Customise the Printable Pick List Setting
Author:
Fluent Commerce
Changed on:
21 Mar 2024
Key Points
- To aid with the picking process, Users can download a printable pick list that details the items required to complete the outstanding fulfilments. Customisable via a setting, the custom pick list allows developers to define their own fields and layouts to create a more efficient picking process.
- Enabling the Custom Pick List
Steps
Enabling the Custom Pick List
 Define the HTML structure
Define the HTML structure
There is a base template to get started with. Please use your preferred HTML editor to edit the fields and layout to your desired outcome.
1<head>
2<link rel="preconnect" href="https://fonts.googleapis.com">
3<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
4<link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39+Text&display=swap" rel="stylesheet">
5</head>
6<style>
7.CustomLabel .items th{
8padding: 0 3px 2px 3px;
9text-align:left;
10vertical-align:bottom;
11}
12.CustomLabel .items td{
13padding: 5px 4px;
14font-size: 12px;
15width: 32px;
16}
17.CustomLabel .items div.qty{
18text-align: center;
19border-radius: 50%;
20font-size: 16px;
21font-weight: bold;
22border: 1px solid black;
23width: 26px;
24height: 26px;
25line-height: 24px;
26}
27.CustomLabel .items div.qty.qty-1 {
28text-align: center;
29font-size: 16px;
30padding: 0;
31font-size: inherit;
32font-weight: normal;
33border: 0;
34}
35.CustomLabel .items td.product-image {
36width: 80px
37}
38.CustomLabel .items td.product-barcode {
39font-family: 'Libre Barcode 39 Text', cursive;
40font-size: 40px;
41}
42.CustomLabel .items div.soh{
43text-align: center;
44border-radius: 50%;
45font-size: 13px;
46font-weight: bold;
47border: 1px solid black;
48width: 30px;
49height: 30px;
50line-height: 27px;
51}
52</style>
53<div style="font-size:16px; padding:10px; text-align:end">{{dateFormat date "HH:mm:ss - DD/MM/YYYY"}}</div>
54<div style="text-align:center; font-size:20px; font-weight:bold">Custom Pick List - Wave: {{id}}</div>
55<div style="margin-top:50px">
56<table class="items">
57 <tr style="font-size:15px">
58 <th>Qty</th>
59 <th>Size</th>
60 <th>Colour</th>
61 <th>Description</th>
62 <th>Dept</th>
63 <th>Item Code</th>
64 <th>Image</th>
65 <th>Barcode</th>
66 </tr>
67 {{#items}}
68 <tr style="border-top: 1px solid silver">
69 <td>
70 <div class="qty qty-{{requiredQty}}">{{requiredQty}}</div>
71 </td>
72 <td style="text-align:center">{{sku.attributes.byName.Size}}</td>
73 <td>{{sku.attributes.byName.Colour}}</td>
74 <td>{{sku.name}}</td>
75 <td>{{sku.category}}</td>
76 <td>{{sku.skuRef}}</td>
77 <td class="product-image"><img src="{{sku.imageUrlRef}}" style="width:70px; height: 70px"/></td>
78 <td class="product-barcode">*{{sku.references.BARCODE}}*</td>
79 </tr>
80 {{/items}}
81</table>
82</div>
83<head>
84<link rel="preconnect" href="https://fonts.googleapis.com">
85<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
86<link href="https://fonts.googleapis.com/css2?family=Libre+Barcode+39+Text&display=swap" rel="stylesheet">
87</head>
88<style>
89.CustomLabel .items th{
90padding: 0 3px 2px 3px;
91text-align:left;
92vertical-align:bottom;
93}
94.CustomLabel .items td{
95padding: 5px 4px;
96font-size: 12px;
97width: 32px;
98}
99.CustomLabel .items div.qty{
100text-align: center;
101border-radius: 50%;
102font-size: 16px;
103font-weight: bold;
104border: 1px solid black;
105width: 26px;
106height: 26px;
107line-height: 24px;
108}
109.CustomLabel .items div.qty.qty-1 {
110text-align: center;
111font-size: 16px;
112padding: 0;
113font-size: inherit;
114font-weight: normal;
115border: 0;
116}
117.CustomLabel .items td.product-image {
118width: 80px
119}
120.CustomLabel .items td.product-barcode {
121font-family: 'Libre Barcode 39 Text', cursive;
122font-size: 40px;
123}
124.CustomLabel .items div.soh{
125text-align: center;
126border-radius: 50%;
127font-size: 13px;
128font-weight: bold;
129border: 1px solid black;
130width: 30px;
131height: 30px;
132line-height: 27px;
133}
134</style>
135<div style="font-size:16px; padding:10px; text-align:end">{{dateFormat date "HH:mm:ss - DD/MM/YYYY"}}</div>
136<div style="text-align:center; font-size:20px; font-weight:bold">Custom Pick List - Wave: {{id}}</div>
137<div style="margin-top:50px">
138<table class="items">
139 <tr style="font-size:15px">
140 <th>Qty</th>
141 <th>Size</th>
142 <th>Colour</th>
143 <th>Description</th>
144 <th>Dept</th>
145 <th>Item Code</th>
146 <th>Image</th>
147 <th>Barcode</th>
148 </tr>
149 {{#items}}
150 <tr style="border-top: 1px solid silver">
151 <td>
152 <div class="qty qty-{{requiredQty}}">{{requiredQty}}</div>
153 </td>
154 <td style="text-align:center">{{sku.attributes.byName.Size}}</td>
155 <td>{{sku.attributes.byName.Colour}}</td>
156 <td>{{sku.name}}</td>
157 <td>{{sku.category}}</td>
158 <td>{{sku.skuRef}}</td>
159 <td class="product-image"><img src="{{sku.imageUrlRef}}" style="width:70px; height: 70px"/></td>
160 <td class="product-barcode">*{{sku.references.BARCODE}}*</td>
161 </tr>
162 {{/items}}
163</table>
164</div>Language: html
Name: HTML Example
Description:
[Warning: empty required content area] Choose from the supported fields
Choose from the supported fields
Field | Description |
date | The current date |
id | The waveID |
sku.name | The product name in the GraphQL schema (Deprecated) |
sku.category | The |
sku.image.UrlRef | Taken from the products attributes, given there is one that matches name=’imageUrl’ |
sku.skuRef | The |
sku.productRef | The 1product.name` in the GraphQL schema |
sku.catalogueRef | The |
sku.onHand | The inventory of the item taken from |
sku.orderPrice | Given it exists, the first |
sku.orderPriceWithTax | Given it exists, the first in |
sku.references.BARCODE | Given it exists, the value of |
sku.attributes | An array of all the |
 Add the supported fields
Add the supported fields
To iterate over the array the following notation is used
`{{#<field>}} ... iteration happens here... {{/<field>}}`For example:
1<table class="items">
2 <tr class="table-headers">
3 <th>SKU</th>
4 <th>Name</th>
5 <th>Colour</th>
6 </tr>
7 {{#items}}
8 <tr class="table-values">
9 <td>{{sku.skuRef}}</td>
10 <td>{{sku.name}}</td>
11 <td>{{sku.attributes.byName.Colour}}</td>
12 </tr>
13 {{/items}}
14</table>Language: json
Name: Example
Description:
[Warning: empty required content area] Adding an item barcode
Adding an item barcode
You will notice that the base template has made inclusions for adding item barcodes out of the box, however please note the following for reference:
Barcode rendering is achieved using the following Google Font.
It's a requirement of the font to surround the barcode with:
`*<Barcode>*.`For example:
`<td class="product-barcode">*{{sku.references.BARCODE}}*</td>` Create a setting PICK_N_PACK_CUSTOM_PICK_LIST
Create a setting PICK_N_PACK_CUSTOM_PICK_LIST
Name | |
Value type | |
LOB value | |
Context | |
Context ID | |
 Configure the Waves fragment to include the “Custom Pick List“ button
Configure the Waves fragment to include the “Custom Pick List“ button
If the Waves fragment has not been configured previously then you will first need to get the content of the baseline waves fragment. Otherwise, if you have already configured the waves fragment on your account, then get the content from your account settings instead.
Once you have accessed the baseline waves fragment, copy the content into your preferred text editor.
Define the following component to the first step of the wizard (PICK stage), just below the component
`fc.button.print.pick`1{
2 "component": "fc.button.print.pick",
3 "props": {
4 "label": "i18n:fc.sf.ui.waves.detail.action.pickList.custom.label",
5 "setting": "PICK_N_PACK_CUSTOM_PICK_LIST",
6 "behavior":"print"
7 }
8}Language: json
Name: Example
Description:
[Warning: empty required content area]Make sure the JSON is validated.
 Update the Waves fragment setting on your account with your new file
Update the Waves fragment setting on your account with your new file
Once you have successfully updated the waves fragment with the Custom Pick List button, now create/ update the waves fragment setting on your account. Manifest documents should be stored as a JSON Setting at the Account context.
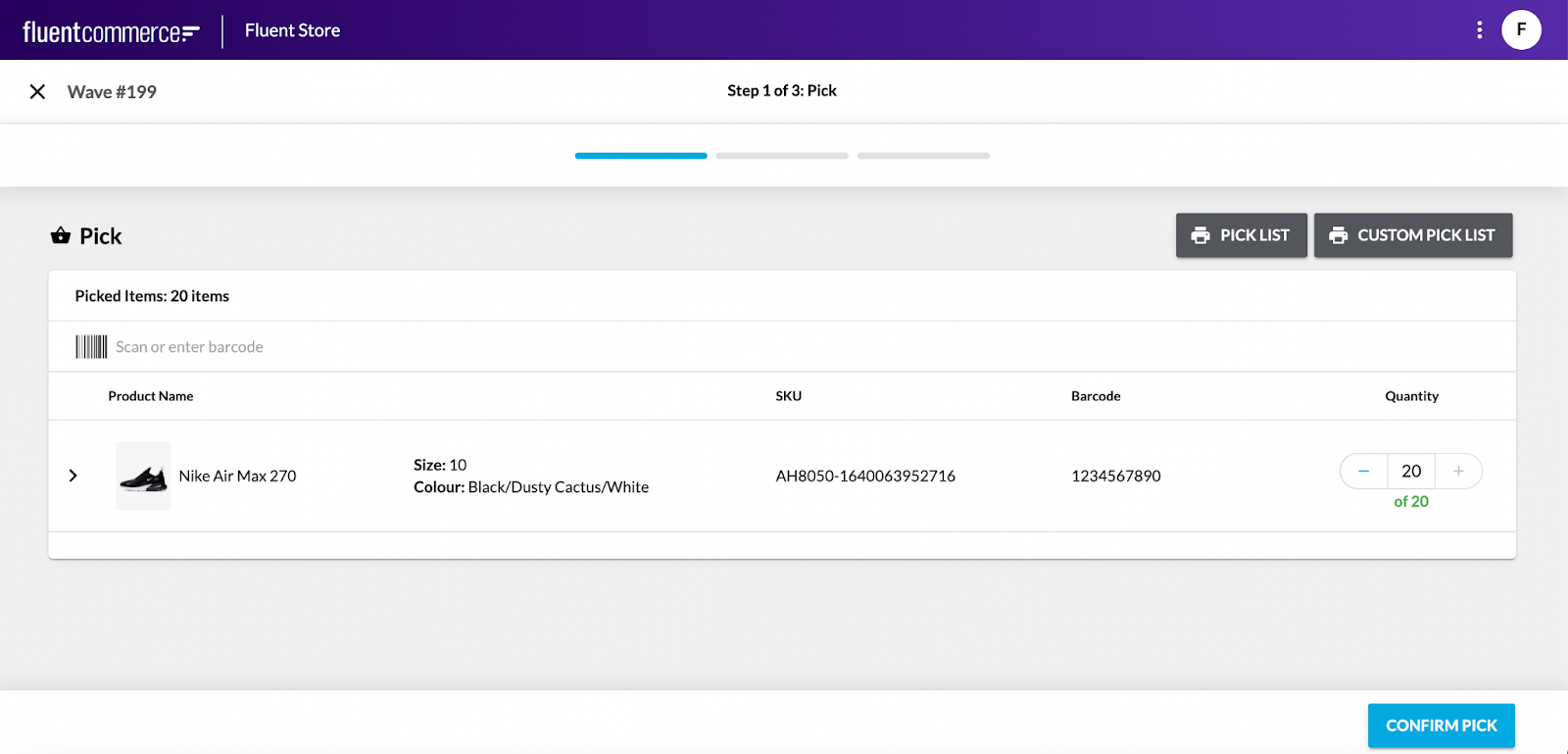
You can now log on to Fluent Store with your location username and password. Select a Wave in the status “PICK” or Create a new Wave. You should then be able to see the “Custom Pick List” button on the PICK step of the Wave.