Print current Page in OMS Webapps
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- a trick on how to print the current list page to the printer
Steps
 Current behaviour
Current behaviour
In the current OMS Webapps framework, when the user tries to print the current page using the browser, the Browser “Print” shows a blank page.

The was due to the content is dynamically generated from the OMS framework and ensure that data is in real time basis.
So In order to print the current page, the client can configure a custom print button configuration within the OMS.
 Change in manifest
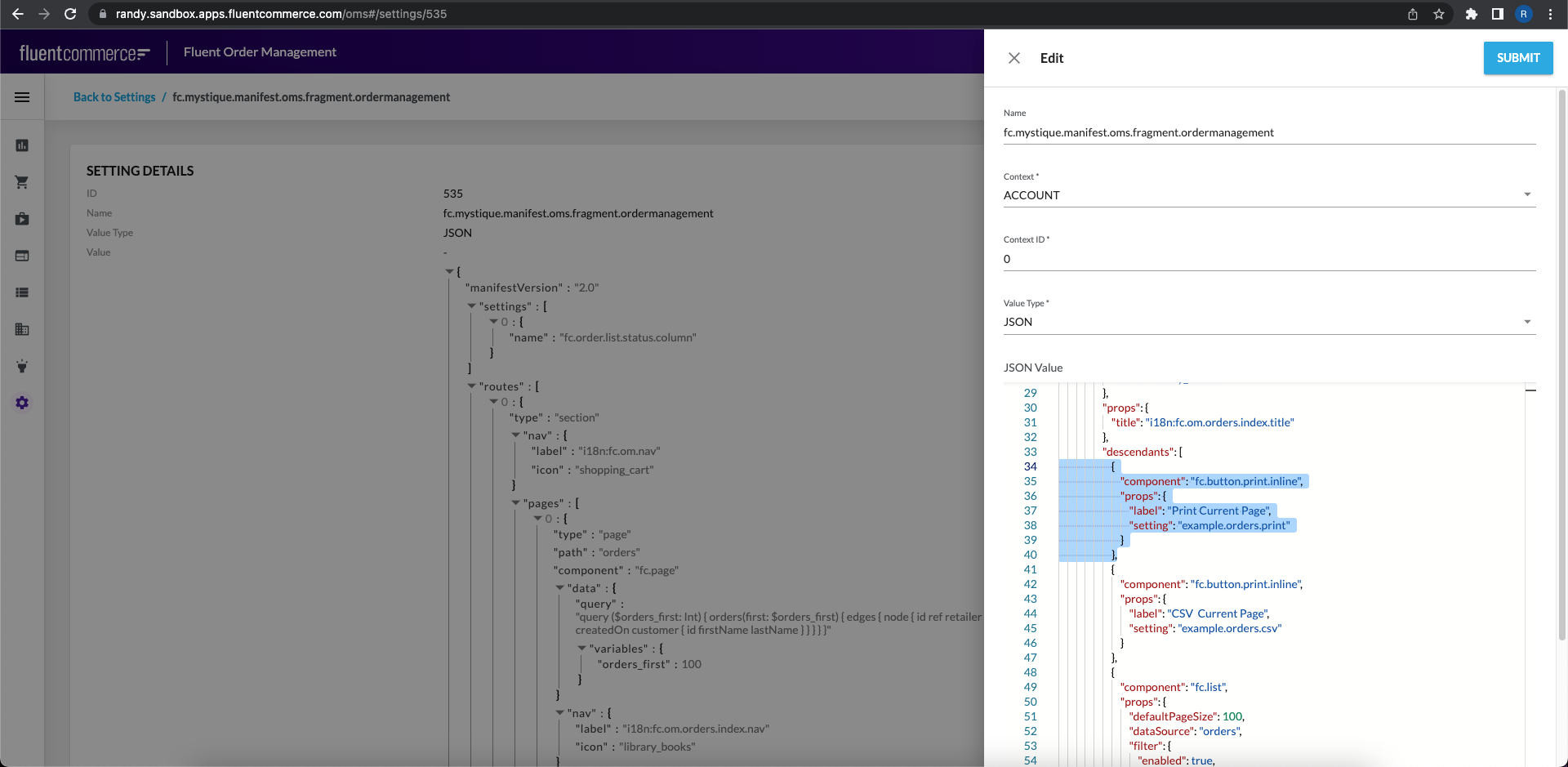
Change in manifest
Add this code snippet into the fragment that shows the order list in ordermanagement setting:
1 {
2 "component": "fc.button.print.inline",
3 "props": {
4 "label": "Print Current Page",
5 "setting": "example.orders.print"
6 }
7 },Language: plain_text
Name: Code snippet in order management manifest
Description:
[Warning: empty required content area]
 Create a new setting example.orders.print
Create a new setting example.orders.print
Next is to create a setting: example.orders.print via Postman.
Unfortunately, OMS currently validates that anything in the
`lobValue`1{{fluentApiHost}}/graphql
2
3mutation CreateSetting {
4createSetting(input: {
5 name: "example.orders.print",
6 valueType: "LOB",
7 lobValue: "<html>head><style>li:nth-child(2) { color:red; min-width:600px; }</style></head><body><ul class=\"people_list\"> {{#each orders.edges}} <li>{{node.customer.firstName}} {{node.customer.lastName}} [{{dateRelative node.createdOn}}]</li> {{/each}} </ul><table><tr><th>Order Ref</th><th>Customer</th><th>Order Type</th><th>Status</th><th>Order Value</th><th>Creation Date</th></tr>{{#each orders.edges}}<tr><td>{{node.ref}}</td><td>{{node.customer.firstName}} {{node.customer.lastName}}</td><td>{{node.type}}</td><td>{{node.status}}</td><td>{{node.total}}</td><td>{{node.createdOn}}</td></tr>{{/each}}</table></body></html>",
8 context: "ACCOUNT",
9 contextId: 0}
10
11 ) {
12 id
13 name
14 }
15}
16Language: plain_text
Name: CreateSetting mutation
Description:
[Warning: empty required content area]1{{fluentApiHost}}/graphql
2
3mutation{
4 updateSetting(input:{
5 name:"example.orders.print"
6 context:"ACCOUNT"
7 id:"634"
8 contextId:1
9 valueType:"LOB"
10 lobValue:"<html><head><style>li:nth-child(2) { color:red; min-width:600px; }</style></head><body><table border='1' width='100%'><tr><th>Order Ref</th><th>Customer</th><th>Order Type</th><th>Status</th><th>Creation Date</th></tr>{{#each orders.edges}}<tr><td>{{node.ref}}</td><td>{{node.customer.firstName}} {{node.customer.lastName}}</td><td>{{node.type}}</td><td>{{node.status}}</td><td>{{node.createdOn}}</td></tr>{{/each}}</table></body></html>"
11})
12{
13lobValue
14}
15}
16
17
18
19
20
21Language: plain_text
Name: updateSetting
Description:
[Warning: empty required content area]But beyond that, the value can be any sizes and use:
- any html/css
- Handlebars context/conditional functions (like the loop in the example)
`#each` - TemplateRegistry helpers from core or sdk extension (like in the example)
`dateRelative`
 Test the result
Test the result
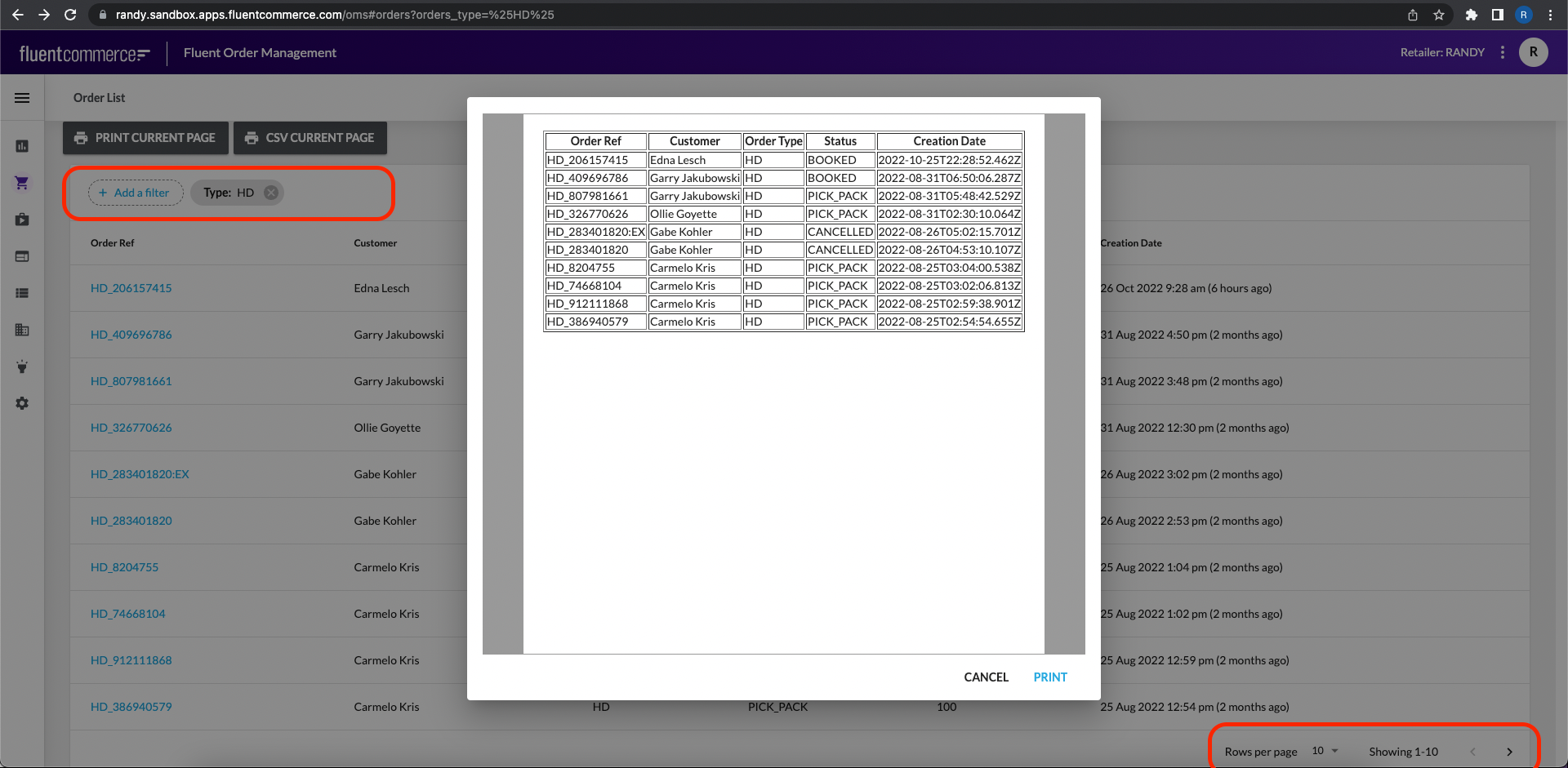
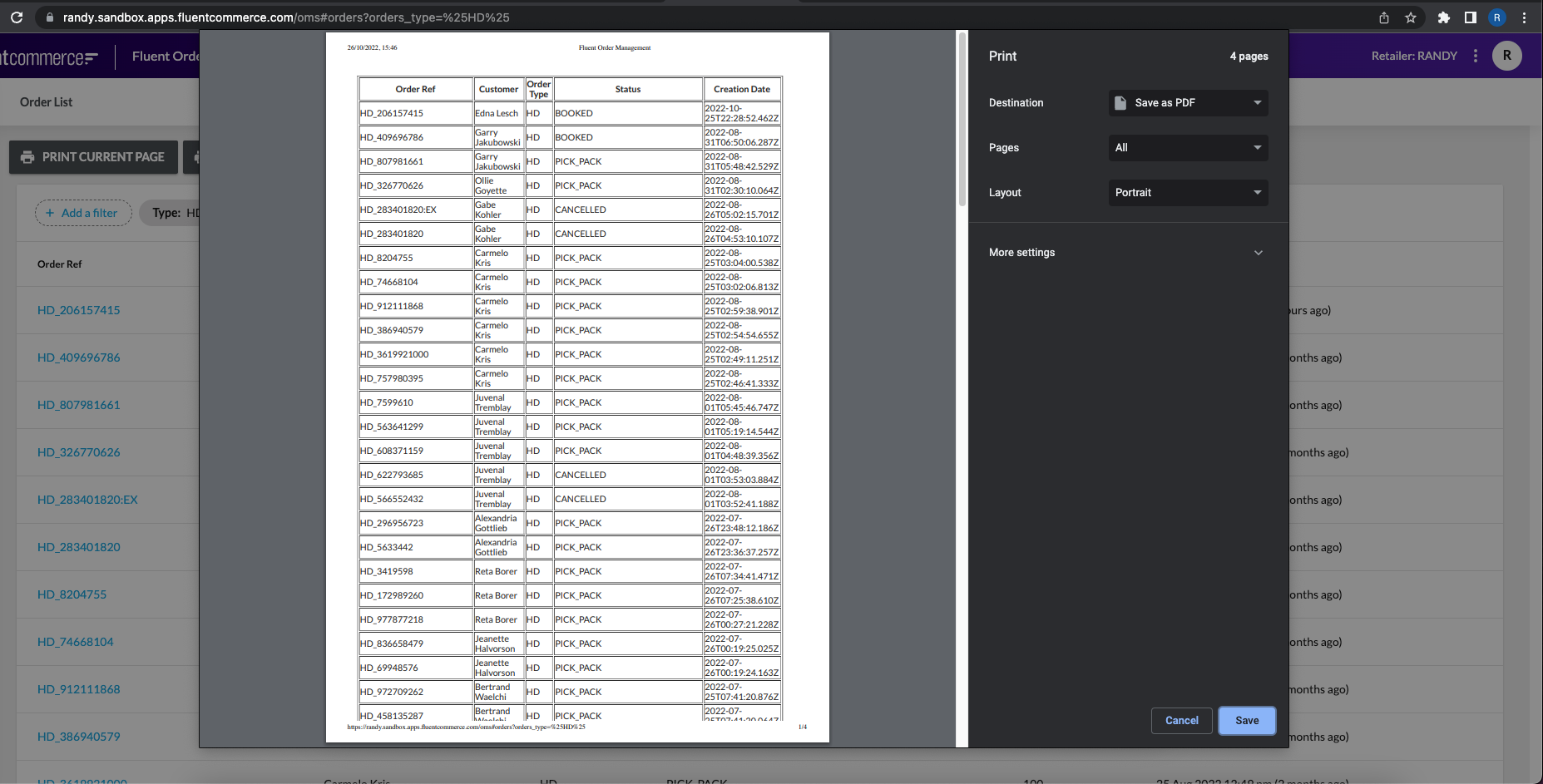
Then go to Webapps OMS, refresh the order list page and you will able to see the print current page button:



 Save the result in PDF
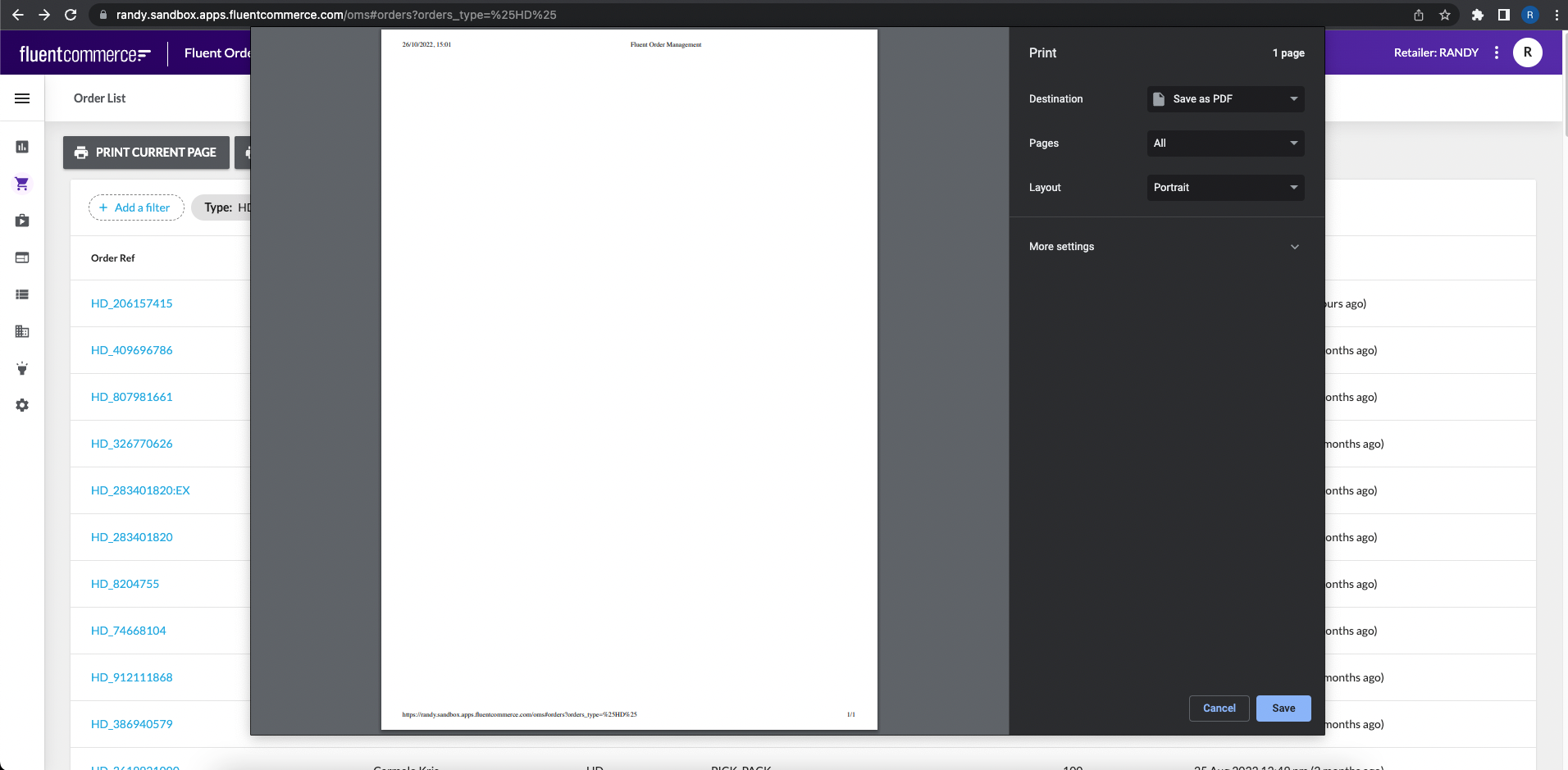
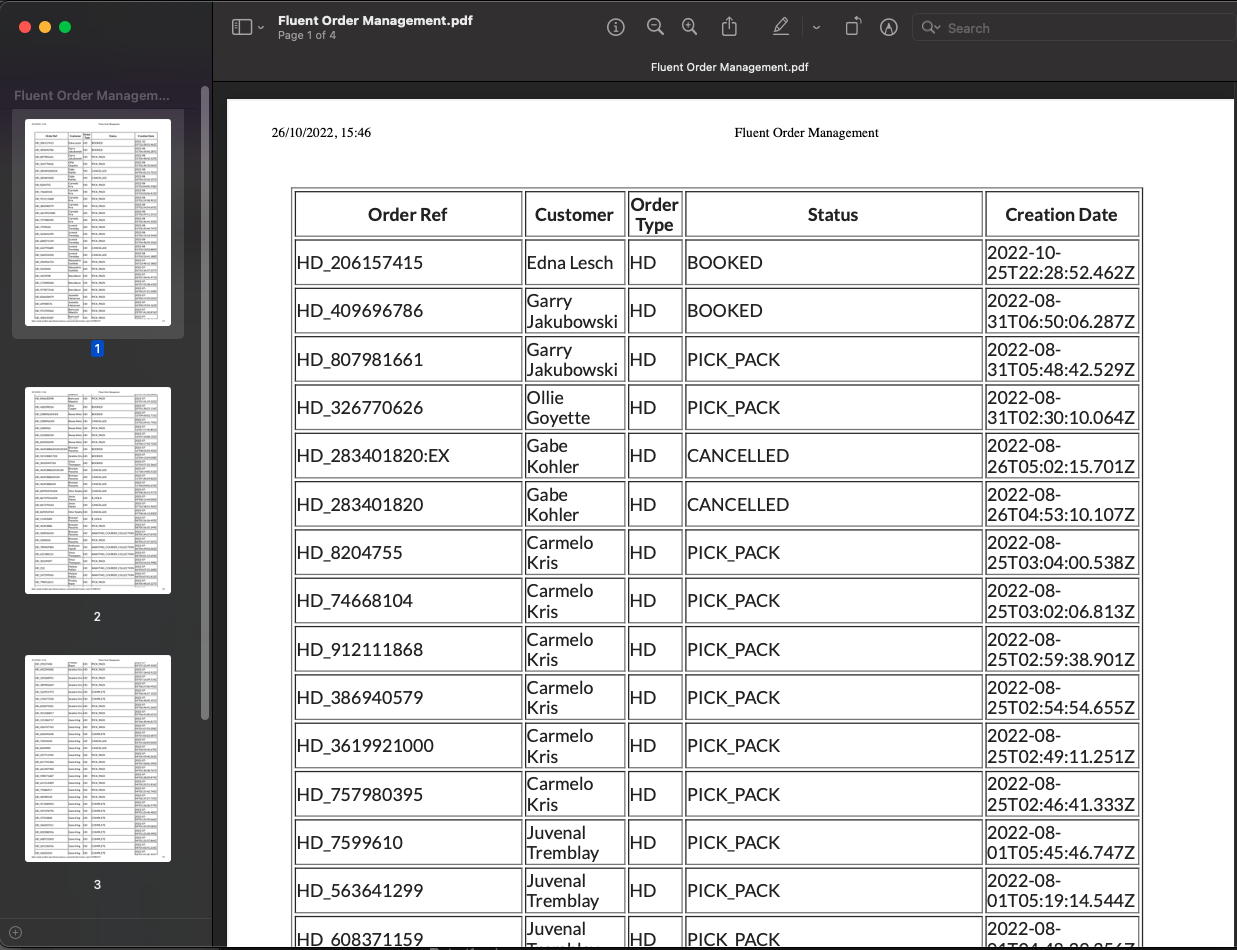
Save the result in PDF
After saving the pdf, the user can view the data in pdf format:

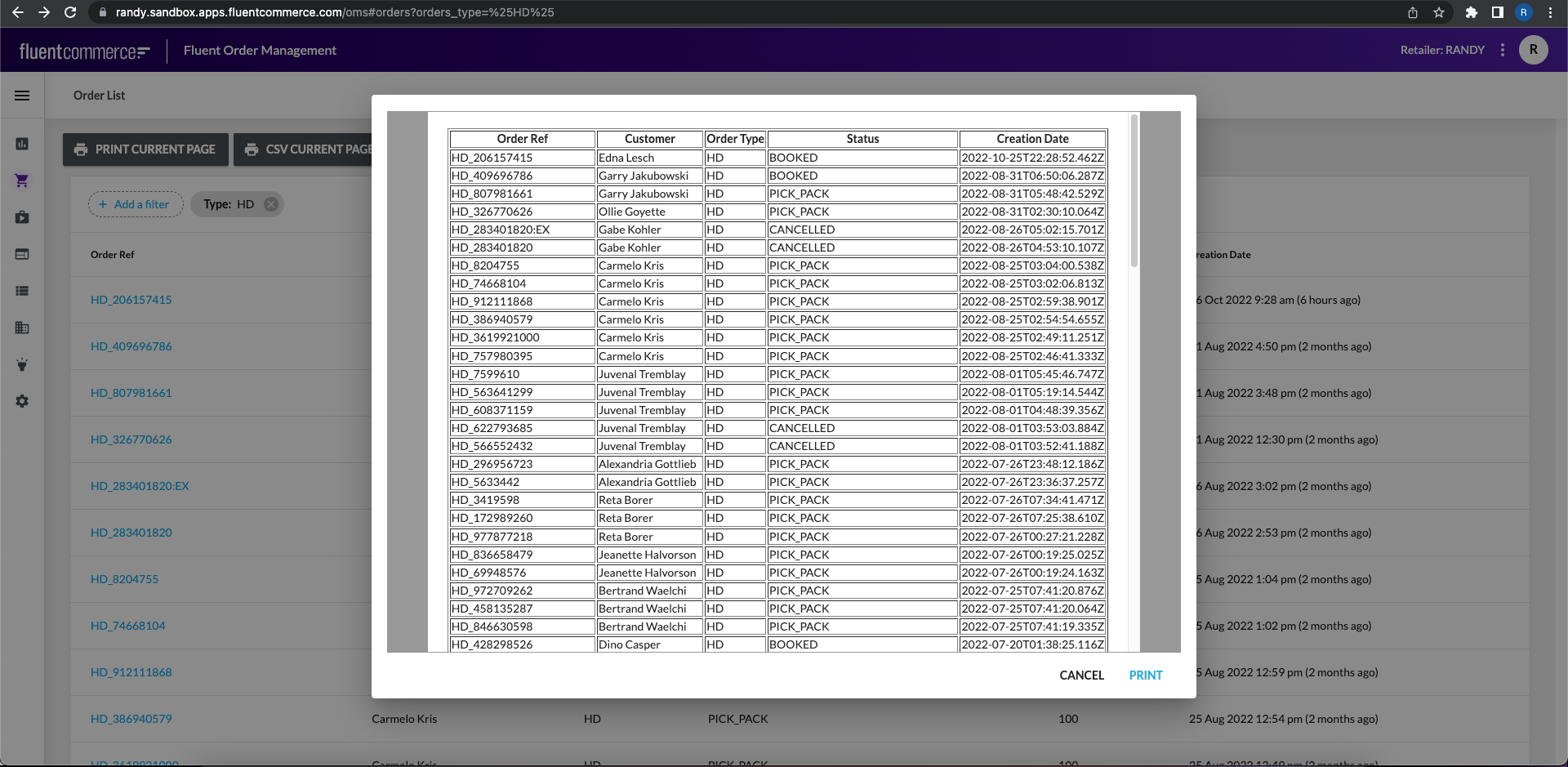
 The result is based on the list filter on the page
The result is based on the list filter on the page
The result can be filtered by the user-entered criteria on the list page. For example, below is showing a filter of type: HD and showing 10 records within the page.