Restrict UserAction button visibility by using user roles
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- The below example demonstrates how the visibility of the CREATE WAVE button in Fluent STORE can be customised via roles, permissions, and the manifest.
Steps
 Check the current Wave Screen
Check the current Wave Screen
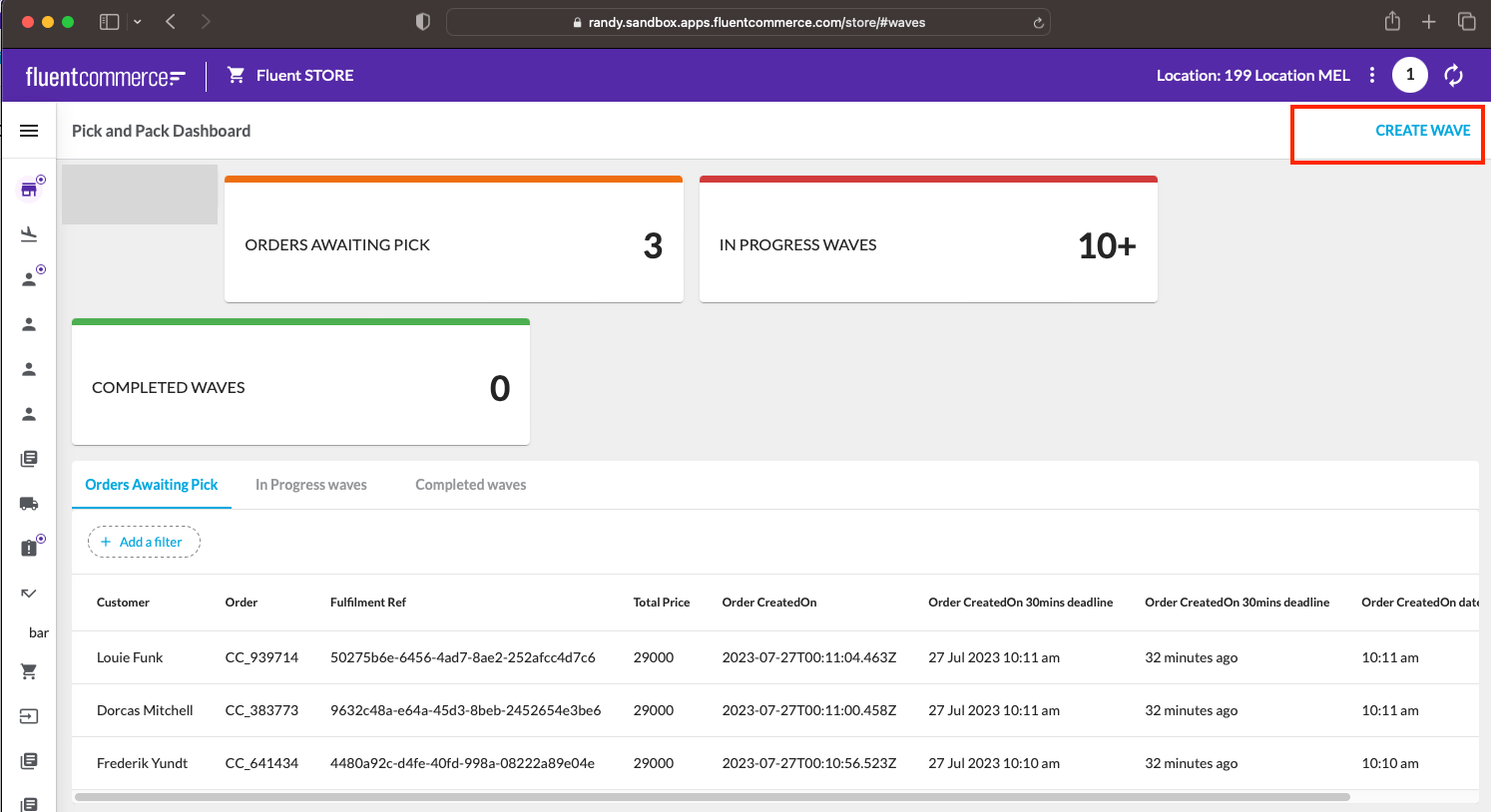
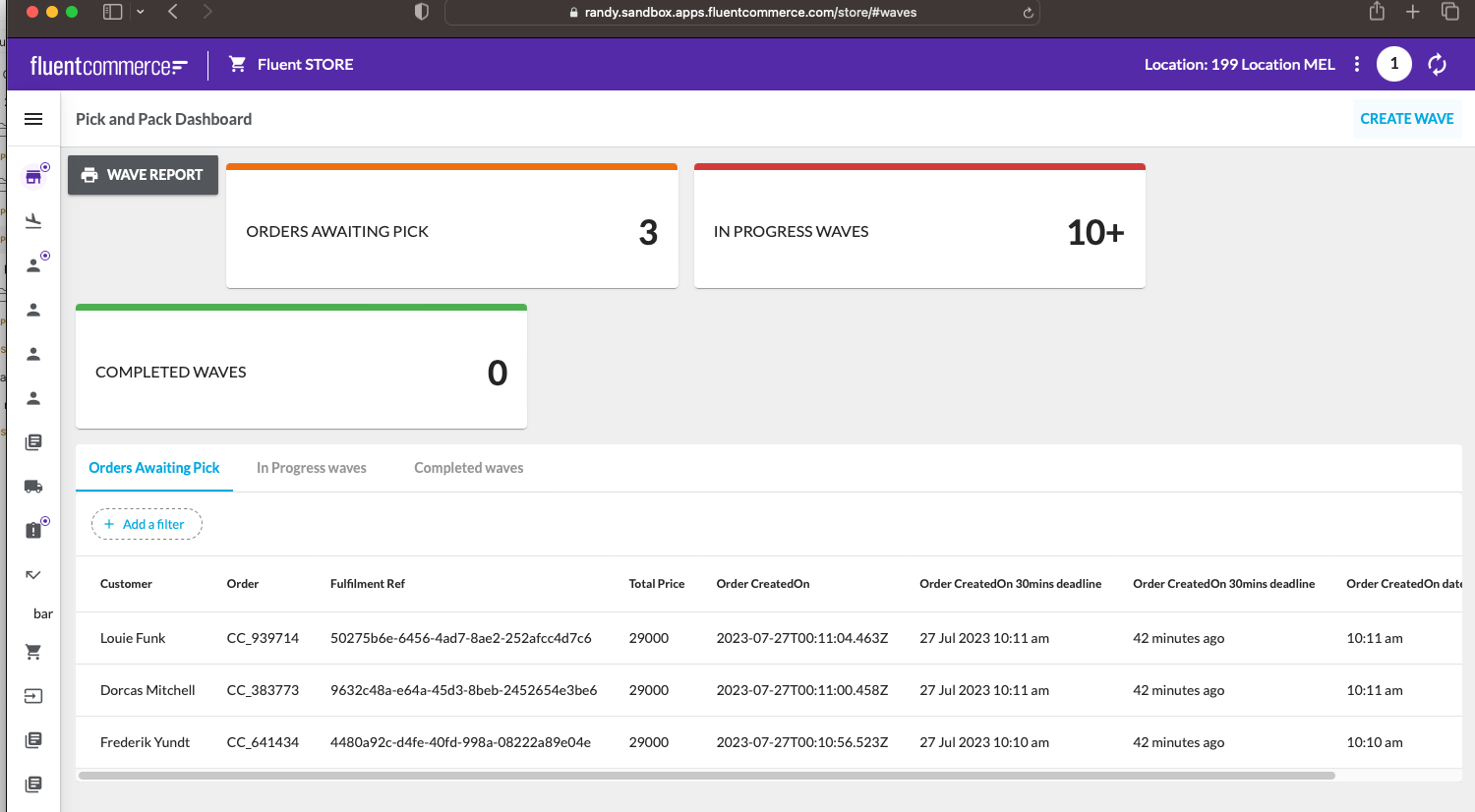
Before making any changes, open up the STORE Wave screen and check if the CREATE WAVE button is visible. (Note: Ensure you have at least 1 awaiting_wave fulfilment sitting pending to show the CREATE WAVE button):

 Update Manifest
Update Manifest
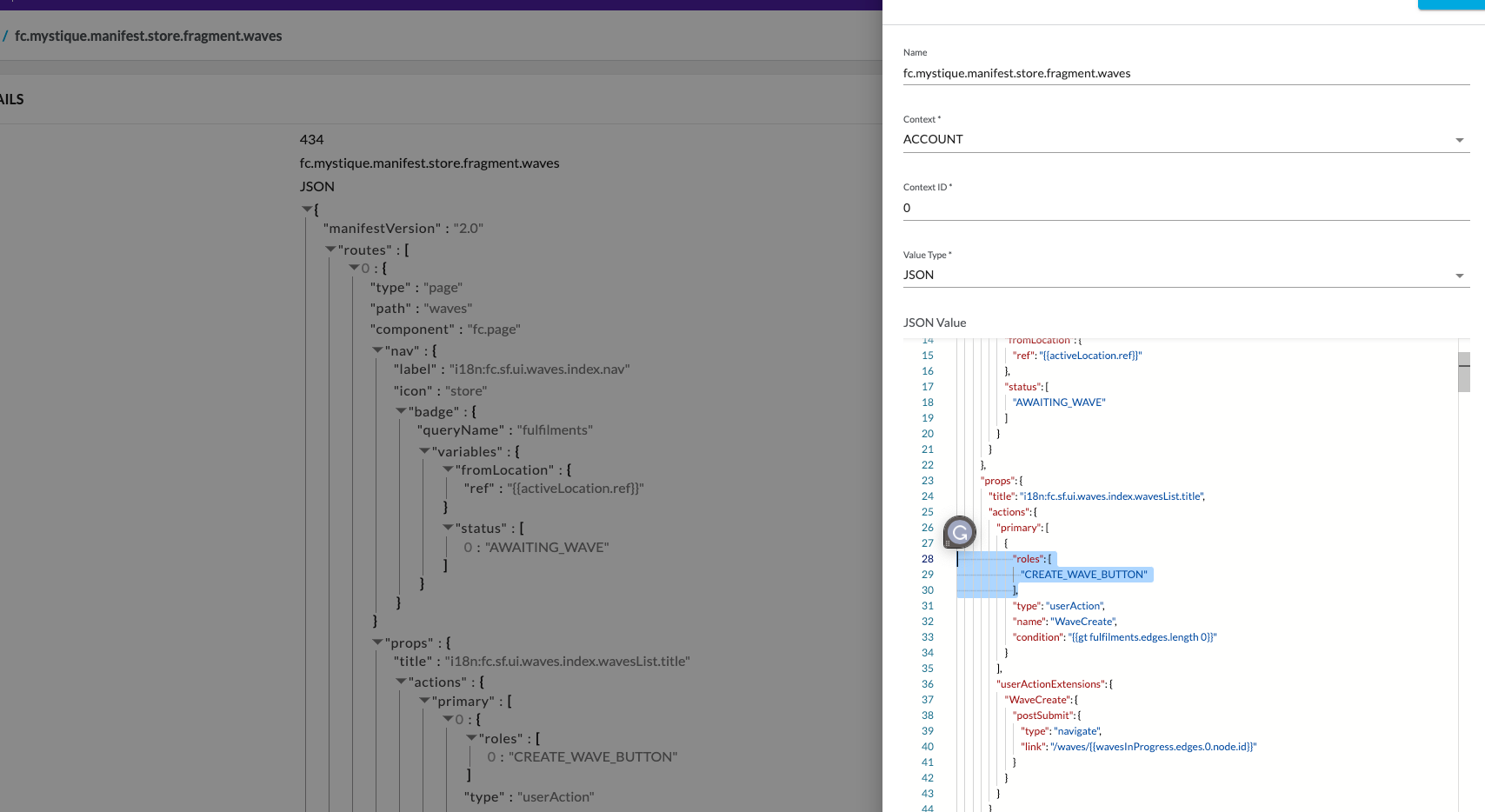
Add the following code snippet inside the userAction button in Manifest:
`fc.mystique.manifest.store.fragment.waves`1 "roles": [
2 "CREATE_WAVE_BUTTON"
3 ],Language: plain_text
Name: add roles:
Description:
[Warning: empty required content area]
 Check the wave screen
Check the wave screen
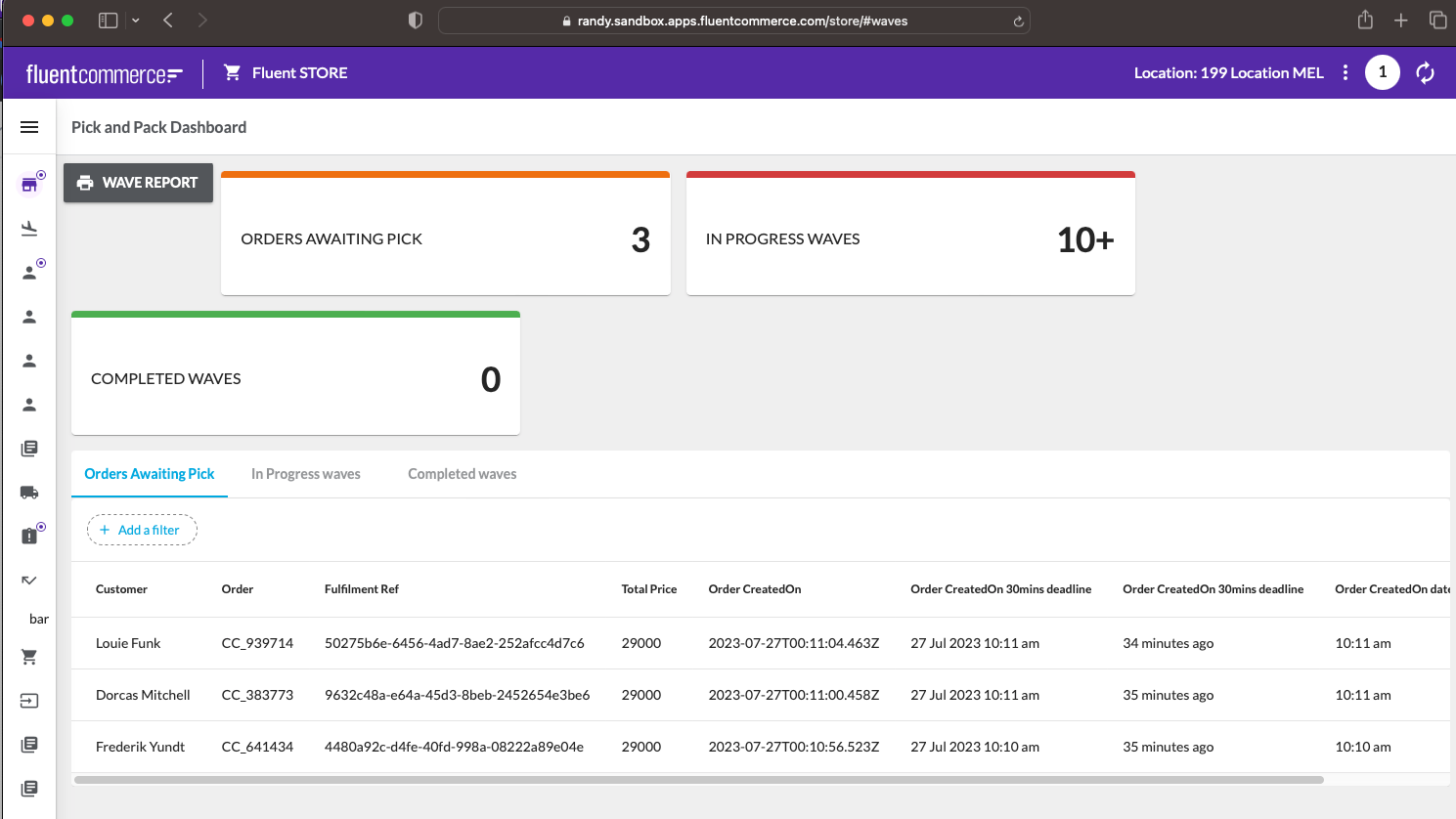
Go back to the STORE again and do a browser-level refresh. The CREATE WAVE button should now be hidden:

 Create a new user role
Create a new user role
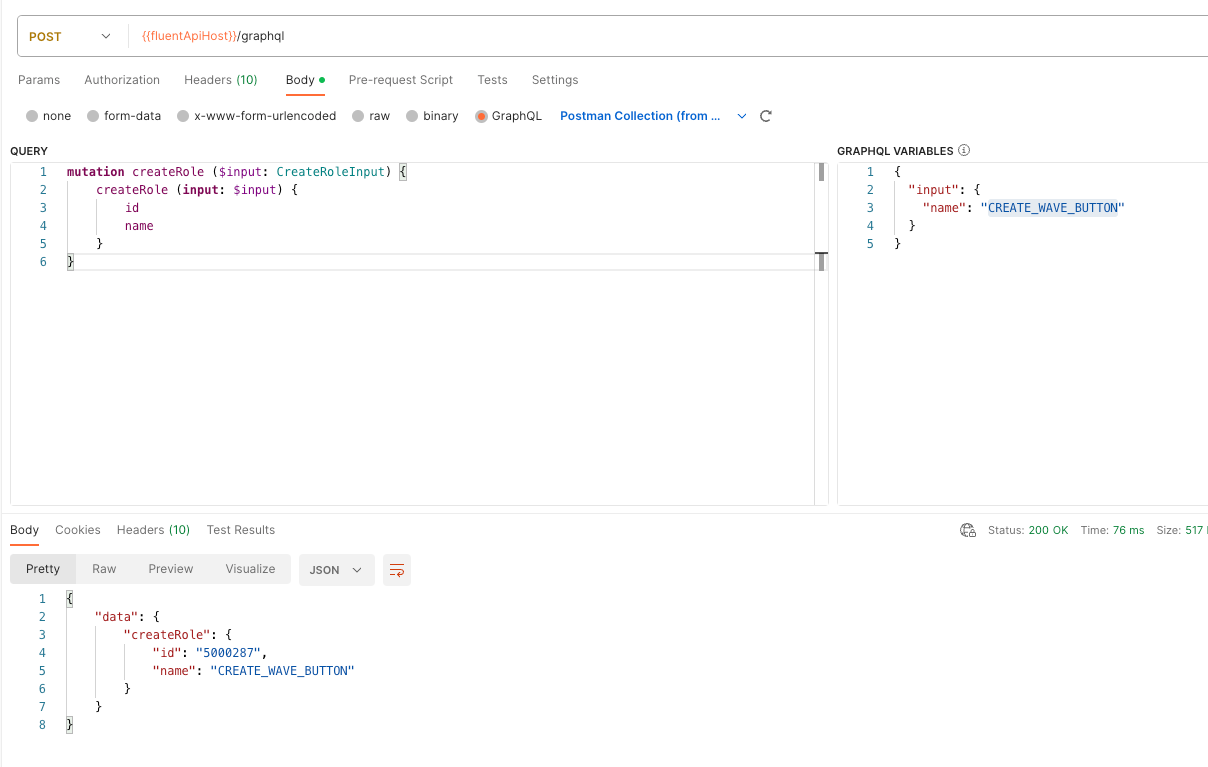
Now go to the postman to create a new role:

1POST: {{fluentApiHost}}/graphql.
2Authorizatiuon: bearer {{account_token}}
3
4
5// Variable:
6{
7 "input": {
8 "name": "CREATE_WAVE_BUTTON"
9 }
10}
11
12
13// Query:
14mutation createRole ($input: CreateRoleInput) {
15 createRole (input: $input) {
16 id
17 name
18 }
19}
20
21Language: json
Name: createRole mutation
Description:
[Warning: empty required content area] Assign Role to the Store user
Assign Role to the Store user
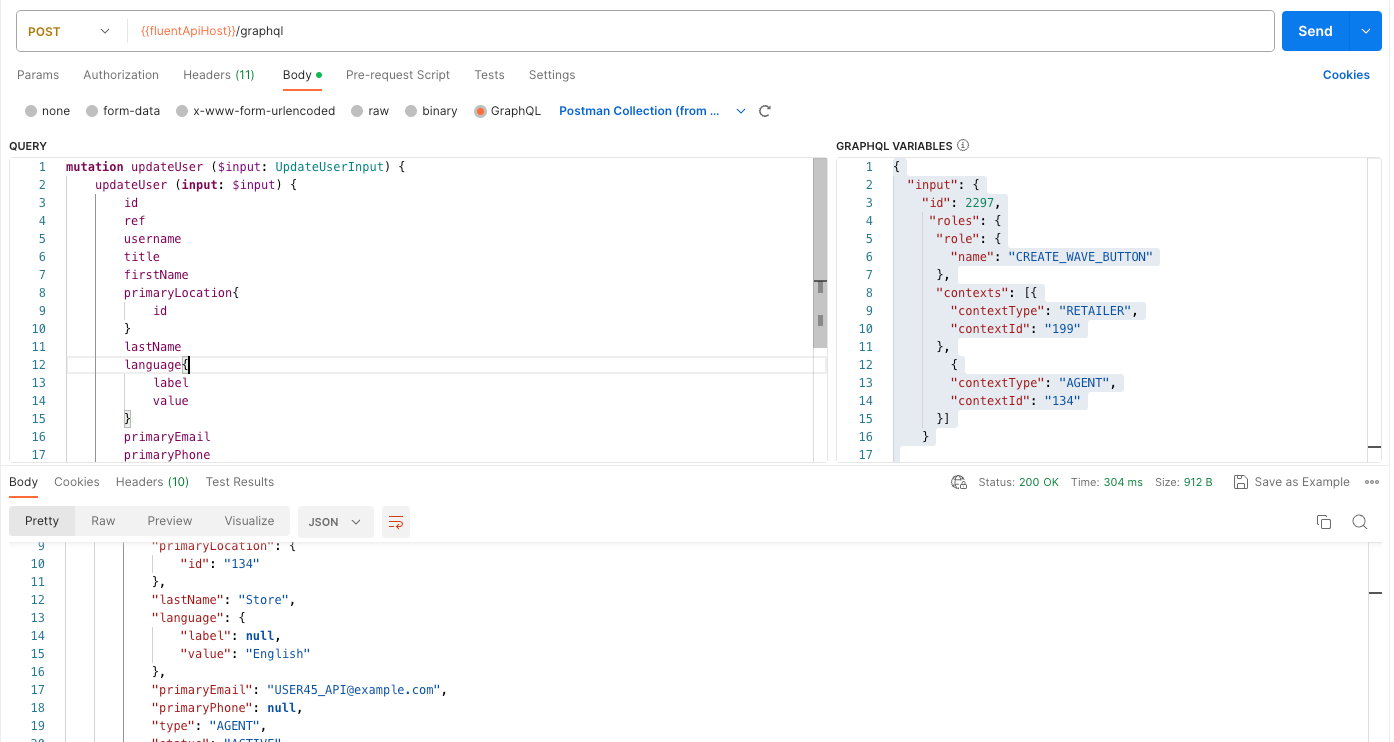
Assign the new role to the STORE user:


1POST: {{fluentApiHost}}/graphql.
2Authorizatiuon: bearer {{account_token}}
3
4//Variable:
5{
6 "input": {
7 "id": 2297,
8 "roles": {
9 "role": {
10 "name": "CREATE_WAVE_BUTTON"
11 },
12 "contexts": [{
13 "contextType": "RETAILER",
14 "contextId": "199"
15 },
16 {
17 "contextType": "AGENT",
18 "contextId": "134"
19 }]
20 }
21
22
23
24 }
25}
26
27
28// Query:
29
30mutation updateUser ($input: UpdateUserInput) {
31 updateUser (input: $input) {
32 id
33 ref
34 username
35 title
36 firstName
37 primaryLocation{
38 id
39 }
40 lastName
41 language{
42 label
43 value
44 }
45 primaryEmail
46 primaryPhone
47 type
48 status
49 department
50 country
51 timezone
52 promotionOptIn
53 createdOn
54 updatedOn
55 }
56}
57
58
59Language: json
Name: Assign Role to a user
Description:
[Warning: empty required content area] Check the Wave Screen
Check the Wave Screen
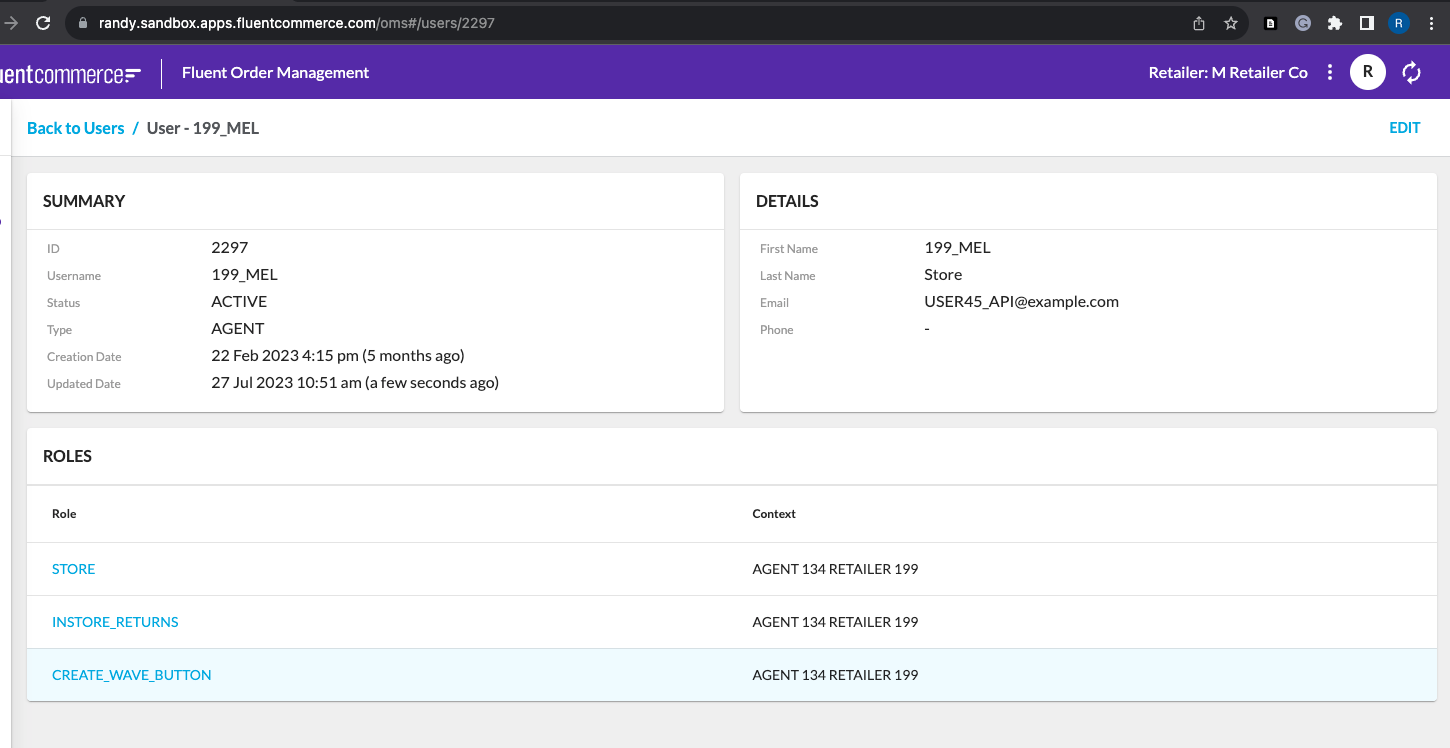
Go back to Fluent STORE and refresh the page. The location user should able to see the CREATE WAVE button on the screen because the user now contains the new role:

 Removing Roles from a user
Removing Roles from a user
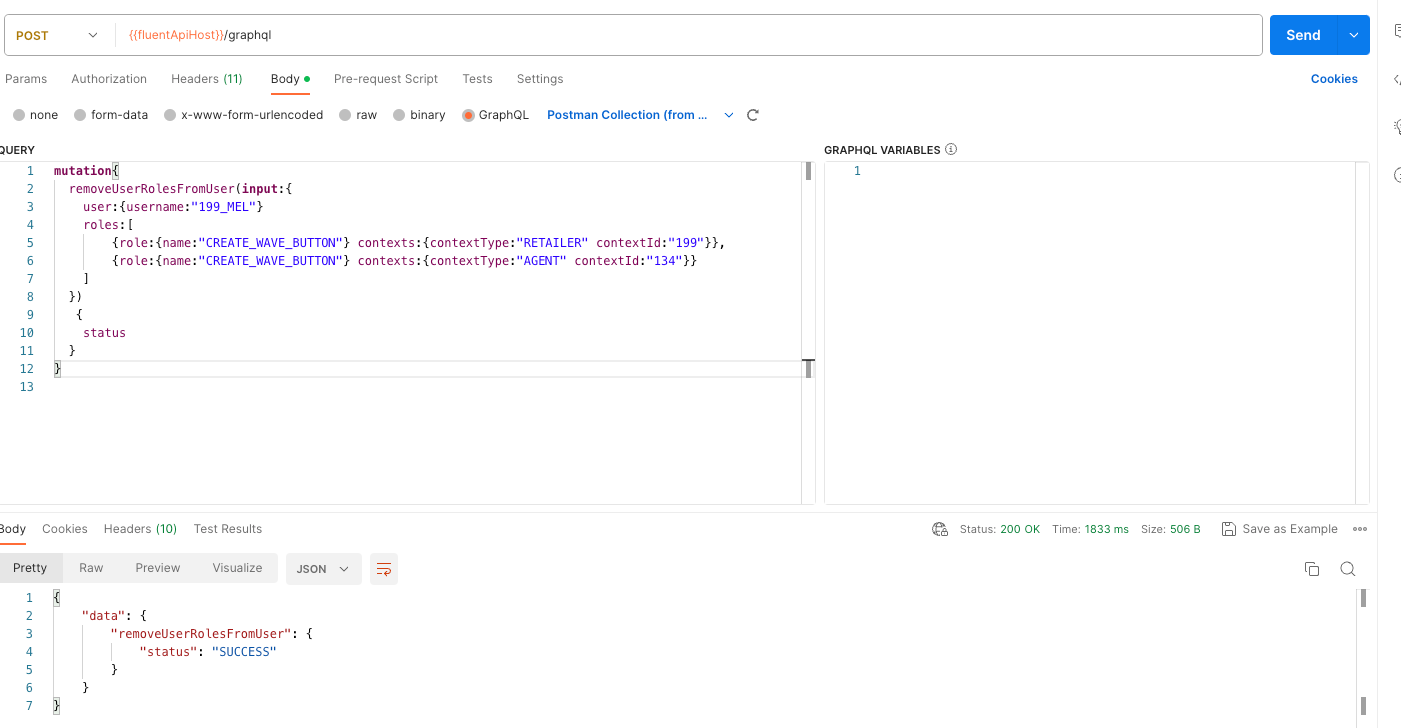
You can easily remove the roles from the user by using this GQL mutation:

1POST: {{fluentApiHost}}/graphql.
2Authorizatiuon: bearer {{account_token}}
3
4
5// Query
6mutation{
7 removeUserRolesFromUser(input:{
8 user:{username:"199_MEL"}
9 roles:[
10 {role:{name:"CREATE_WAVE_BUTTON"} contexts:{contextType:"RETAILER" contextId:"199"}},
11 {role:{name:"CREATE_WAVE_BUTTON"} contexts:{contextType:"AGENT" contextId:"134"}}
12 ]
13 })
14 {
15 status
16 }
17}
18Language: json
Name: remove roles from a user
Description:
[Warning: empty required content area]