms.fragment.ordermanagement.mixedbasket`Initial Manifest | Result |
 |  |
1{
2 "component": "fc.drawer.button",
3 "props": {
4 "label": "button label",
5 "color": "primary",
6 "title": "Drawer title",
7 "descendants": [
8 {
9 "component": "fc.mystique.collapsible.text",
10 "props": {
11 "text": "{{orders.edges.0.node.retailer.tradingName}}",
12 "charCutoff": 50
13 }
14 }
15 ]
16 }
17}Language: json
Name: Code Sample
Description:
[Warning: empty required content area]Any Mystique components could be placed in the Configurable drawer, for example:
Datasource configuration:
The Configurable drawer has a parent component datasource by default.
1"pages": [
2 {
3 "type": "page",
4 "path": "orders",
5 "component": "fc.page",
6 "data": {
7 "query": parse(gql`query($orders_first: Int) { orders(first: $orders_first) { edges{ node { id ref retailer{id tradingName} type status retailer{id} workflowRef workflowVersion totalPrice totalTaxPrice items { edges { node { currency }}} createdOn customer{id firstName lastName }} } } }`),
8 "variables": {
9 "orders_first": 100
10 }
11 },
12 "nav": {
13 "label": "i18n:fc.om.orders.index.nav",
14 "icon": "library_books"
15 },
16 "props": {
17 "title": "i18n:fc.om.orders.index.title"
18 },
19 "descendants": [
20 {
21 "component": "fc.drawer.button",
22 "props": {
23 "label": "button label",
24 "color": "primary",
25 "title": "Drawer title",
26 "descendants": [
27 {
28 "component": "fc.mystique.collapsible.text",
29 "props": {
30 // configurable drawer datasource is limited by Page parent component datasource (orders are available - line 7)
31 "text": "{{orders.edges.0.node.retailer.tradingName}}",
32 "charCutoff": 50
33 }
34 }
35 ]
36 }
37 },
38 {
39 "component": "fc.list",
40 "props": {
41 "defaultPageSize": 100,
42 "dataSource": "orders.edges.0.node.items",
43 "attributes": [
44 {
