setting up Article barcode scanning in Webapps STORE
How-to Guide
Author:
Fluent Commerce
Changed on:
14 Sept 2023
Key Points
- Step by step to demonstrate how to add dc.scanner.barcode component into the Customer Collections page. A full reference can be found here
Steps
 Setup fc.scanner.barcode
Setup fc.scanner.barcode
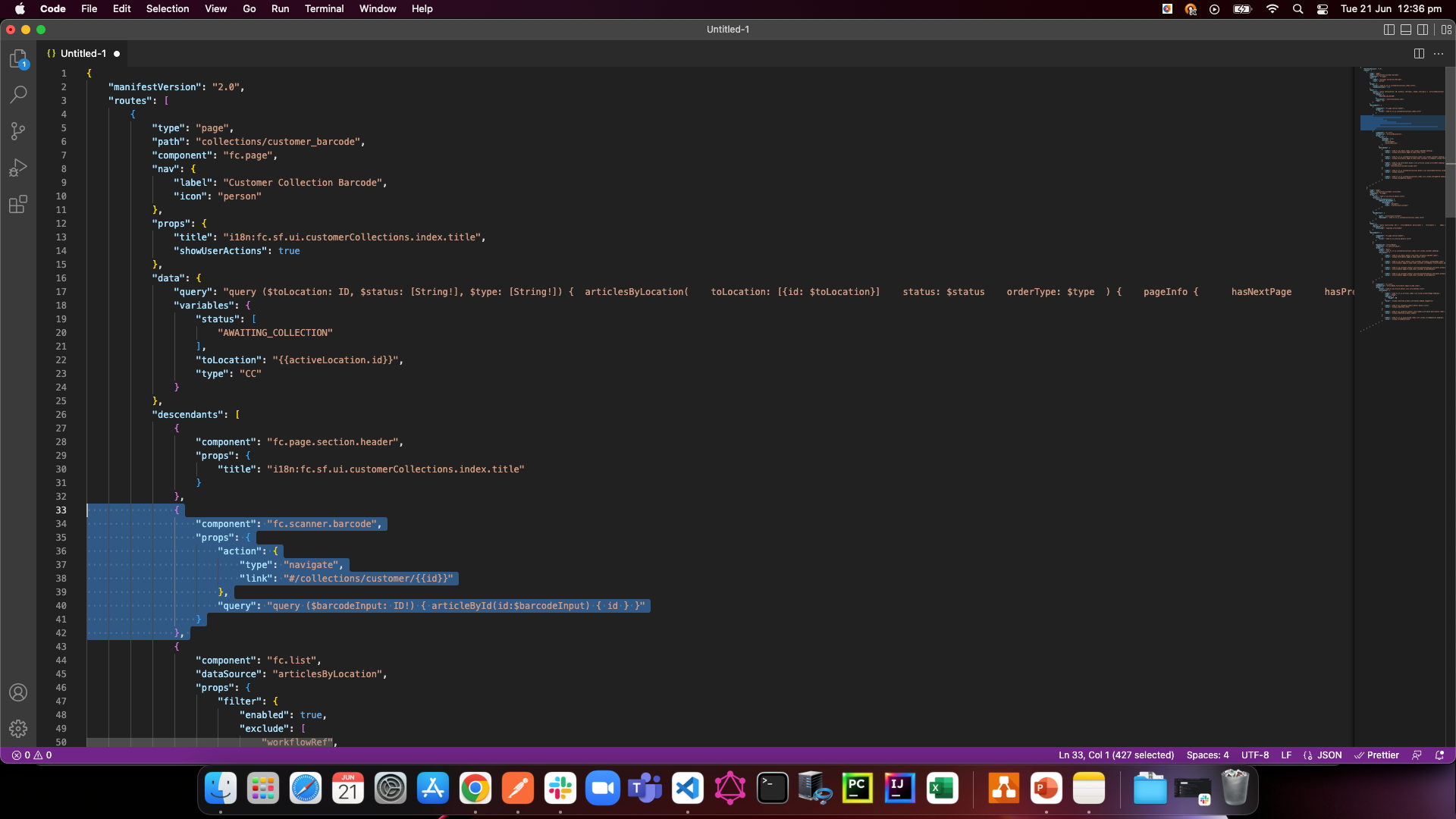
 Paste the code in between header component and List component:
Paste the code in between header component and List component:

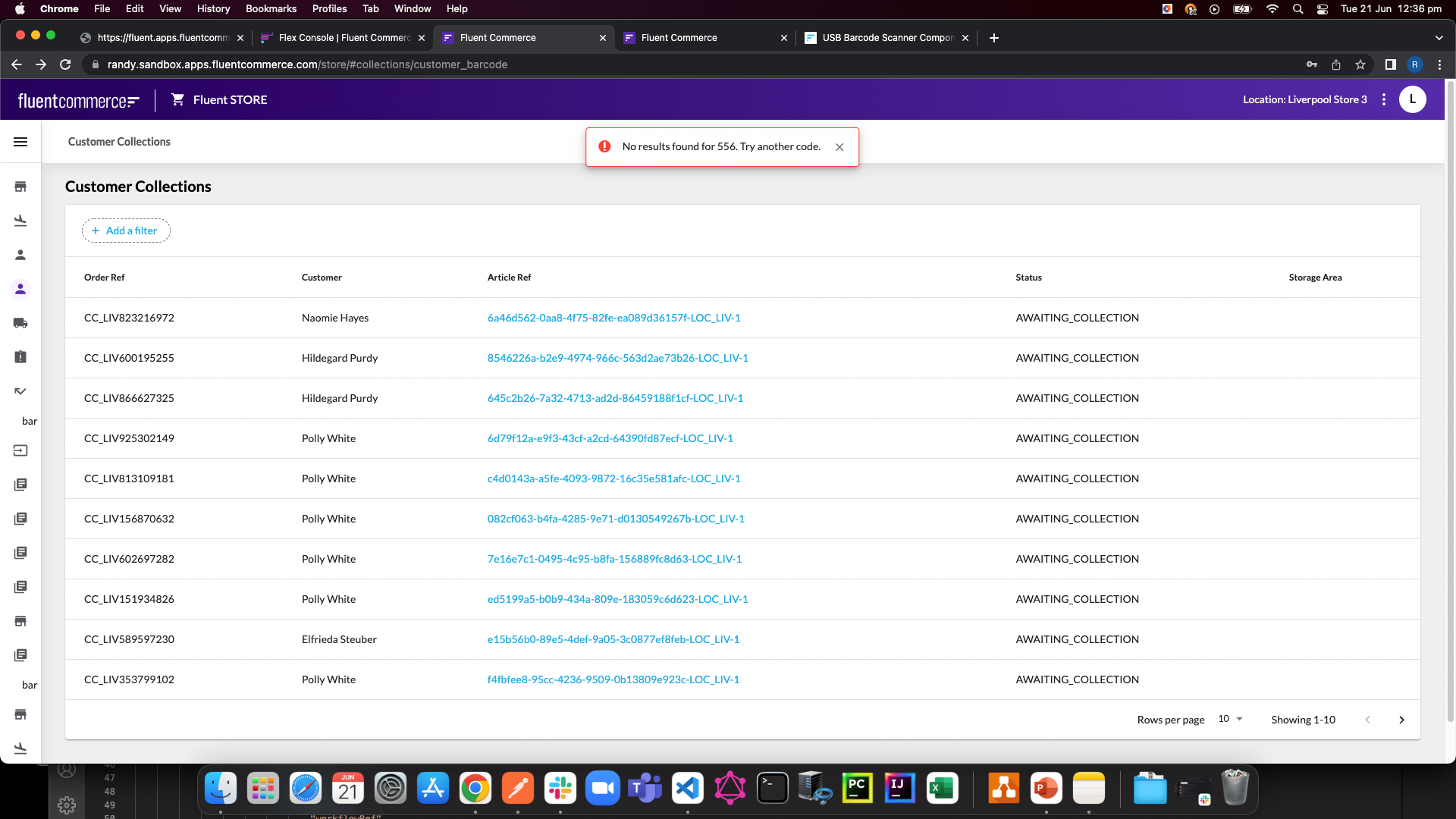
 Test the change
Test the change