45 "label": "i18n:fc.om.orders.detail.list.orderItems.column.ref.heading",
46 "type": "component",
47 "options": {
48 "component": "fc.drawer.button",
49 "props": {
50 "label": "empty",
51 "color": "primary",
52 "title": "Empty drawer title",
53 "descendants": [
54 // configurable drawer datasource is limited by List parent component datasource (only items are available - line 42)
55 ]
56 }
57 }
58 },
59 ]
60 }
61 }
62 ]
63 },
64 ]Language: json
Name: Code Sample
Description:
[Warning: empty required content area]Q&A
1{
2 "component": "fc.list",
3 "props": {
4 "title": "i18n:fc.om.orders.detail.list.orderItems.title",
5 "dataSource": "orderById.items",
6 "responsiveness": "forcetable",
7 "attributes": [
8 {
9 "label": "i18n:fc.om.orders.detail.list.orderItems.column.ref.heading",
10 "type": "component",
11 "options": {
12 "component": "fc.drawer.button",
13 "props": {
14 "label": "{{node.ref}}",
15 "color": "primary",
16 "title": "Drawer title",
17 "query": "query ($id: ID!) { fulfilmentChoiceById(id: $id) { status fulfilments { edges { node { createdOn } } } } }",
18 "variables": {
19 "id": "{{node.id}}"
20 },
21 "descendants": [
22 {
23 "component": "fc.card.attribute",
24 "props": {
25 "title": "i18n:fc.om.orderitems.detail.card.summary.title",
26 "dataSource": "fulfilmentChoiceById",
27 "attributes": [
28 {
29 "label": "i18n:fc.om.orderitems.detail.card.summary.attribute.status.label",
30 "template": "{{status}}"
31 },
32 {
33 "label": "i18n:fc.om.orderitems.detail.card.summary.attribute.creationDate.label",
34 "template": "{{dateStringFormatter fulfilments.edges.0.node.createdOn}} ({{dateRelative fulfilments.edges.0.node.createdOn}})"
35 }
36 ]
37 }
38 },
39 ]
40 }
41 }
42 },
43 ]
44 }
45}Language: json
Name: Code Sample
Description:
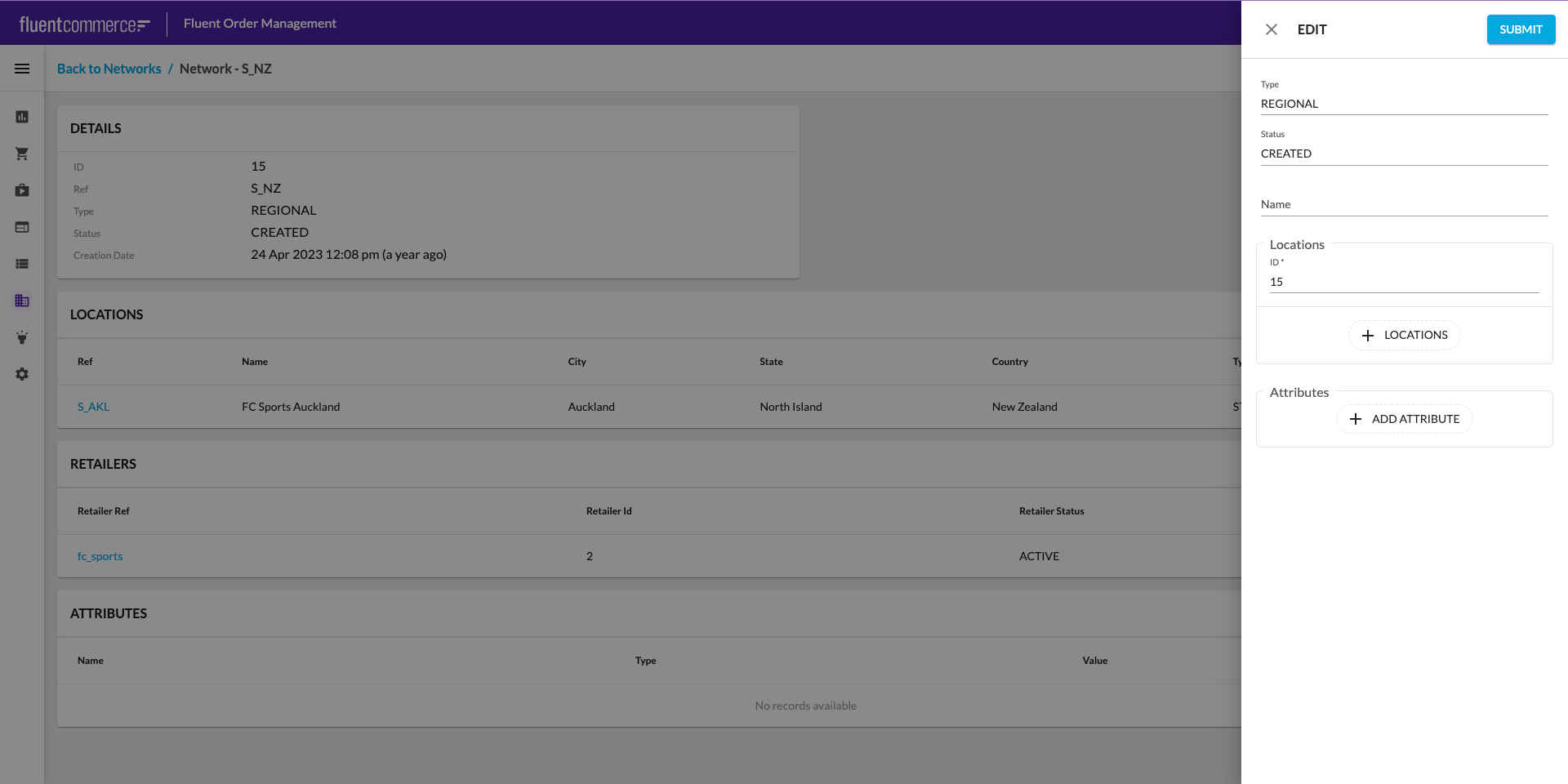
[Warning: empty required content area]What will this look like in the UI?