Refresh the customer collection screen in Fluent STORE, and use the keyboard to enter any unknown article ID. An error message should be displayed:

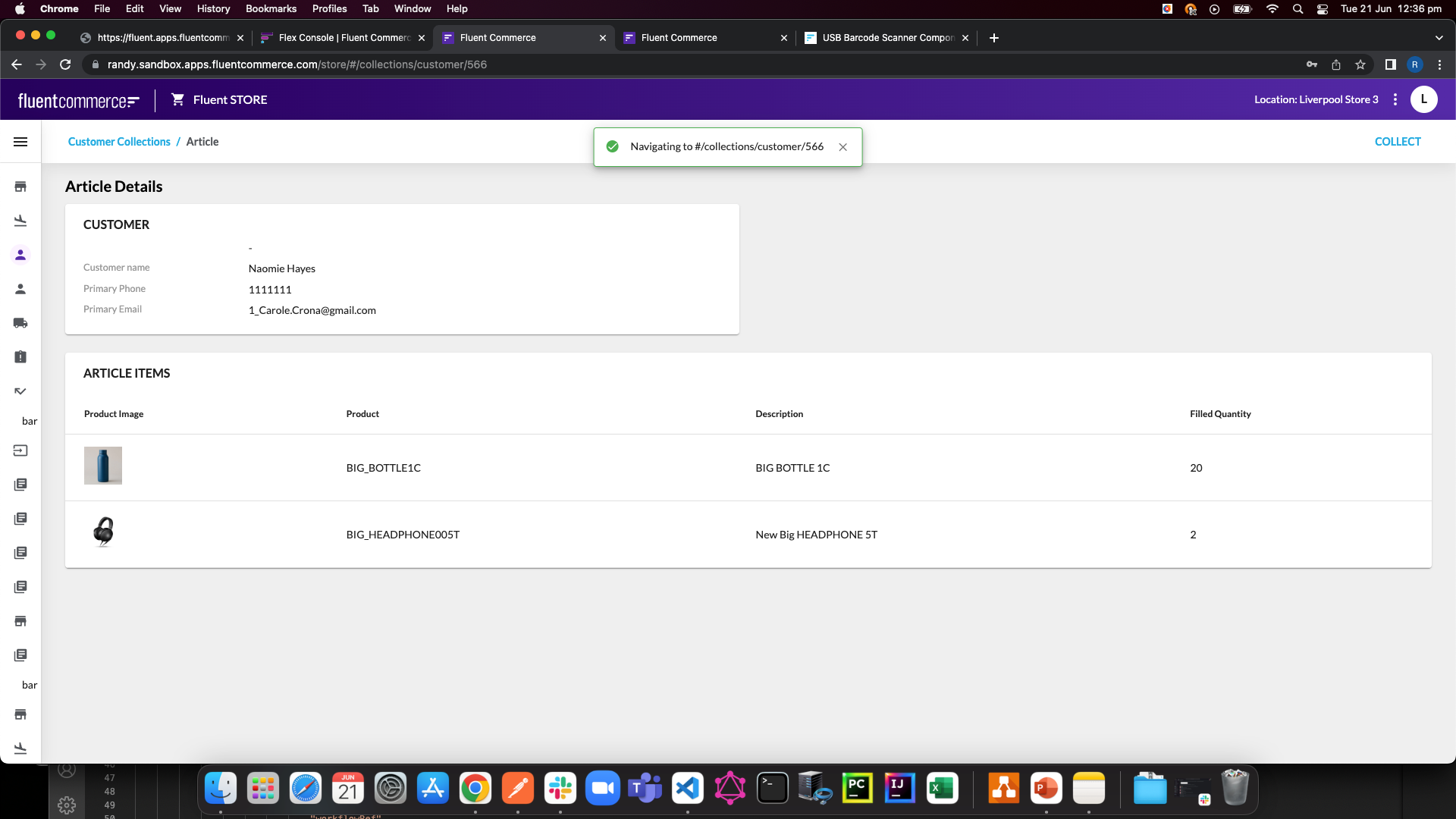
 Happy test
Happy test
Then enter an article ID that exists in your sandbox. The Customer collection screen should be displayed: